
¿Si los iconos fuesen más serios u "estrictos" los usaríamos de forma más seria y responsable?
Soy el primero que me he acostumbrado a fomentar la utilización de los emojis, pero. Es realmente eso lo que yo deseo hacer o es una “tara” generada por la tecnología que tanto nos influencia, ¿O nos han introducido en un círculo sin salida basado en la infantilización continua? ¡AJA!
Por ese camino, entre otros muchos más. Reflexiona en un extenso artículo Mercedes Bunz; en 2015, titulado: La escuela nunca terminará: sobre la infantilización en entornos digitales: ¿Amplificación del empoderamiento o propagación de la estupidez?
A continuación, la traducción de los apartados que me han parecido más destacables.
En la primera parte del artículo, Mercedes Bunz, realiza un extenso análisis de numerosos cambios de diseño en los logos y diseños de varias empresas de reconocido prestigio a lo largo de los años, y recordar un sinfín de detalles históricos en la evolución icónica tecnológica.
![]()
Como por ejemplo, la divertida iconografía incluido por Apple en sus primeras computadores, creados por Susan Kare.
![]()
Posteriormente, Mercedes Burnz, recapitula en la introducción de los iconos planos, además de sus las razones para su inclusión y prosigue entrelazando varios conceptos más. Como son: la infantilización, la gamificación, la adaptación de las NNTT en la sociedad, la estupidez (entre comillas), el diseño plano; y todo ello a través de diferentes citas o menciones históricas.
En esta parte del artículo: Se busca responder a las preguntas..
“¿Qué inició esta infantilización? ¿Y se dirige al niño en nosotros? ¿O se dirige a nosotros como un niño? ¿Cuáles son las fuerzas que actúan dentro de este estilo?”
Si no dispones de demasiado tiempo, quizás sea mejor que vayas directamente al apartado de la extensa conclusión final 😉
Ahora sí. La traducción del segundo apartado del artículo,más abajo la Conclusion Final del mismo; y además, unos contenidos extras en relación a Mercedes Bunz.
Sobre el diseño plano, determinismo tecnológico y sus límites
Hasta cierto punto, el surgimiento del estilo infantil basado en el diseño plano está impulsado por los requisitos tecnológicos derivados del surgimiento de los móviles. Por supuesto, el aspecto más interesante es el que escapa a esta explicación.
Pero lo primero es lo primero.
El uso de Internet a través de teléfonos inteligentes o tabletas cambió los requisitos para el diseño en línea (Zimmerman 2014). Debían tenerse en cuenta diferentes tamaños de pantalla y una variedad de conexiones, como 3G, 4G, GPRS, etc., junto con la banda ancha.
Las texturas detalladas, los gradientes o las sombras paralelas, típicas de una interfaz gráfica de usuario que emula elaboradamente el mundo real, contienen mucha información sobre su forma.
Los elementos mínimos necesitan menos parámetros y tienden a cargarse más rápido. Además, son más fáciles de optimizar en diferentes dispositivos y sus pantallas, lo que los hace preferibles desde la perspectiva del "diseño receptivo".
Surgió un nuevo aspecto: 2013 se convirtió en el año en que el diseño plano ganó el 'diseño plano de batalla contra el realismo' (Intacto 2013). Y esta vez, el nuevo aspecto fue desencadenado por una compañía que hasta ahora había sido conocida principalmente por aprender de la innovación de otros: Microsoft.
Ante el asombroso éxito del iPhone de Apple, Microsoft decidió ingresar a la misma área pero responder con un enfoque muy diferente (Wingfield 2012a).
Ansiosos por evitar el uso extensivo del esceptomorfismo de Apple, los diseñadores de Microsoft decidieron centrarse en las tarjetas en lugar de los botones.
Sus inspiraciones fueron las señales de transporte europeas, con sus cuadrículas ordenadas de azulejos y palabras, y los principios de diseño del diseño gráfico clásico suizo, que favorece un estilo minimalista, enfatiza la tipografía y utiliza una cuadrícula.
Con el texto colocado en las tarjetas en lugar de usar botones, uno puede navegar lateralmente desplazando lienzos. El lenguaje de diseño basado en tipografía conocido hoy como 'lenguaje de diseño de Microsoft' siguió los requisitos del diseño receptivo y dividió el contenido de una página en componentes y módulos individuales.
Originalmente, sus principios se habían desarrollado para el reproductor multimedia móvil de Microsoft Zune (2006-2008), antes de que fueran trasladados al teléfono con Windows, lanzado en 2010. Su diseño plano inspiró a otros.
Pronto, el uso de tarjetas como elemento principal de diseño fue ampliamente copiado.
El nuevo diseño permitió a Microsoft encontrarse en un nuevo rol: los críticos lo saludaron con entusiasmo (Wingfield 2012b). Cuatro años después del lanzamiento del teléfono con Windows, su enfoque general se puede encontrar no solo en todo tipo de dispositivos diferentes sino también en otros servicios, incluidos los resultados de búsqueda de Google.
Casi al mismo tiempo, surgió otra tendencia en línea: los sitios web cambiaron su navegación, reemplazando la noción de 'navegación' y 'páginas' con una preferencia por 'desplazamiento'.
Servicios como Tumblr o Twitter fueron de los primeros en implementar 'desplazamiento sin fin'.
La carga automática de contenido reemplazó el enlace a páginas más antiguas al final de una página. Además, los diseñadores web comenzaron a incorporar una técnica llamada 'desplazamiento de paralaje', que se usó primero en la animación tradicional de películas y luego en juegos de video y videojuegos como 'Sonic the Hedgehog'.
Al combinar dos o más capas, como una capa de primer plano de movimiento rápido para el erizo con una capa de fondo de movimiento lento para el entorno por el que se encuentra, se crea la ilusión de movimiento.
Usando HTML5 y CSS3, las páginas web comenzaron a darse cuenta de este efecto con la ayuda del desplazamiento del usuario; La Legión Británica es un ejemplo entre muchos que hicieron uso de esto. La nueva técnica dio lugar a nuevas formas de narración digital: guía al visitante de una página web a través de elementos visuales de la historia y le permite al mismo tiempo hacer clic y buscar información oculta en estas escenas.
Su avance fue en 2011, con la campaña en línea 'Nike Better World'; un diseño de Ian Coyle que permitió al visitante deslizarse sin problemas a través de diferentes 'escenas' y descompuso aspectos complejos de producción de los zapatos de Nike en historias visuales.
Sin embargo, el diseño simple, lúdico e infantil que se ha convertido recientemente en el estilo contemporáneo en el que maniobramos no solo está impulsado por fuerzas técnicas.
Si bien la tecnología digital llevó a los diseñadores a preferir elementos planos, modulares y receptivos, esto no explica por qué las interfaces contemporáneas y los diseños de marcas han comenzado a dirigirse a los adultos como si fueran niños: desglosando la complejidad, el diseño colorido, la gran tipografía y los animales animados o cosas con caras amigables y tampoco se trata solo de ser amigable y agradable.
Como Althusser ha demostrado en su teorización de la ideología, ser abordado es un acto mediante el cual un individuo se transforma en un sujeto específico, que describe de la siguiente manera: "ideología" actúa "o" funciona "de tal manera que" recluta "sujetos entre los individuos [...],interpelación o granizo '(Althusser 2006, 105).
En nuestro caso contemporáneo, su enfoque nos ayuda a cuestionar nuestro mundo infantil en línea desde dos perspectivas.
El primero analiza la interpelación: ¿cómo se nos recluta en esta convocatoria y qué se dice cuando nos dirigen como niños? Además, ¿cuál es la posición discursiva de esta dirección? ¿De qué se trata cuando era niño? ¿Por qué ocurre ahora y cuál es la especificidad de su ocurrencia?
Qué significa que la tecnología se dirige a nosotros de esta manera? Para responder a esta pregunta, observemos el papel que desempeña la empresa de tecnología en esta interpelación.
En primer lugar, notamos que se presentan como coloridos y amigables, y dan la impresión de que son juguetones y fáciles de usar: un amigo con el que se puede interactuar, un compañero de juegos.
Este amigo, la interfaz tecnológica, evita aparecer como algo superior, pero se presenta a la altura de los ojos. Esto es relevante, como David F. Noble nos ha recordado: 'Si la relación entre las personas técnicas y quienes ejercen el poder social informa sus diseños y sus estimaciones de lo que es posible, también ... su relación con quienes deben trabajar con , o dentro de sus "sistemas" (Noble 2011, 44).
En nuestro caso: El diseño colorido implementa una relación muy específica entre el usuario y la tecnología que determina la "estimación de lo que es posible". El estilo de diseño plano convierte la interfaz técnica en un amigo con el que uno puede interactuar.
Parece ser un compañero de juegos que se presenta en el nivel de los ojos y evita aparecer como algo superior. De esta manera, 'su sistema' se presenta como inocente: incluso los temas serios nos son entregados de manera lúdica, como el dinosaurio azul en Facebook que nos recuerda la configuración de privacidad demasiado pública en marzo de 2014 (Albergotti 2014).
Dirigidos como niños, no necesitamos pensar en nuestras acciones, ni asumir las consecuencias. Todo se ve fácil y divertido. Con esto, los usuarios son manipulados para convertirse en sujetos bien entretenidos, a quienes se les impide cuidadosamente aburrirse y volverse a otro lado.
Este enfoque resuena bien con otro fenómeno de nuestra sociedad contemporánea: la gamificación, un término utilizado para pensar en el juego y la mecánica del juego en contextos ajenos al juego (Fuchs et al. 2014).
El avance general del concepto se remonta a 2010, cuando fue impulsado por la aplicación de red social móvil gamificada Foursquare (Deterding et al. 2011).
El teórico de juegos y medios Joost Raessens (2014, 105) explica el auge de la gamificación con las similitudes estructurales de lo digital y los juegos: 'los medios digitales ofrecen formas de placer y molestia resultantes del aspecto interactivo: hay frustración cuando la computadora no funciona lo que quieres que haga y el placer de rendirte a las reglas u oponerse a ellas ''.
Impulsado por los nuevos medios digitales lúdicos, Raessens (2006; 2014) no está solo observando una ludificación de nuestras sociedades. En los últimos años, investigadores de varias disciplinas han determinado una transformación del concepto de trabajo como se conocía en el siglo XX. En aquel entonces, se entendía que el trabajo estaba en oposición al ocio; ahora parece ser una operación que incorpora creatividad y juego.
En sociología, Luc Boltanski y Eve Chiapello (2006) han mostrado el surgimiento de un nuevo espíritu de capitalismo, que plantea como un valor central la creatividad en lugar de la obediencia. En estudios de medios, Tiziana Terranova (2004) ha descrito el aumento de la mano de obra gratuita en la web, donde los usuarios trabajarán largas horas en proyectos o plataformas sin cobrar, atrapados entre la explotación (trabajo) y el placer (juego).
En estudios de gestión, Niels Akerstrnm Andersen (2009) ha descrito la sorprendente magnitud y prevalencia del juego en todas sus variaciones al observar una amplia gama de casos en organizaciones contemporáneas: en oficinas de empresas emergentes y empresas tecnológicas, la distinción entre trabajo y no trabajo ha hecho borroso.
El colorido espacio de trabajo abierto de la oficina de Twitter en San Francisco está flanqueado por salones, bares, salas de juegos y dos ciervos verdes de tamaño natural, y ofrece una gran terraza para relajarse.
El 'Super HQ' de Google en St. Giles High Street 1-13 de Londres, que abrió sus puertas en 2012, proporcionó a sus empleados de 600 empleados cabañas de playa como salas de reuniones o de lectura, un asiento eyector de avión de combate reciclado y muebles acolchados de gran tamaño para dar la impresión de estar de vuelta. en el piso de la abuela.
E incluso las nuevas empresas más pequeñas, como el gerente de referencia de investigación con sede en Londres Mendeley, tienen al menos una mesa de fútbol (Bonasio 2013). Todos juegan y no trabajan.
Desde esta perspectiva, la difusión de la gamificación y la ludificación de nuestras sociedades, así como la transformación del concepto de trabajo, parecen ser parte del mismo cambio que actualmente impulsa a las sociedades occidentales. Tanto los trabajadores como los usuarios son manipulados para convertirse en sujetos bien entretenidos a quienes se les impide cuidadosamente aburrirse y volverse a otro lado.
Pero aunque la gamificación y la infantilización de las interfaces comparten aspectos, también deben diferenciarse, ya que los juegos no son necesariamente para niños. Los juegos de fútbol, golf, tenis o incluso apuestas, teatro o juegos de rol, juegos de mesa o de fiesta son juegos para adultos. No es en los juegos, sino en el mundo de la tecnología digital, donde nos encontramos dirigidos como niños.
Por lo tanto: La infantilización de las interfaces no puede explicarse completamente por el fenómeno de la gamificación.
Para encontrar una explicación para esto, uno necesita mirar el fenómeno nuevamente. También hay algo más en la infantilización: las interfaces infantiles sugieren que no hay necesidad de comprender las fuerzas e intereses que han creado esas superficies brillantes y coloridas.
El diseño alegre libera a los usuarios de dudas sobre la complejidad del aparato tecnológico, o sobre la complejidad del mundo en el que vivimos. El usuario no necesita comprender, solo necesita probarlo. No hay necesidad de pensarlo dos veces.
Simplemente haz lo que te ofrezcan y juega alegremente, querido hijo. Las interfaces infantiles sugieren que no hay necesidad de comprender las fuerzas e intereses que han creado esas superficies brillantes y coloridas.
Desde la perspectiva de la compañía tecnológica que desarrolla servicios tecnológicos, aplicaciones, herramientas o dispositivos, estupidez, sin entender, es el estado deseable en el que debería estar el usuario. Tal como está, la estupidez se ha convertido en una deficiencia en una ventaja: en vista del hecho de que la tecnología digital en general, y el código en particular, es algo muy complejo (Berry 2011, 74 y 98-99; 2014) y solo pueden ser entendidos por los nerds, las aplicaciones tecnológicas deben verse fáciles y divertidas.
Esto oculta el hecho de que se dirigen al nivel de las mentes simples de todos nosotros: inocentemente, se ven adecuados para los niños. Aquí, la infantilización sobresale en enmascarar la estupidez. Atrae al usuario a hacer uso de esta cosa altamente compleja llamada tecnología digital.
Enmascara el hecho de que la estupidez ha asumido un papel central dentro del capitalismo moderno. Como Deleuze y Guattari lo han descrito, se ha convertido en un aparato que opera "en el corazón de la producción misma": El capitalismo duplica el "capital y el flujo de conocimiento con un capital y un flujo equivalente de estupidez" para asegurar "la integración de grupos e individuos en el sistema" (Deleuze y Guattari 2000 [1977], 235-236).
Después de todo, desafiar a las personas y darles la responsabilidad solo las asustaría. Y los medios, como observaron recientemente Matthew Fuller y Andrew Gaffey, tienen un importante "papel [...] en la propagación, amplificación, incrustación y redistribución de la estupidez" (Fuller y Gaffey 2012, 168). Pero esto no es todo: la situación es más complicada.
La infantilización no siempre es condescendiente. Es ambivalente (puede entenderse o interpretarse de dos maneras distintas u opuestas).
Por supuesto, la simplificación y la destreza pueden resultar ser condescendientes y manipuladoras, pero también pueden empoderar a las personas para que utilicen una herramienta desconocida, y a veces hacen ambas cosas al mismo tiempo. Para empoderar a las personas necesita asegurar su 'integración ... en el sistema' (Deleuze y Guattari 2000 [1977], 236). Si bien ciertamente existe una fuerza de manipulación, junto a ella encontramos una idea de empoderamiento. De hecho, esta idea fue esencial para la evolución de la interfaz gráfica de usuario en la década de 1970.
En aquel entonces, las teorías del aprendizaje y la resolución de problemas informaron de las ideas de los ingenieros informáticos sobre las máquinas simbólicas y sus interfaces, especialmente las del psicólogo del desarrollo Jean Piaget.
Al observar a niños muy pequeños entre las edades de dos y siete años, Piaget reconoció una forma específica en que los niños comienzan a jugar y analizan su entorno utilizando símbolos mentales. A partir de sus observaciones, solo pudo concluir que la lógica que evoluciona a esa edad no solo se forma en el cerebro. Las operaciones experimentales y las figuraciones son igualmente importantes: 'Creo que la lógica no es un derivado del lenguaje. La fuente de la lógica es mucho más profunda. Es la coordinación total de acciones, acciones de unir cosas u ordenar cosas, etc. Esto es lo que es la experiencia lógico-matemática '(Piaget 1972, 13).
Su enfoque fue recogido por matemáticos e informáticos, como Seymour Papert y Alan Kay. Para ellos, la computadora se convirtió en algo que no estaba enfocado en los cálculos sino en la comprensión experimental.
Papert había trabajado con Piaget en la Universidad de Ginebra de 1958 a 1966 (Papert 2007), y la influencia de Piaget se puede encontrar en el trabajo de Papert enfocado en los ordenadores educativos: creando el lenguaje de programación [Logo](https://es.wikipedia.org/wiki/Logo_(lenguaje_de_programaci%C3%B3n) de fácil aprendizaje), o el robot programable 'Valiant Turtle', vendido de 1983 a 2011.
Pero mientras Papert adaptó las teorías de Piaget para enseñar programación infantil, su amigo y colega Alan Kay amplió este enfoque a 'Niños de todas las edades'.
Confiando en las ideas de Piaget de que la lógica puede ser producida tanto por las acciones como por el lenguaje, y escribió la propuesta 'Una computadora personal para niños de todas las edades' (Kay 1972).
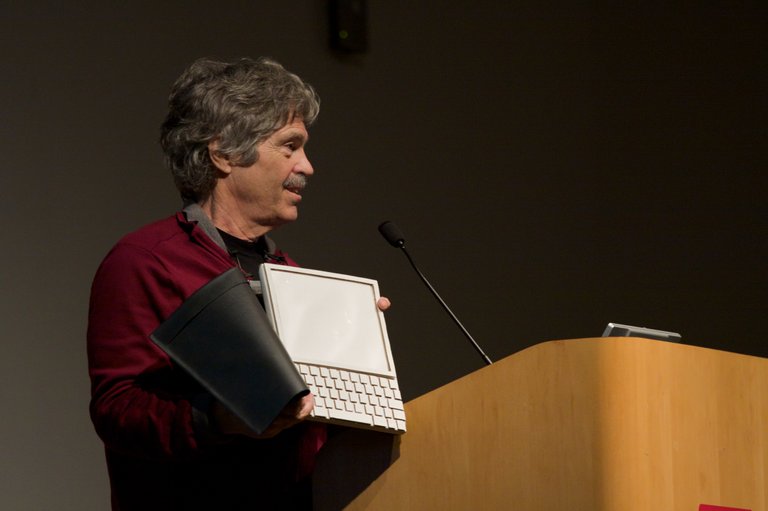
Al igual que nuestros dispositivos contemporáneos, esta computadora educativa portátil "Dynabook" desarrollada en el Centro de Investigación Palo Alto (PARC) de Xerox Corporation se explicaba por sí misma.

Vídeo sobre la historia de Dynabook
Kay también fue una fuerza impulsora para refinar el concepto de hipervínculos y extenderlo a los gráficos: un precursor de la interfaz gráfica de usuario actual, que finalmente hizo que las computadoras personales fueran fáciles de entender y, por lo tanto, de usar, y las convirtió en un producto masivo.
Con la interfaz gráfica de usuario surgió un nuevo usuario, que podía operar la computadora sin capacitación externa. Al igual que con los videojuegos, ahora se pueden aprender las reglas y las tareas simplemente jugando, y es por eso que se habla de 'nativos digitales' o 'alfabetización digital' (ver, por ejemplo, Manovich y Tifentale 2015, este volumen).
La adaptación del aprendizaje a 'niños de todas las edades' hizo que la computadora fuera más popular que los expertos en informática y los científicos. Revolucionó el conocimiento que uno necesita cuando usa computadoras, aunque también significó que de ahora en adelante el aprendizaje siempre continuará y la escuela nunca terminará.
Hoy, la infantilización de las interfaces descritas anteriormente también puede leerse como una secuencia de este enfoque. Hacer que las interfaces sean más reproducibles surge como una forma de aumentar la alfabetización mediática y hacer que las nuevas tecnologías sean más atractivas para los usuarios marginados (Kucklich 2004).
Conclusión
La diferencia entre empoderar al usuario y manipularlo es mínima, pero decisiva: hace una diferencia si la interfaz lo empodera o lo patrocina mientras lo oculta en colores brillantes y amigables y la técnica de infantilización.
En una conversación sobre este problema contemporáneo de los diseños de interfaz, Robert Ochshorn (2014) señaló que, de hecho, existe una línea muy fina entre 'diseñar para capacitar a un usuario experto' y 'diseñar para evitar que un usuario se sienta estúpido'.
Esto significa que la diferencia entre la interfaz suponiendo que es inteligente y enseñándole a superarla, y condescendiente con el usuario al eliminar la posibilidad de cometer errores mientras lo controla efectivamente, es difícil de detectar.
Siguiendo a Wendy Chun, quien se dirige a los nuevos medios de hoy como un hábito, se puede decir que los hábitos 'son inflexibles y creativos' (Chun, 2015; Chun 2015, este volumen), mientras que Tiziana Terranova (2004, 83) ha señalado que los espacios en línea no pueden concebirse como "puramente funcionales".
Como he señalado en otra parte (Bunz 2014, 50), esta es una tendencia que encontramos a menudo cuando observamos el ser de la tecnología: la tecnología está atormentada por una ambivalencia, en este caso, su potencial para manipular y su potencial para empoderar a las personas.
A pesar de que la infantilización parezca amigable e inocente, puede seguir otros intereses y, en un momento en que las computadoras se están volviendo ubicuas, debemos ser conscientes de esto.
Pronto, la infantilización podría dejar nuestras pantallas en las cosas que nos rodean: Google ha lanzado recientemente un automóvil con una cara sonriente.
Ser abordado de niño es ambivalente, y esta ambivalencia es típica de nuestro tiempo: las compañías de tecnología quieren que las personas se sientan cómodas y jueguen con su tecnología.
Al mismo tiempo, las personas también necesitan tomar la tecnología en sus propias manos, ya que aprender a usarla no solo les da poder, sino que también da forma a lo que se convierte en tecnología: la escuela / el aprendizaje nunca terminará.
Otros de Mercedes Bunz
Filosofía de la Tecnología (2019)
Puedes activar la traducción automática de Youtube.
Obras Literarias de Merces Bunz
En inglés:
- Communication (In Search of Media Book 3) (2019)
- The Internet of Things (Digital Media and Society) (2017)
Fuentes: El artículo original de Mercedes Bunz (From Postdigital Aesthetics, 2015.)
- Fotografía de portada de Mercedes Bunz Archivo de wdr.de
- Fotografía de Susan Kare: CDN de Digital Trends
- Fotografía de Susan Kare "iconos": Repositorio de Twitter
- Fotografía Dynobook: Wikimedia
Read more:
School Will Never End: On Infantilization in Digital Environments - Amplifying Empowerment or Propagating Stupidity?
Source: http://sigwait.tk

Share this post: 





Posted using AltYes browser extension.
¡Felicitaciones!
Estás participando para optar a la mención especial que se efectuará el domingo 8 de marzo del 2020 a las 8:00 pm (hora de Venezuela), gracias a la cual el autor del artículo seleccionado recibirá la cantidad de 1 STEEM transferida a su cuenta.
¡También has recibido 1 ENTROKEN! El token del PROYECTO ENTROPÍA impulsado por la plataforma Steem-Engine.
Te participamos que puedes invertir en el PROYECTO ENTROPÍA mediante tu delegación de Steem Power y así comenzar a recibir ganancias de forma semanal transferidas automáticamente a tu monedero todos los lunes. Entra aquí para más información sobre cómo invertir en ENTROPÍA.
Contáctanos en Discord.
Entra aquí para más información sobre nuestro trail.Apoya al trail de @Entropia y así podrás ganar recompensas de curación de forma automática.
Puedes consultar el reporte diario de curación visitando @entropia.
Atentamente
El equipo de curación del PROYECTO ENTROPÍA