From the artist who loves beauty and mechanics.
A little while ago, the iconic NFT collector, entrepreneur and patron of the arts known as WhaleShark, announced to the artists in his discord server
…something really exciting being planned for next month's Art x $WHALE drop…
and the theme was going to be "Whale", the animal.
I'd had this idea for a watch/clock combined with a whale theme for quite some time already and although the deadline was tight, I was convinced, that I had a perfect match.

I wanted to create a sort of mechanical clock with a little window opening at the full hour. One should then see an ocean with moving waves and a whale surfacing, taking a deep breath and then diving down again. All with parts that looked like they were cut out of a solid material and moved by mechanical wheels and levers, like in a clockwork.

In the end, it was to resemble a very special, valuable piece, like the kind one would find in an exclusive store for luxury items for instance.
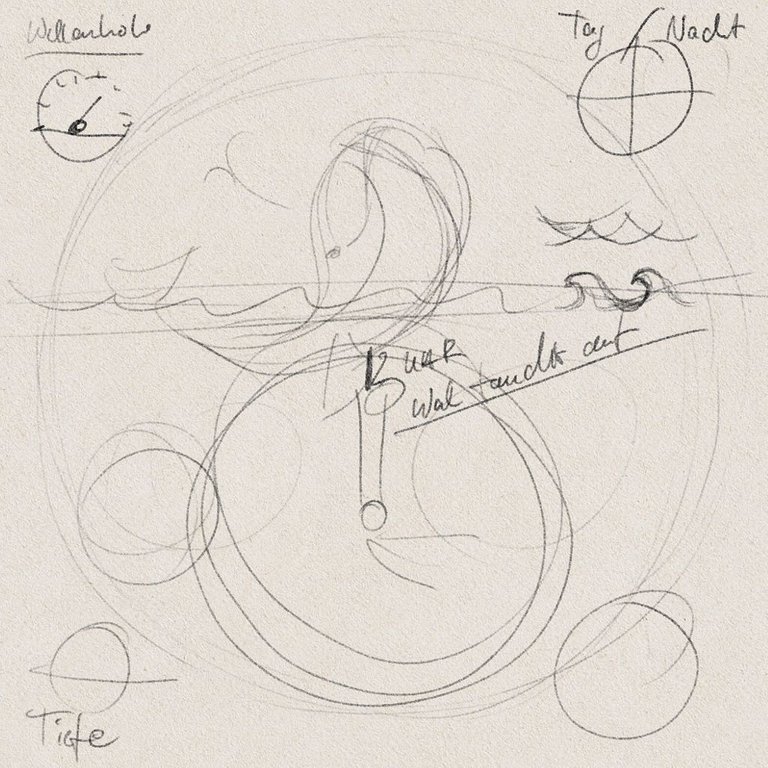
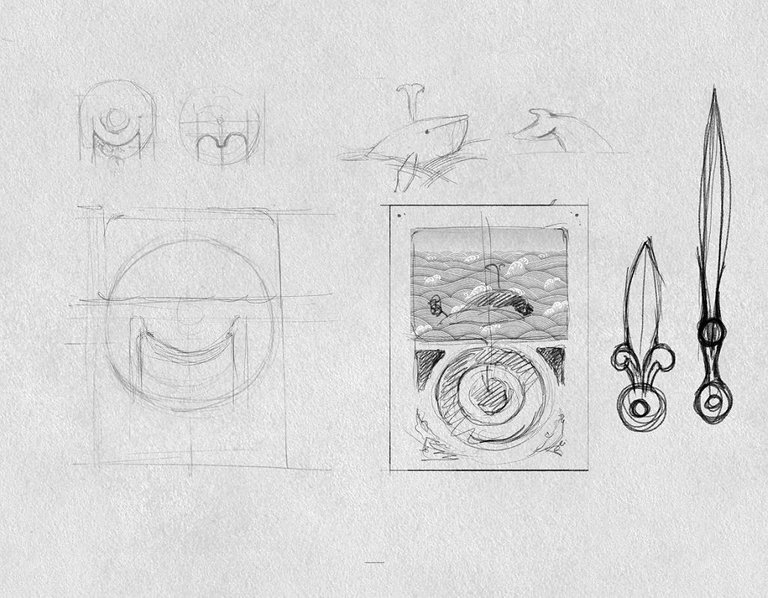
As usual, I started with a few rough sketches to give some shape to my idea.

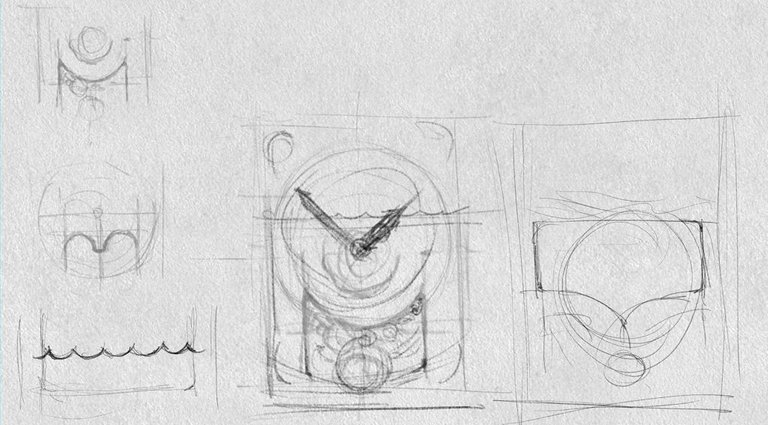
Then I started thinking of how to arrange it all and where to put individual elements:

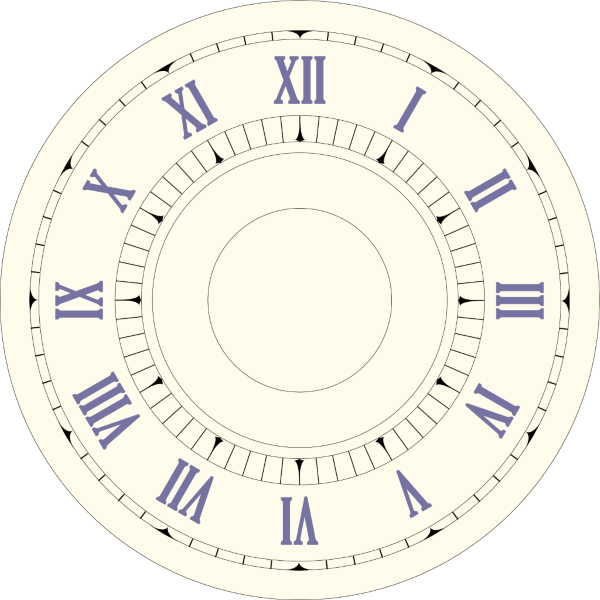
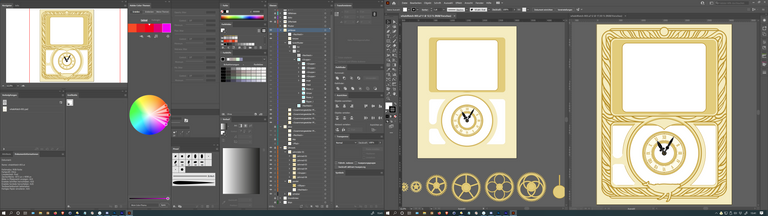
Most of the elements were now going to be created in their basic shapes in Illustrator. Since I had a fairly clear idea of the clock face, I started with that. Later, the lines and details turned out to be too fine and had to be adjusted.

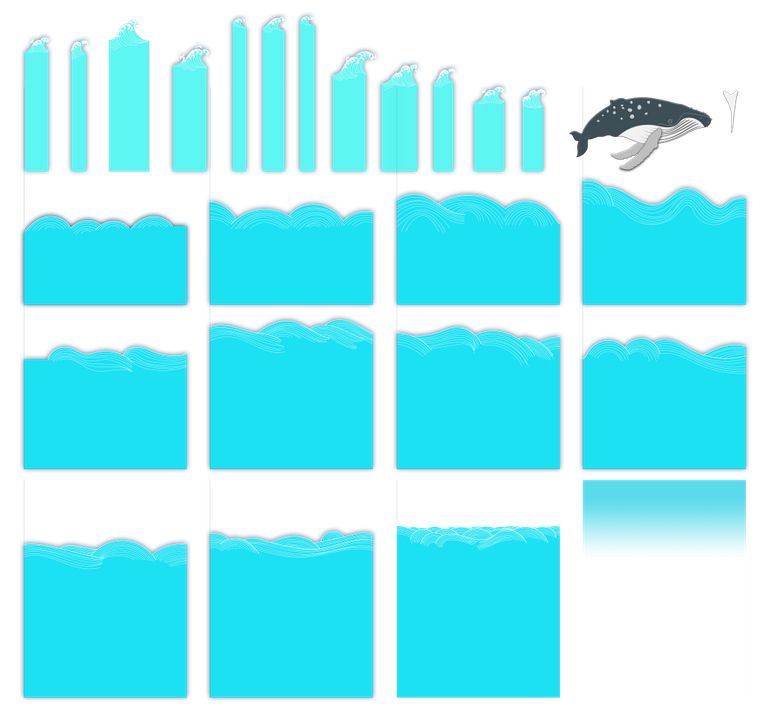
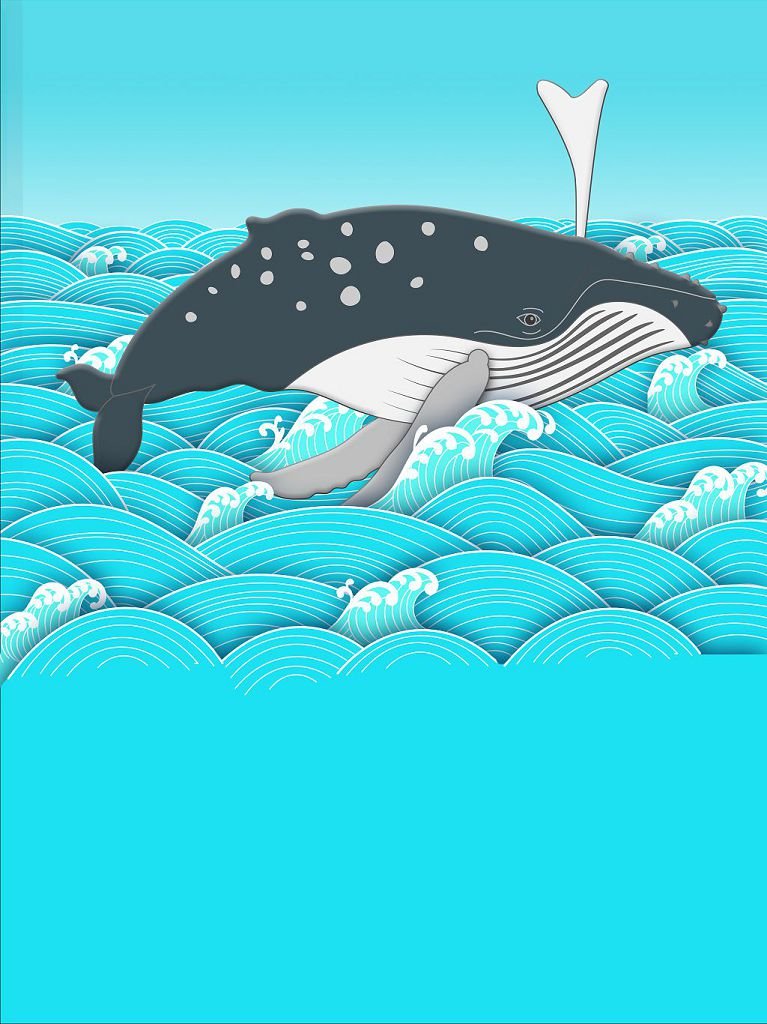
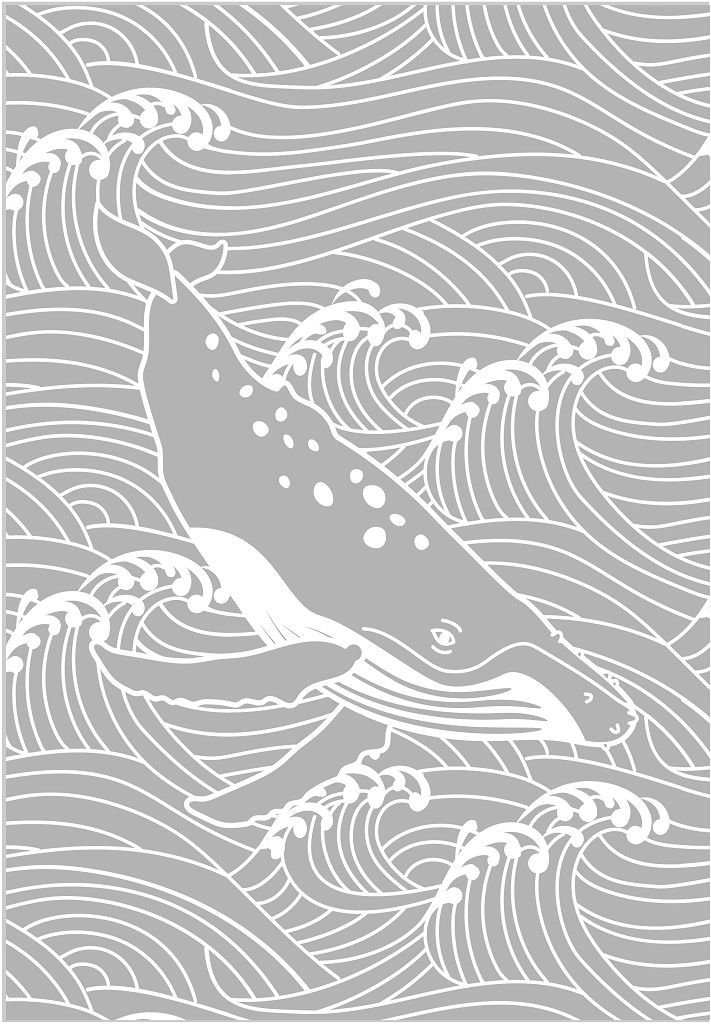
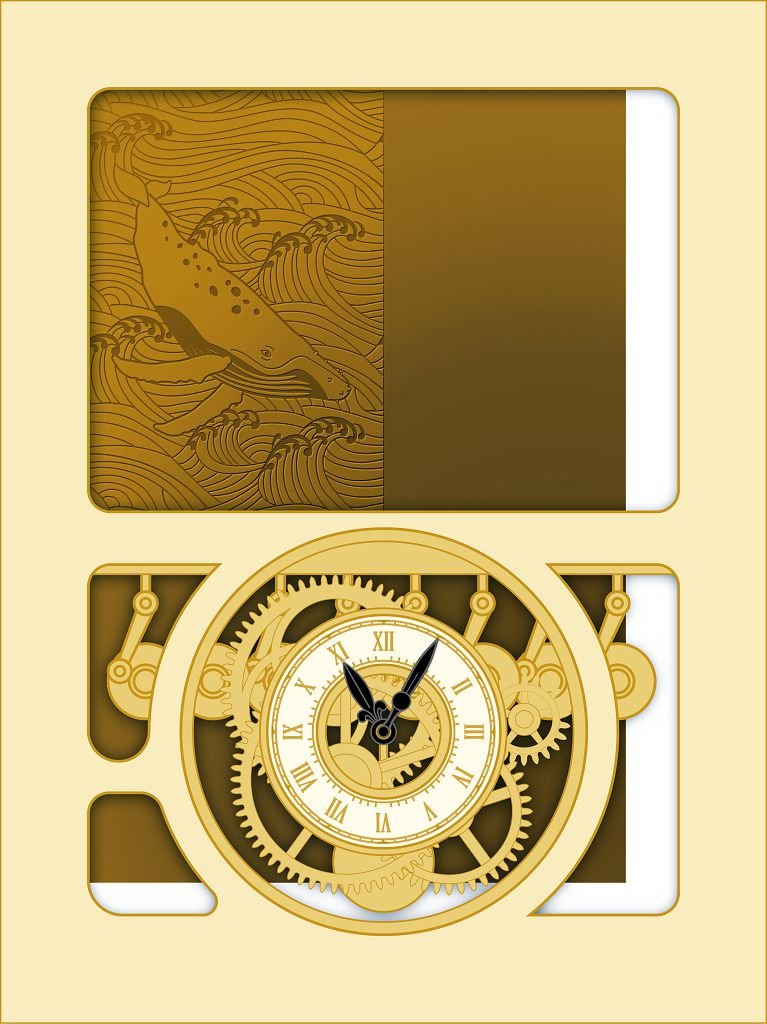
The ocean was also very clear in my mind, so I drew up my whale and the waves in illustrator next. On top of a sketch showing the arrangement, I drew all the lines and shapes in white. Everything had to overlap, so I would not have any blank spaces in the animation later on. Then I saved each layer individually, to cut out the pieces as needed in Photoshop. There I also added a drop shadow, to make it look like these were cut out pieces arranged behind each other. The whale and its blow were added the same way on their own layers.



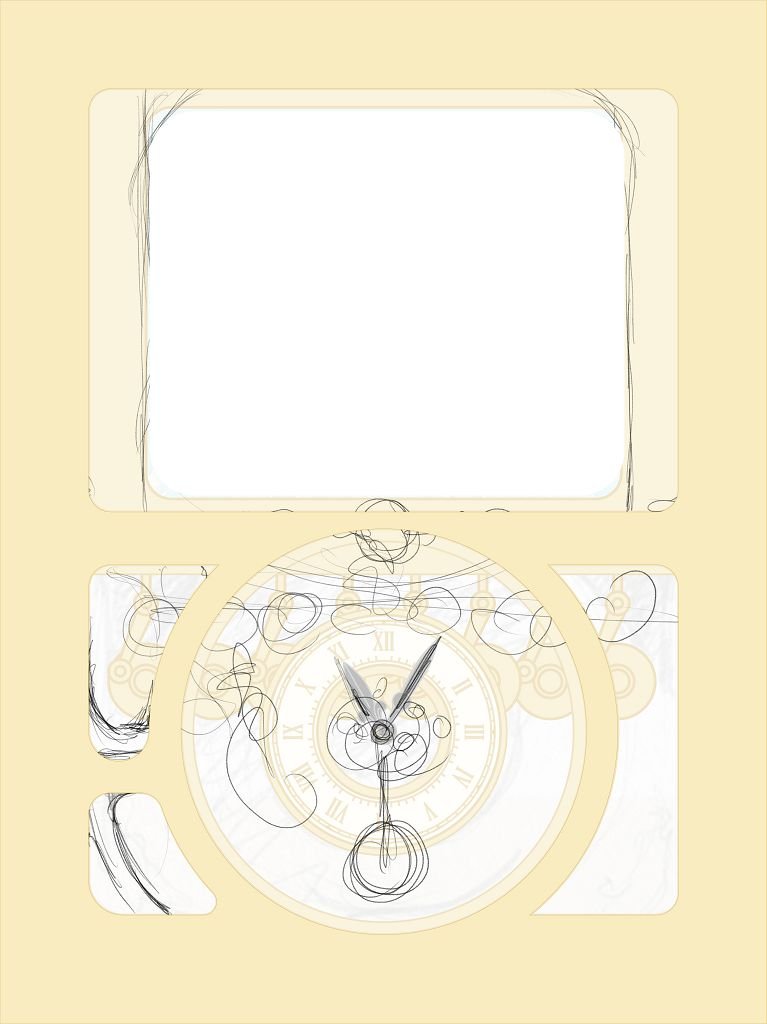
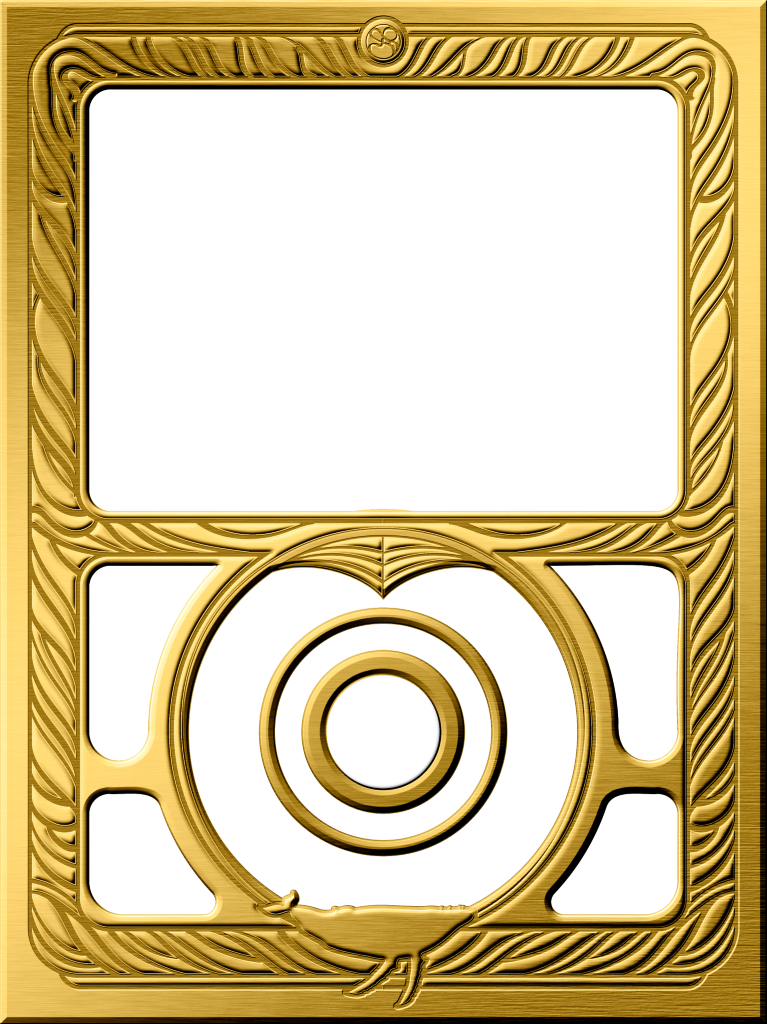
Once I had a better idea of the details in my composition, I started with creating the main shape for the body of my clock in Illustrator. All based on some sketches I had created in Photoshop. Then I drew the doors with the waves and the whale. The motif on the doors was to be a kind of preview of the moving scenery behind.


Going back and forth between Illustrator and sketching in Photoshop, slowly all the parts came together.



The three-dimensional look is then achieved in Photoshop with a series of overlays, embossing and adjustments.


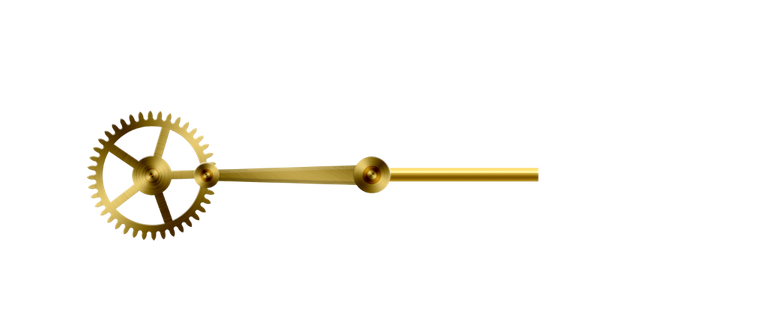
Now it was time for the mechanical parts, the clockwork and hands, the gears and linkages.
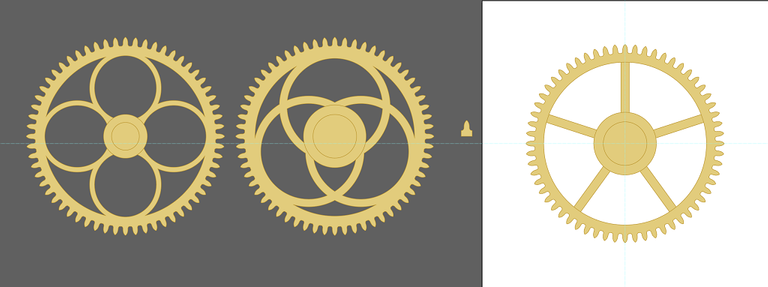
Again, I created the basic design in Illustrator:

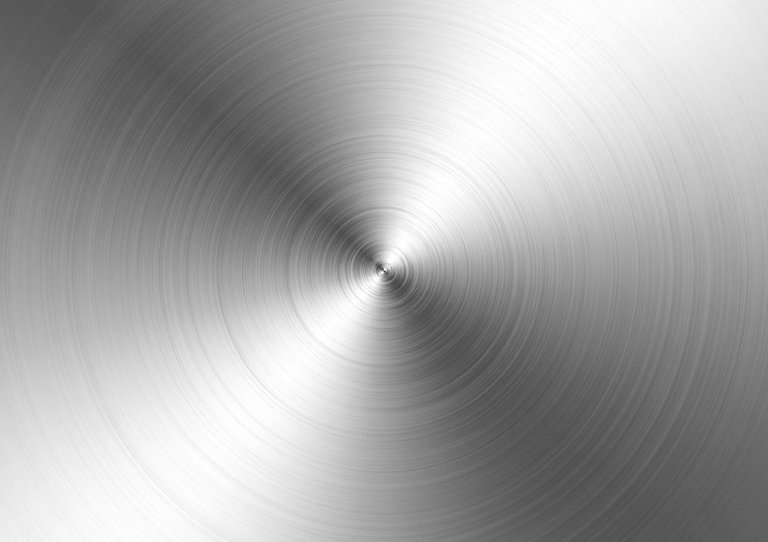
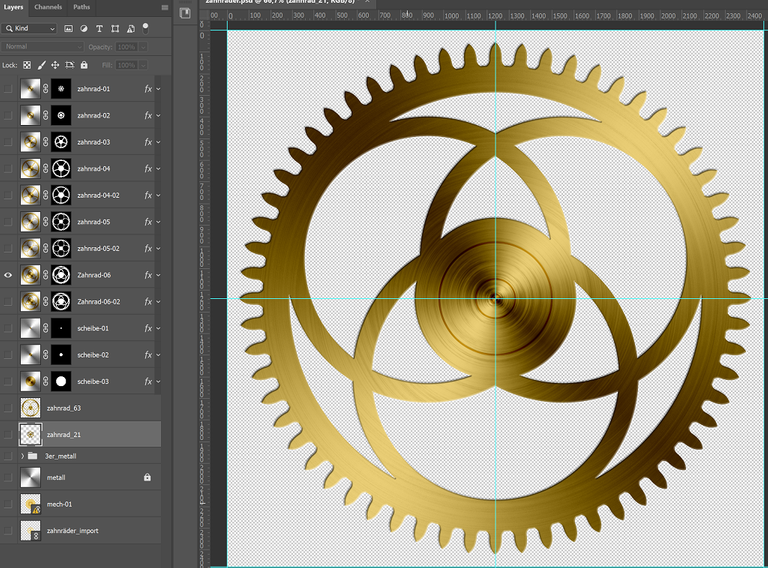
In Photoshop, I added the brushed metal look with an overlay. This I had created using a radial blur filter on top of a layer filled with so-called noise.


The gears and linked movements proved to be the biggest challenge and needed a lot of trial and error.
Any animation is a sequence of images, and so spinning wheels sometimes turn backwards. In the beginning, my cogwheels came out really awkward, as I also had to move them at a certain rate to stay within the 21 seconds I had planned for the whole video. A wheel that would ultimately turn once a minute (or at least look like it did), had to do a 120° turn in 20 seconds, with a 1-second pause at the end. None of my cogwheels I designed in the beginning worked, as I had given them 4-5 spokes, and so they would always jump when the video replayed. Not even the 3 spoke ones worked, as the dark areas of the brushed metal look ended up in the wrong places. A new brushed metal overlay with the lights and darks in the right places was needed.

After lots of redo and fine-tuning, I finally got the parts the way I wanted them.
All of the animation was done in Aftereffects. Part of my mechanism was to move the waves, once the windows were open. I wanted turning wheels to move levers up and down, so it would look like they were moving the waves of my ocean. Since I had never before created this particular piston movement, I searched for a tutorial on how to achieve that with a so-called expression. This way, one can achieve a movement without keyframes, which makes it easier to manipulate the element later.
The only usable tutorial I could find is by Seungsub Shin at
and it is in Korean! Which unfortunately I don't understand. Thank god, he shows everything really well, and so I could follow the tutorial in the end. But as we all know, a computer only does what we tell it to do and since I had missed just one single letter along the way, I was going crazy trying to figure out, why I could not get that thing to work. Well, lots of going back and forth, and finally it all did turn the way it was supposed to.
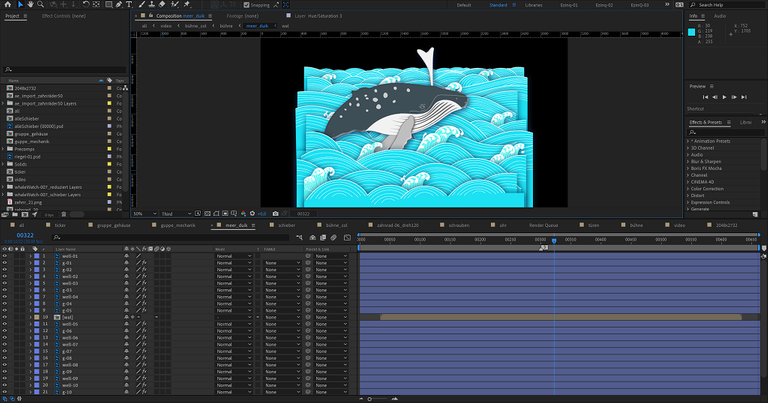
Piece by piece, all the groups were animated in Aftereffects.

When I finally had it all run smoothly the way I wanted, it was time to add the sound. I have a subscription with https://www.zapsplat.com/, where one can find a wealth of sounds for legal use and just about any situation in a video. The challenge is to go through hundreds of files to find the perfect ones.
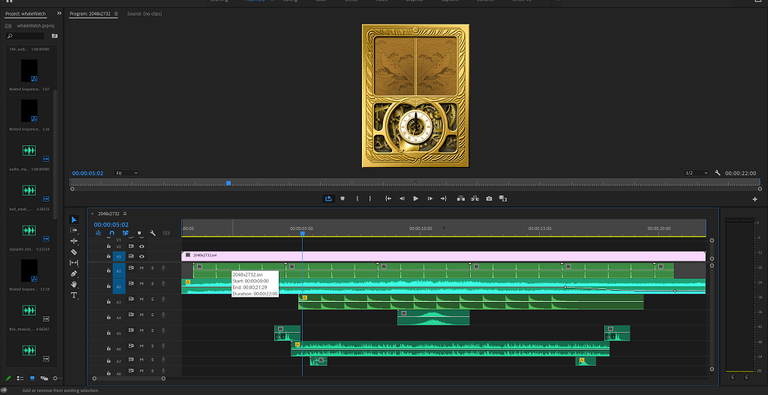
Together with the video track from AfterEffects, the audio tracks were imported into Premiere to put everything together into the video.

And finally a finished piece at last. Clicking the image will take you to the Binance NFT Marketplace, where you can see it fully animated and with sound.
To see it animated and with sound, please check it out at
https://www.binance.com/en/nft/goods/detail?productId=10519120&isProduct=1
I enjoy reading your comments!
❤
If you like my work, of course I appreciate your upvotes and reblogs


See more of my art and NFTs at
https://www.venusmaschine.com/nft/ and https://linktr.ee/Reinhard_Schmid
My tokenized collectible art at





Very intricate work. Thanks for sharing the arithmetics in such detail. Highly impressive
Cordial thanks for your kind compliments :-)
Firstly Hello @reinhard-schmid so happy to see you here again and you are a life saver. I'm using photoshop and shotcut to animate my latest piece, as I try to dive back into NFT, but this time with animation and sound, do you have a link to the fellow who gave the tutorial on adobe after affects? I'm considering getting into it after a few pieces, not sure I can handle another tutorial right now, but would love to know which fellow you watched to learn (even if it is in korean haha, which I also do not speak)
Also, which discord server is the one where you heard about the contest? I'm sort of missing the contest feel of late and hoping to dive back into it, now we're moving into Winter. Sorry so many questions, but happy to see a newer post.
We were without power and internet for over a week after we had a freak fierce nor'easter.
As for that tutorial by Seungsub Shin, you just have to follow the link. But that is really only for that particular movement. If you want to learn AE in general, there are tons of tutorials on youtube.... Haha.. I'm at my limit too with those. Sometimes need three times the time to learn than to create :-/
This wasn't really a contest, its a project by a few artists who were invited for that.
Particularly there you have to really stay alert because of all the scammers... almost got me twice already. Please always check the pinned messages and never never never disclose your pass phrases. NEVER! All that wallet validation stuff is always a scam. I also learned to not keep pass phrases on my PC...
Stay safe! ☀️Hey @donnadavisart :-) So good to hear from you! Haha... we definitely have to do some catching up. How have you been? Did you move back to the US? Just go to https://twitter.com/whale_community and you will find everything from there, including a link to discord.
beautiful work.
Thanks a lot :-)
This is/was really nice. Thanks for sharing your process with us. A lot more went into this than meets the eye. Keep up the great work
Cordial thanks for your kind words. I'll keep doing my best :-)
Your imagination, skills, planning, dedication to details and art will never stop to impress me. This is one epic work, so well planed and executed.
Thanks for sharing it!
Congratulations @reinhard-schmid! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 17000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!