It was an itch, an annoyance, I wanted it back but this time I wanted full control and not to be reliant on @dizzydiscovery regarding, 'how to do this and how to change that'.
It had caused some friction between us in the past, as he was trying to run his business, and 'Tales of the Urban Explorer' was done on the cheap.

Don’t mix business and pleasure they say, and it’s fucking true, DON’T.
THREE years ago I decided to take 'talesoftheurbanexplorer.com' down; nobody was looking anyway. Google Analytics showed me less than five hits a day in the death throes.
Why bother when all this data was on HIVE; why keep spend cold hard cash on maintaining this beast, paying for hosting, keeping retention of a .COM url, and SSL, and that's not speaking of all the work it was creating for me?
It made no sense to me and yet here I am longing for it back. This time it will be MINE, designed by me, written by me, hosted by me and all done the hard way so I learn all aspects of it.
I turned to @steddyman, who's a DevOps Full Stack Developer and fortunately one of my best friends for advice.

...'maybe one day, it creates very fast efficient websites, but I need to learn the basics first'...
Source
“Use Svelte”, he told me. It’s a framework and you can put together something in 30 minutes. So I did, and it was far from fucking simple. “Oh and use Skeleton, and don’t forget Tailwind CSS”.
After taking days to re-create the index page, I was done with all these add-ons. Tailwind I could handle, but these other frameworks were too much for me to ingest, and learning the lot at once was overwhelming.

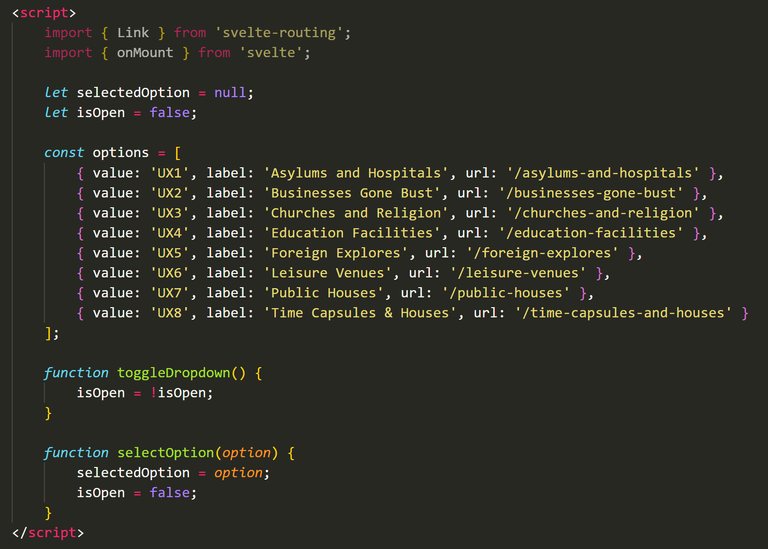
...'parts of my code included svelte code, but for the most part, it was regular html, all wrong and a load of shit. I wasn't ready for this'...
Stripping away anything 'Svelte', I quickly discovered I had been doing it all wrong, and 'page.svelte’ quickly turned into the more familiar ‘index.html’, but without the traditional ‘styles.css’, apart from custom fonts.
The Tailwind CSS classes contain a decent amount of fonts, but I was after recreating the one used on the ‘old website’ and that was not part of the included set.

"Don't use too many fonts", @steddyman advised me, but how could I make it look the same without using 'that font'?
Chat.GPT helped a lot when creating the old pages, but font recognition is not one of its strong aspects. You can send an image up and ask for it to 'detect' the font, but frankly, it's fucking useless at this.

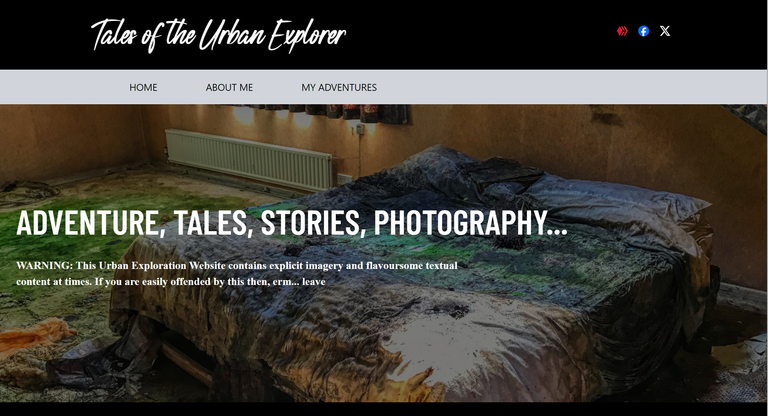
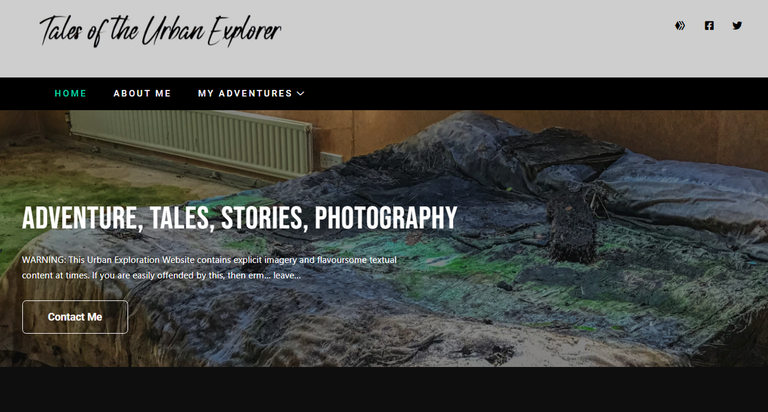
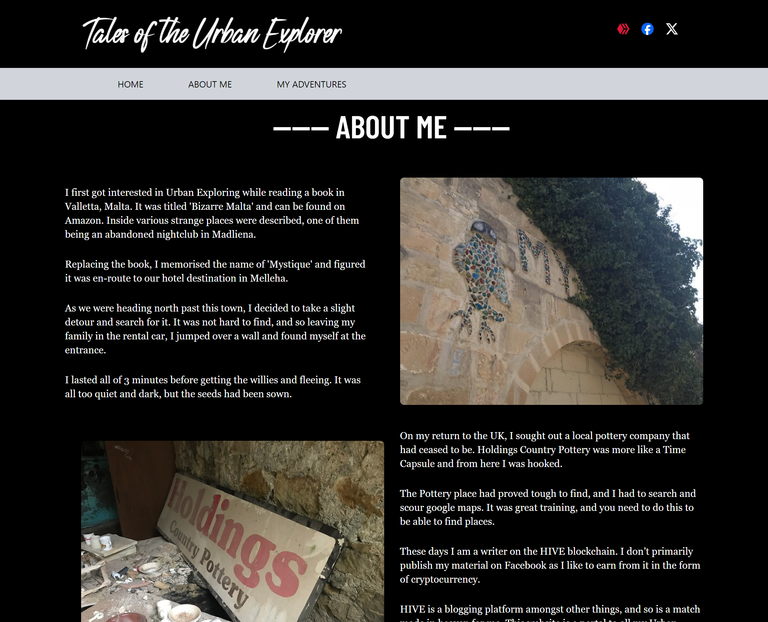
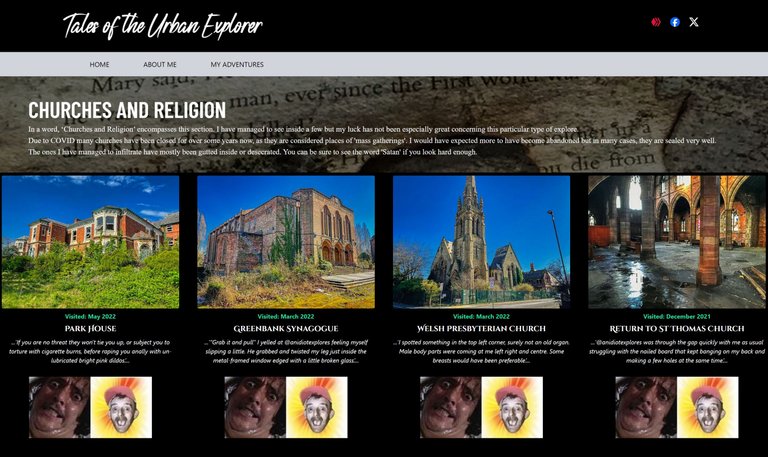
...'the original website, but what was that tall skinny font that made up 'ADVENTURE, TALES, STORIES, PHOTOGRAPHY'?, it took some finding'...
Knowing @dizzydiscovery once used https://rockerfeller.co.uk/ as his advertising platform, I was relieved to see it still exists and I knew he used WordPress as the foundation of his sites.
I needed to find 'that font' used for 'ADVENTURE, TALES, STORIES, PHOTOGRAPHY', and knowing @dizzydiscovery probably used it for another website, the place to look was his other work here.
Today I am trying to find that website amongst the ones remaining that still work in @dizzydiscovery’s show-off portfolio, and I’ll be damned if I can find the one. Maybe it went down like several of them on this page.
...'just like me, three years ago, all these customers must have realized that nobody looks at your brand-new website'...
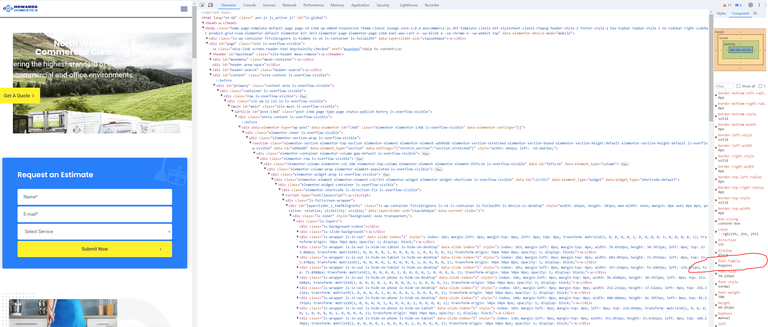
No matter, as I can explain how I found it by an inspection of the source.

After some searching I found 'Barlow' was the one, so added it to my sparse ‘styles.css’ file.

...'this one uses 'Poppins'. You can download most of them from GoogleFonts. It even creates the code for you to add, very handy'...
After spending 20 minutes searching @dizzydiscovery’s website and not being able to find the site I spotted ‘my font’ is quite frustrating. Using Right Click, ‘Block Element’ and then ‘Inspect’ reveals a lot of data, and fonts can easily be found.
So now my ‘ADVENTURE, TALES, STORIES, PHOTOGRAPHY' was looking like the old website, but I never did like that top area in grey. Why not black, as black is always cooler?

...'this is not optimum I know. It can probably be done a lot more effectively'...
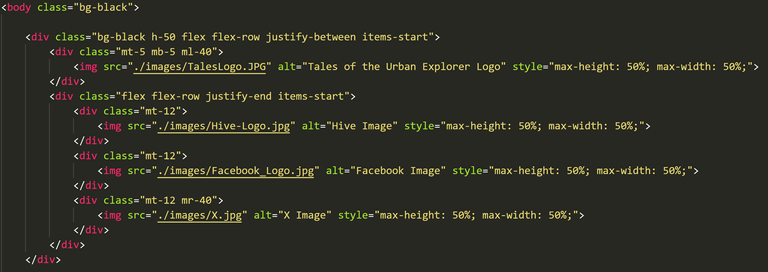
Twitter is gone, and now it's 'X', so that had to be replaced. Designing the top container took me some time as it was the first element I had done by hand, though the code is quite simple.
Chat.GPT was useful, but I had to keep reminding it to use Tailwind and not regular CSS, and even then it doesn't give you what you are looking for. At the end of the day, a lot of manual tweaking was required to place everything in position and now there's no 'Elementor' to help me do anything.
…’if you want to learn this shit, do it the hard way and don’t use overlay aids’…
Elementor is used on all @dizzydiscovery’s websites, and is another web-builder. While they are convenient, you are not going to learn the nitty-gritty necessities by using these.
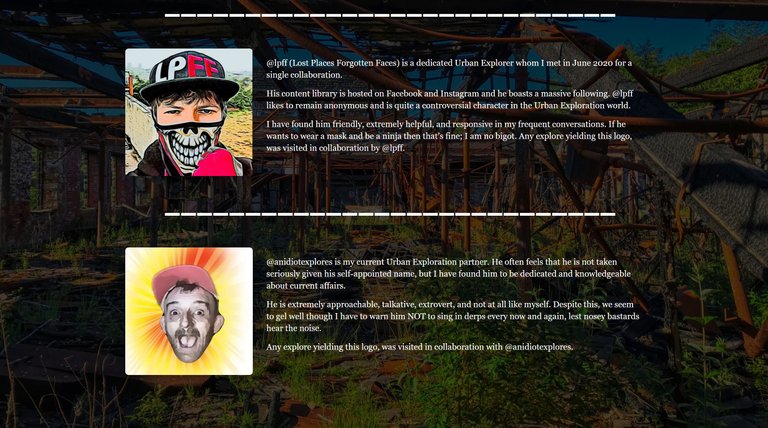
After the pain of re-creating the index.html, it didn't get any easier with 'about.html'. I wanted to place images in different areas within containers and this took some fucking around with.


I think the result is worth it, and the collaboration part is similar to the original work done by @dizzydiscovery.

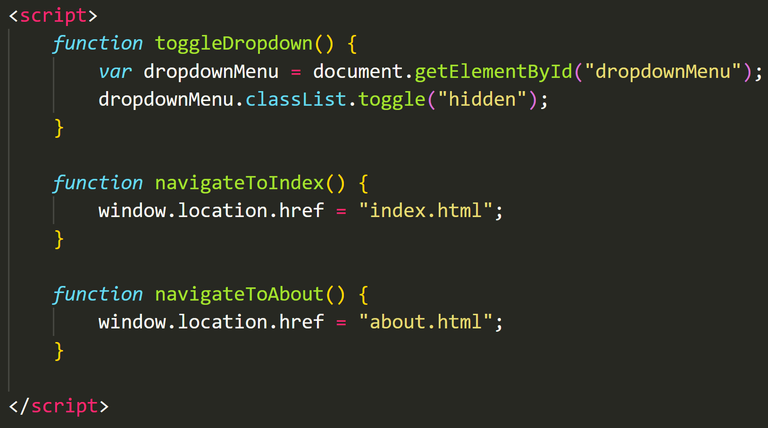
After this, it started to flow a little more. Each corresponding page would be topical and driven by a click event powered by a little JavaScript. This kind of shit I am familiar with and adding code is a simple matter of repetition.

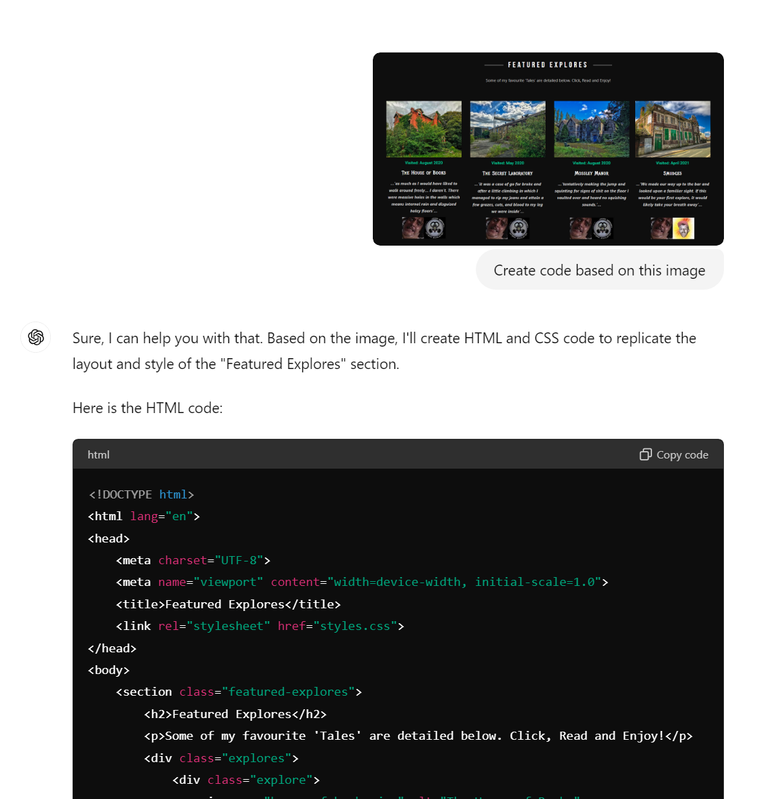
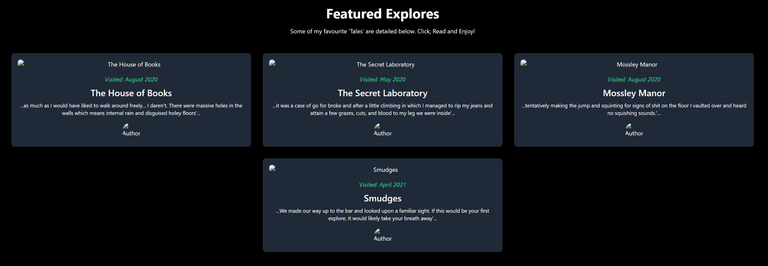
The next task I was faced with was the four explores in a line. This time ChatGPT came through nicely when I uploaded this image and told it to 'create the code'. It did, and as usual, it looked nothing like what I wanted!

...'Erm... not quite what I was looking for, but it gave me a foundation'...
Using what I had picked up, I fucked around with the base code and managed to make it look like this. It was a start and all I had to do now was add another click event to the small images.
Each of them, I resized to 400x300px to save space. With 400+ explores the eventual target, space is an issue with paying for hosting. The old site resized the images.

Now that's more like it, though again I am struggling to find the specific font @dizzydiscovery used for the titles, such as 'Park House'.
For now I am compromising on 'Cinzel', though it's not got quite the same appeal as the original one had.

I don't know how long it will be before 'talesoftheurbanexplorer.com' goes live again, but I am working on it, and more importantly, enjoying the experience, that is when I can drag myself off playing PS5 games.


Sounds like a lot of work!
It seems you are almost done - If I had known about your plans earlier I would have recommended you to check out TravelFeed Hosting! Easier than WordPress, fully integrated with Hive and complete with useful features such as an interactive map and a no-code site builder.
Some examples of blogs that are already online:
https://wanderein.com/
https://klubwloczykijow.truvvl.blog/
https://travelwritemoney.com/
I know you are a wizz at this JP, it was a case of making me doing something to learn something, if you get my meaning. I don't want any helpers, other than the one I end up making myself.
I am capable of all this, just a lazy bastard at heart who's addicted to video games which get in the way of productivity.
Wow. I didnt realise you could actually just bang an image into chatGPT and ask it to create based on that. That is pretty cool.
I used to do websites, the stuff written above is giving me flashbacks and not all good ones!
It does try and I think a feature of 4.0, and although 4.0i I think is free, after so many requests is chucks you back to 3.5, which is OK but kind of slow.
I'm having issues with font re-sizing and still have much to learn. It might look great on my 4k monitor, but what about the mobile experience. A long way to go, and another topic to write about!
Its a tangled rabbithole once you start going down it. A great hobby for sure but oh man, the time! Its steals the time like nobody business!
It does, but I feel guilty doing unproductive shit such as playing Fallout 4 now the PS5 version is out, and FREE! It weighs on my mind..., you could be learning stuff and not wasting time...
Is it free on the PS5? Hot dang, that is a dilemma!!
Isn't it on the Xbox? You need to have the PS4 version, or XBone version in your case.
I have owned it for years and only recently played through it again. Even the TV show couldn't tempt me back. Not for a while at least!
Do you have a link to your new site? Google links back to peakd when searching?
It's not live yet, I'm developing it locally. It could be some time before I splash out for a domain. @steddyman has hosting space and will let me put it on there, in an exchange for ongoing free breakfasts where we talk 'geek' on occasions.
The old one looked like this. I'm trying to improve on it.
Ow brother what a headache indeed, and I get that you want to do this one all ourself, but what a project it has turned into
Last year I was putting a website online as an experiment and that was with some wordpress and indeed it also used elementor. Although it seemed easy, when you wanted to freewheel a bit outside of the elementor it got challenging for me and I even bugged out of it as it didn't end up looking like how I had wanted. 'Make a website in 20 minutes' is a big lie, even with elementor hahaa
So ...tons of respect that you are pulling though!
So you know all about 'Elementor'? I see they are charging monthly now to use their overlay..., fuck that, I will write my own if I have to!
All it needs to do is ask for the image, the text, the month, who I was with and append it to the end in it's own box. Another sub-project once the site goes up. It's all very geeky 😀
Charging yeah? Back then it was free for all of the 'basics' until you would want to make some spin off.
I could imagine with your coding skills and chatgpt that you would be able to make it yourself versus paying then.
Last year with the website building was taking me back to a year in high school where i took a computerclass and we had to build a website from scratch but this was in like 2000 or so. It was a drag back then and even now with all of these tools it is still a drag honestly. Elementor did not make it easier in the end.
But I am very curious about the end product once you get there :D make it spooky!!
$3 a month for the cheap one. There's some hefty discounting going on I see, if it was that popular then it wouldn't be needed!
I'm doing it a little at a time. I don't want to burn out this time. When the basics are tied down, I will make it LIVE again.
Via Tenor
I hope to enjoy the site someday, especially knowing all the work put into it. Urban exploration is really fun to follow along. Web design has changed a lot from back in the day. It's probably better, there are more resources available, but it still takes some effort to get what you want.
There are many easy ways to create one, but I want to learn the coding side and Tailwind, as well as be able to create my own editor to add them later. I can do this but sometimes I need a push.
I just can't be arsed making web sites these days. It's all got too complicated and I'd have too much to learn. What you need is a customisable Hive front end that you can limit to just your posts. I don't have a big enough audience to make it worthwhile.
It's an excuse to learn something. I tend to stay in my comfort zone too much, and @steddyman is always trying to pull me out. He's constantly learning new stuff, I feed off him.
Do you know about TravelFeed Hosting?
I've not looked into it, but then I don't think I have a real need for that.
It's basically that
Keeping a blog running became a nightmare eventually switched off completely after about ten years. Too much information, imploded with trying to keep up with change, walked away much happier doing just that eventually!
Doff my cap for you reviving the site, as long as it brings reward vs aggravation, go for it!
For those going down similar path, get tips found here.
@tipu curate
I walked away from it last time. The workload seemed huge and I was pressuring myself to do it. This time, it be slow.. like Treebeard, ... don't be hasty!
Every turn hit smack'd-o'blurry crap, blog was up for ten years, then walked away. Changes every turn, too many playing similar game, you need a couple of people to run efficiently.
If you are looking into reviving your blog and integrate it with Hive let me know, I made TravelFeed Hosting for exactly this.
Thanks for offer, it wasn't a travel blog and most definitely would not revive now.
Reminds me of decades ago when I tried building my websites from scratch. I don't need those headaches anymore. As for the cost of hosting images: I got a Flickr Pro account with unlimited storage. Cost is low, otherwise I wouldn't do it. I just embed my images from there. I do the same most of the time when I post here as well.
Thanks, I always like cash saving ideas!
You can get a free account on Flickr to test it first. They used to be quite generous in past, but idk how much storage you get with the free account now. The embedding is a bit tricky, there is a embed feature under sharing, but for posting on Hive it doesn't work since here it is not supported. My hack for it is to go to download, select 'all sizes' then tap the image to show in a separate tab. On that tab, copy the URL (it ends with .jpg), voila.
About five years ago, I stopped hosting and creating websites. The fact was (and still is) that time caught up with me, and I didn't keep up with new developments.
But anyway, I have another domain that hosts the content I create here in the Hive blockchain.
The Superhive script was written by @bambukah. It pulls all the data into itself for an account or community. It needs a bit of work, that's true, and some new design, but at least I don't have to deal with the technology and the content anymore. 😎 It's here if you want to see it.
btw, WTF is wrong with this bpcvoter?
I flagged him because he was being a a dick, and he didn't take it well 😀
Wow, didn't know about Superhive! I built TravelFeed Hosting on Hive, which is a bit more advanced. It's mostly focused on travel blogs but works with other types of content too.
Looks like a fair amount of work. I'm finding it interesting how you are using chatGPT to help - I need to try that out.
Best of luck with it !
good luck with that!!
Wowww!!!I can totally relate to the struggle of figuring things out on your own. It's like trying to master a new game without any cheats or guides – tough but rewarding! I'm impressed by your determination to rebuild 'talesoftheurbanexplorer.com' from scratch and make it truly yours.
It will be mine this time, all aspects, that was my bugbear last time.
Wow, that is a lot of effort, and I applaud you for that. I never had the patience to do these things, so I'm glad you're enjoying it.
Happy Sunday! Well it looks great so far, and as you are working little by little and at the same time relaxing playing PS5 you will achieve the best results, as you are not in a hurry but with the desire to create something wonderful. I always admire those who do the work on their own, and in your case it's not only your amazing pictures, you want to manage even your own website, good for you. Here in Hive you are a God, I believe that this second time can work more than the previous one in terms of visits, I hope it will 🙏
perfectioning code will give you a competitive edge
@slobberchops!
@bpcvoter3 passed you the virtual joint!If you do not want to receive these comments, please reply with !STOP
Damn Slobber I loved reading about exploring forgotten places. It's amazing how history hides in plain sight. Reminds me of when I stumbled upon an old abandoned factory and felt like a time traveler 😂😂 can't forget that
It’s obvious you really want to do all of these on your own and I wish you the best of luck
Go man!!!
!discovery 35
!BBH
!PIZZA
This post was shared and voted inside the discord by the curators team of discovery-it
Join our Community and follow our Curation Trail
Discovery-it is also a Witness, vote for us here
Delegate to us for passive income. Check our 80% fee-back Program
$PIZZA slices delivered:
@jlinaresp(6/10) tipped @slobberchops
Very nice and informative! Your story of letting go and taking control resonates with many of us. It's inspiring to see your determination to rebuild from scratch. Wishing you the best of luck on this exciting journey ahead!
Hello slobberchops!
It's nice to let you know that your article won 🥇 place.
Your post is among the best articles voted 7 days ago by the @hive-lu | King Lucoin Curator by keithtaylor
You and your curator receive 0.0594 Lu (Lucoin) investment token and a 11.73% share of the reward from Daily Report 311. Additionally, you can also receive a unique LUGOLD token for taking 1st place. All you need to do is reblog this report of the day with your winnings.
Buy Lu on the Hive-Engine exchange | World of Lu created by @szejq
STOPor to resume write a wordSTART