Do we already have a feature here in Leofinance that we can add a link on the image?
I believe it is a href src in HTML.
How do we do that here in Leofinance?
Do we already have a feature here in Leofinance that we can add a link on the image?
I believe it is a href src in HTML.
How do we do that here in Leofinance?
Not sure but it is all done in markdown so do a quick search and you might come up with the code fairly easily.
Hmmm I did a quick Google search before I asked here in Threads.
I didn't find any. Or at least up to 3rd pages, nothing.
Or hopefully, someone here would link it.
I'll try ChatGPT if nothing comes up.
ChatGPT's answer on this one doesn't feel right. That's how we do it on other blog sites.
Hmm I am not excelled in that area.
ChatGPT could end up replacing search engines it seems.
Yeah you can do that

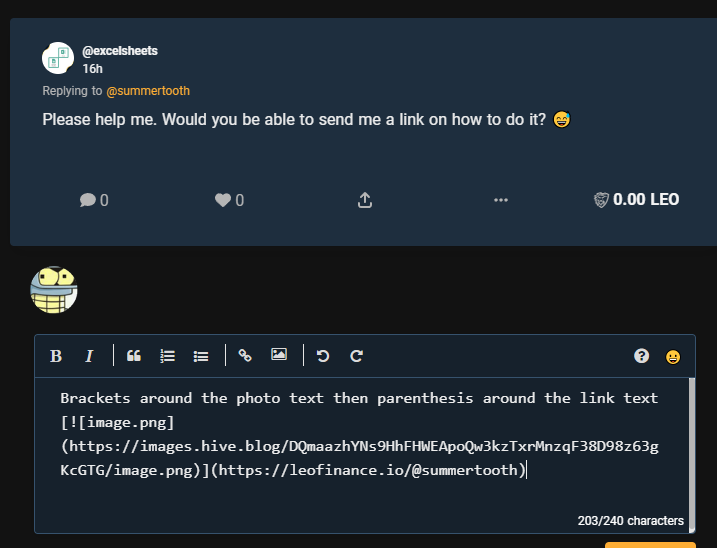
Please help me. Would you be able to send me a link on how to do it? 😅
Brackets around the photo text then parenthesis around the link text
The above looks like this in text

It's the same as adding a link to text but replace the text with the photo
https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax
Put the image inside the link. Like this:
Do you mean something like this?
image
Hello. Are you trying to upload an image/screenshot. It's just a tiny img icon on my end ☹
Hah my bad. I forgot it would render the markdown. This is the example:
[](https://linktogotowhenimageisclicked.org)Ahhh so there will be a nested square brackets []
I'll try that mate. Thank you so much!
Posted Using LeoFinance Beta
You got it
Using HTML 4 this requires 2 many characters
https://leofinance.io/@magnacarta/reviewing-the-leofinance-markdown-guide
Oh wow this is what I'm looking for. Thank you so much for this very detailed article.
I got to bookmark it now.
I'll have a great long read tonight. 🤓
You're welcome. It's a common code pattern you'll be using, 2.
Bottom line: If a Markdown feature isn't supported by UR front-end, HTML will work.
With all D recent updates, let's hope enough R made that a rewrite of that post is needed.