I'm not sure how big of a thing it is but I spent a whole week making my brains boil and emit smoke to implement a custom styled Google map to the site.
Yes... my favourite, "the features" - They can take you anywhere from 10 Mins to Forever.
the map worked but I soon got a warning email saying since I pushed commit in a public repo on GitHub
Did this with my MailGun keys, and had to talk to a support person just to get my account back 🙄
Coming up next (still inside the setMarker function) I have the last part of the script which creates an InfoWindow and displays it once you click on a marker:
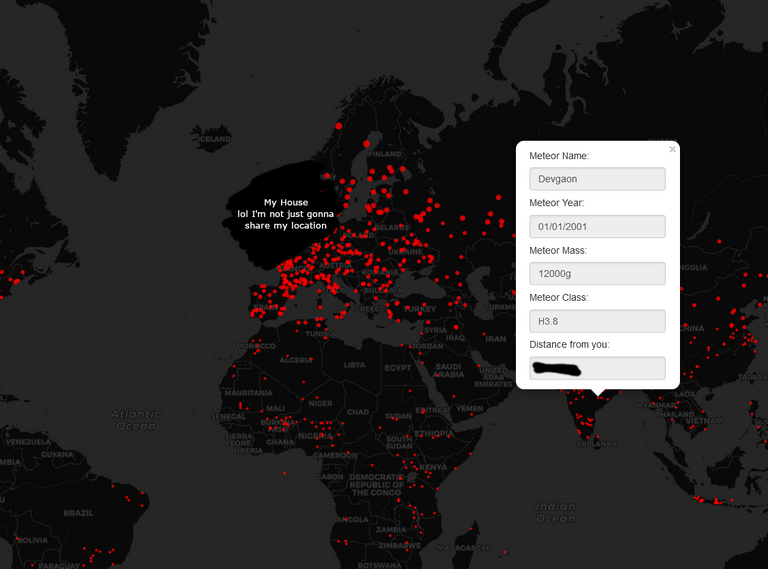
Oh yeah! The pointers with little bits to click on, I did that in a hackathon to track meteors, we actually used Leaflet.js with an OpenStreetMap for that!

What was the last thing that made you frustrated for days? Did you overcome it? How?
I honestly don't know, but I think I've shared enough of my struggles for one day 😁
Whoa, that meteor map looks cool! Now I'm curious about the 3 meteors in Estonia. Okay, the one on the island I know, it made a little river and the place is called Kaali (I haven't been there yet) but I wonder about the two others...
The way you just censored Great Britain and parts of countries surrounding it is funny! 😂
Yeah I gave it my location and it's pretty damn accurate so yeah let's not just leave that there 😅