|Navigation menu (nav) and sidebar (side_b)_2|

[01. Elements for layout]
[Semantic Web] Explanation following the navigation menu (nav) and sidebar (side_b).
[1-3 Navigation menu (nav) and sidebar (side_b)]
:
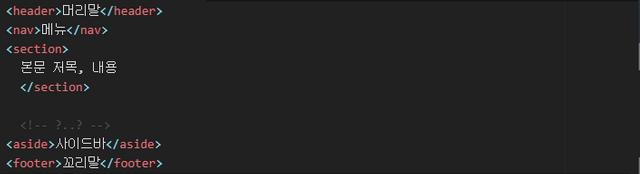
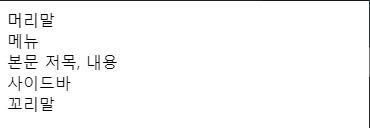
The top menu can be expressed as a nav element, and content such as profiles or counters can be expressed as an aside element. If you combine the header, footer, and elements representing the body, you can see a layout that can be expressed as below.


Congratulations @chainsmokerslav! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 500 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP