
Good day fellow tech Enthusiast, I hope we all had a great day.
Like I said in my intro post , I am a JavaScript developer, although I'm not yet a professional in the world of programing and software development like most you but I believe that all this can be achieved through determination, persistence , and hard-work.
So in other to be able to hone my JavaScript skills, I decided to take up some projects, I believe if I add this to my learning journey that it will make me more advance.
So I decided to take up a "quiz web application" . What actually motivated me to build something like this is my kid sister who is currently in her exam class. I believe that we can only strengthen what we learn by solving questions related to it. So I decided to make this quiz app which contains questions about her exams so that she could answer those questions thereby strengthening her knowledge about what she is reading.
My goal as of now is not perfection, but to be able to develop a consistent mentality, to become the person that shows up everyday. So I will like to share my development journey with you guys, including the codes and development process.
I am open to correction, which is also my my aim of joining this community.
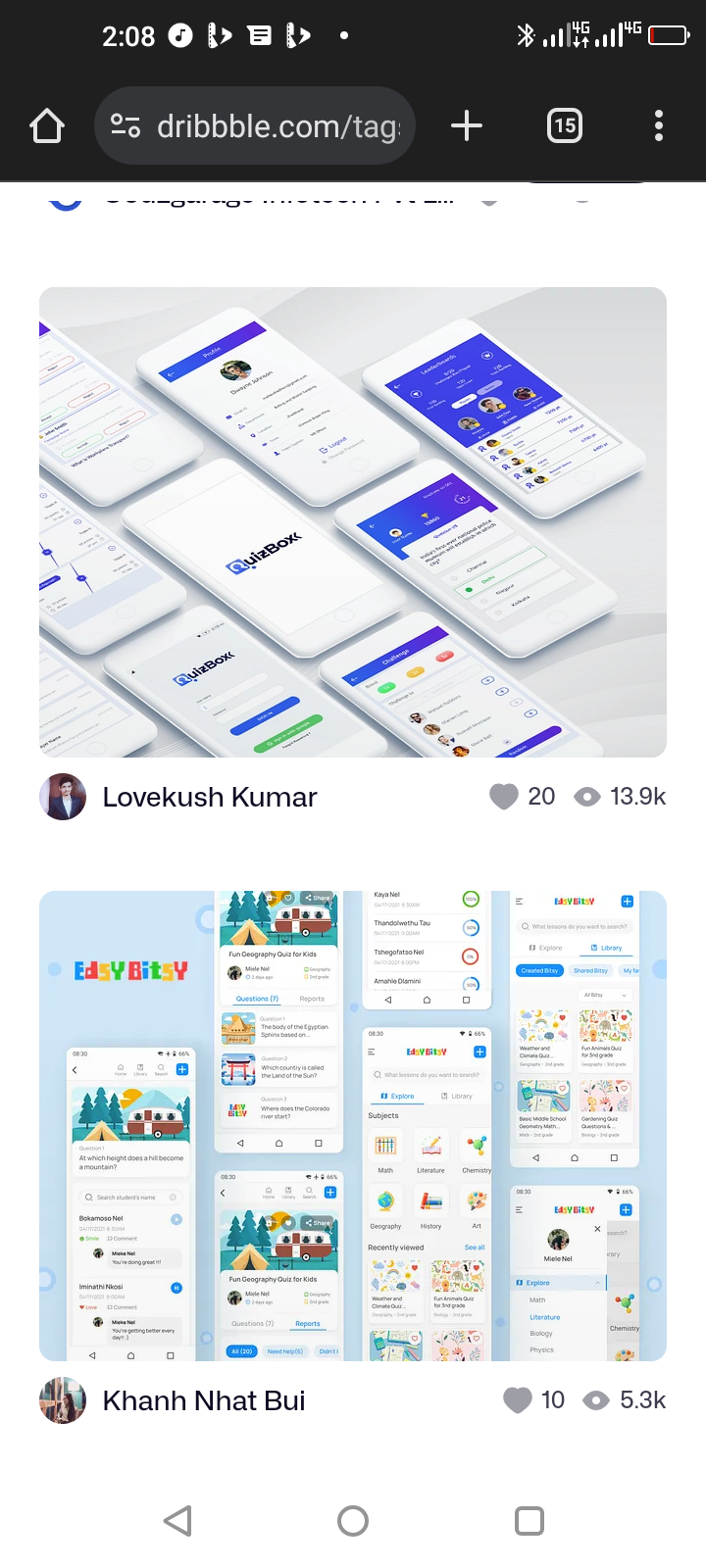
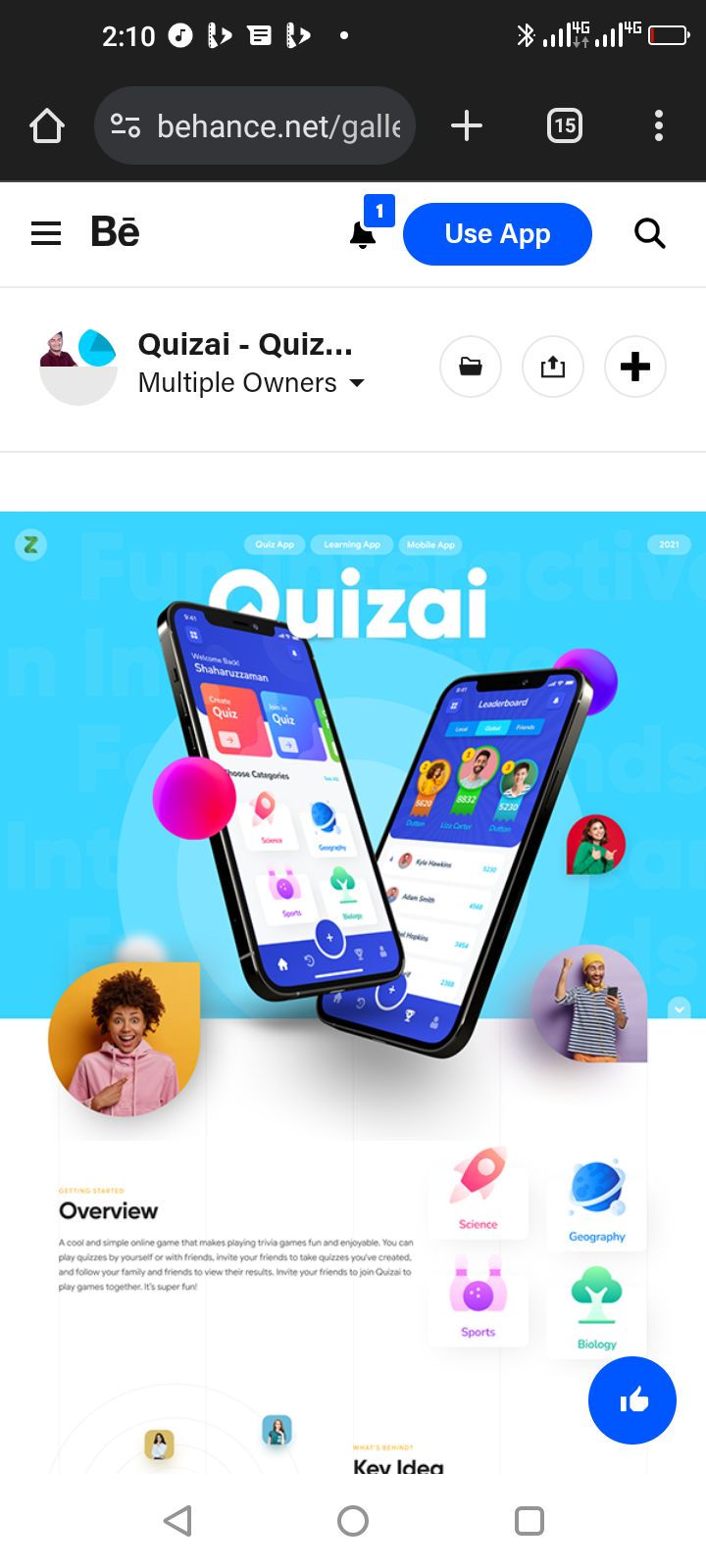
My step towards the development is that I went to Google and searched for a suitable user interface for a quiz web application, I visited website like dribble.com and Pinterest and selected some few designs, although I'm planning to do something unique, I believe the ideas about font usage, color combination were some of the ideas that I took form some. Design in the website.

Google search

I scrolled through dribble.com

I like the color combination of this but again, the design was too complex, I really needed something with a simple user interface.

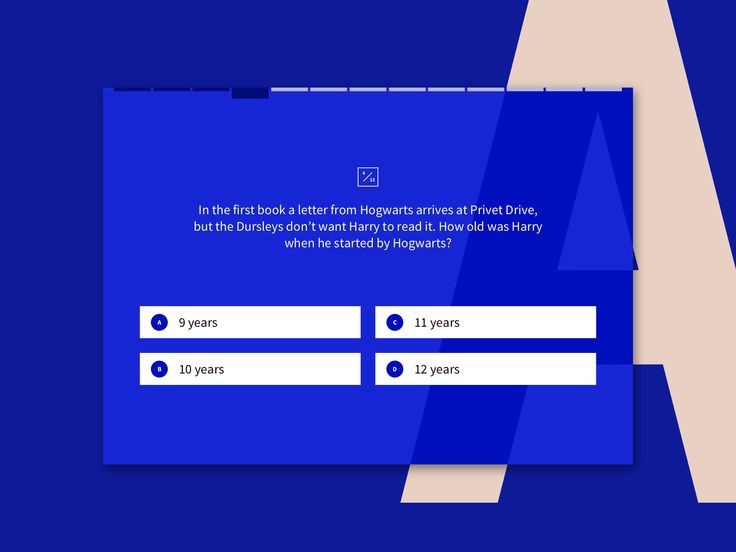
The I found this UI design on Pinterest,
I really liked it because of its simple appearance, I hope to add other functions like "next button" and a "score" display whenever the quiz is over.
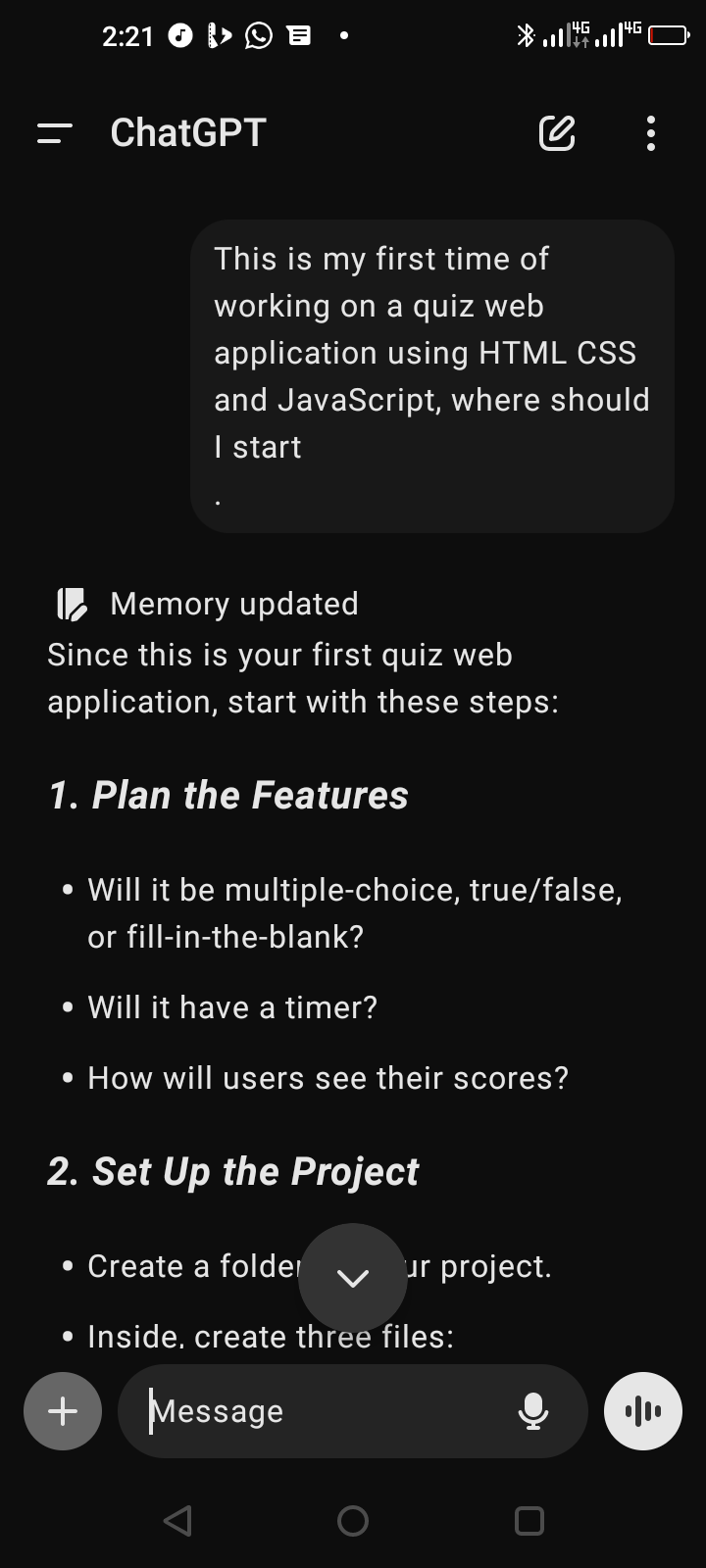
After that, I visited chatgpt for some advice as this was actually my first time of developing a quiz app .

Chat gpt gave me many suggestions and some designs tips ,some where too complicated while some where Easy.
I hope I do a very good job.