.png)
Good evening all , welcome to another exciting Post.
Like I mentioned in my previous post about engaging in series of javascript projects as a means of honing my JavaScript skills , so i decided to start with the development of a quiz web application, I finally started today.
So in my last post, I talked about going to website like dribble , behance , and Pinterest go get a good UI design for my project and finally got one .
So today officially kick-started.
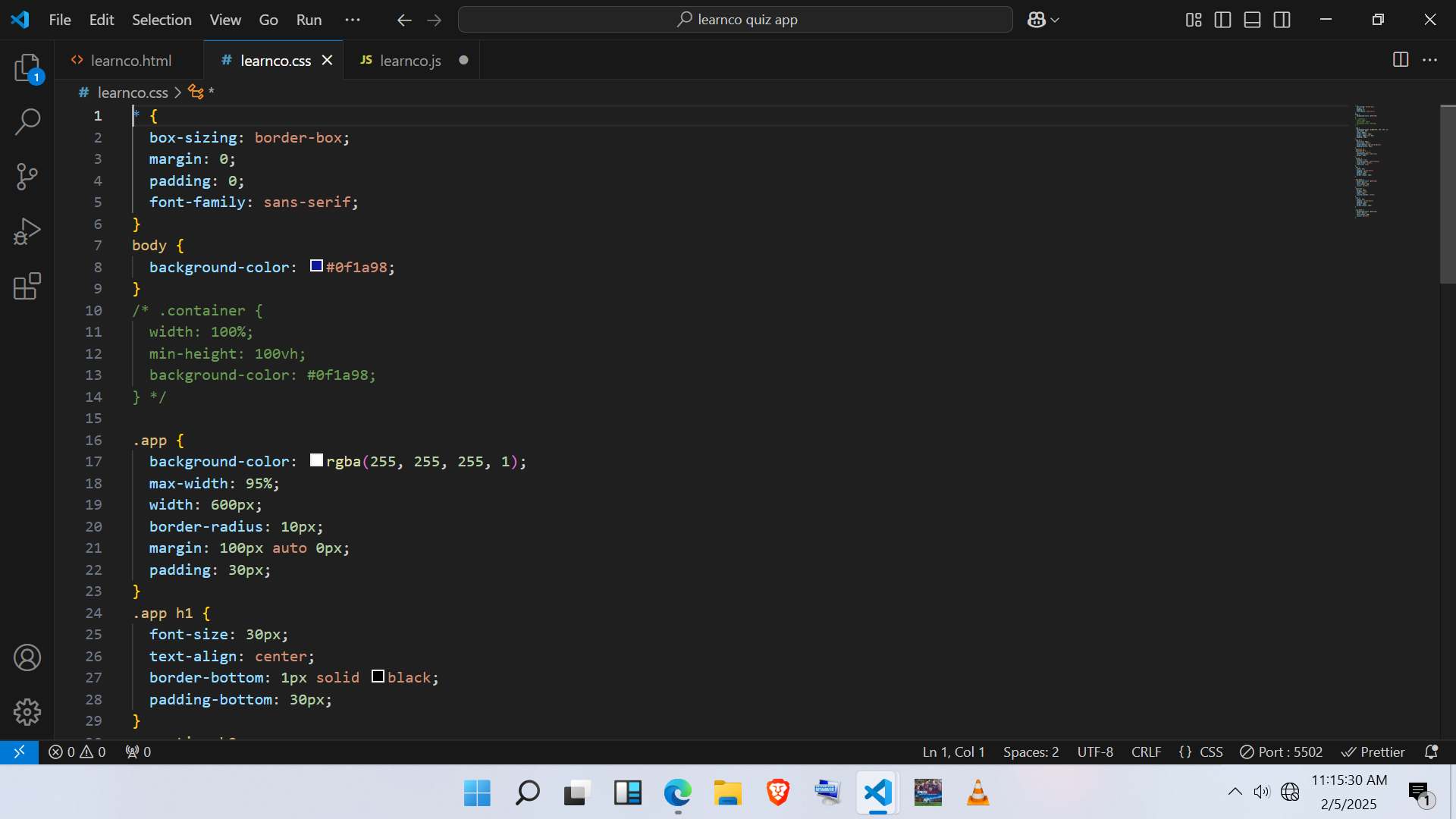
So the easiest way of actually working with JavaScript is to first of create a blue print of what I actually want using HTML and CSS like in the picture below then gradually make the web to become more interactive.
.png)
.png)
.png)
.png)
After that, I delved into the interactivity of the website.
I triggered by strict mode, then proceed to putting the question I into arrays.
Secondly, I stored the elements that I would need into variables, declared the function to start the quiz once the page loads and then looped into the arrays whole creating a button for each loop.
I have been able to make the question buttons to be interactive, showing a green color when you click the right answer and slow a red colour when you hit the wrong answer.
.png)
.png)
.png)
My challenges.
My challenges now is that I am trying to make the software behave in such a way that when
you click the wrong answer, the right answer while indicate by showing a green color while the wrong answer shows a red background too.
I am willing to share my code with any interested individual, and also will like to accept any form of assistance.
Thank You.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.