Hi Hive devs, this is my first post in this community and I'm going to share with you my new certificate in Responsive Design from the freeCodeCamp platform. Since last year I decided to improve my programming techniques by incorporating best practices and methodologies to my daily work. That is why understanding how to develop and apply these techniques will allow me to achieve optimal performance in every task I am assigned.
 freeCodeCamp's Certificacion
freeCodeCamp's Certificacion
Responsive web design has become an essential skill for developers who want their products to be consumed on all available screen resolutions. In this constantly changing and evolving society, Information and Communication Technologies play an important role in the access from different devices (smartphones, tablets, laptops, computers, smartTv) to the Internet.
freeCodeCamp, one of the most popular platforms to learn programming, offers a complete course in Responsive Web Development. With its slogan “Learn to code for free” it does not leave visitors strangers to get into its development path.
The Responsive Web Design course is crafted for students to follow principles such as:
- DRY (Don't get ahead of yourself) which promotes the reduction of code duplication.
- KISS (Keep it simple, stupid) avoid unnecessary complexity by helping to make your code more readable.
- Mobile First prioritizes the creation of websites optimized for mobile devices rather than desktop.
Throughout the course I carried out projects in real situations grouped into 5 levels where you deepen HTML5 to structure content, CSS for styling and advanced techniques such as Flexbox and Grid to create responsive designs. In addition, as a culmination of each stage I had to develop a final project as an exercise to consolidate the knowledge acquired.
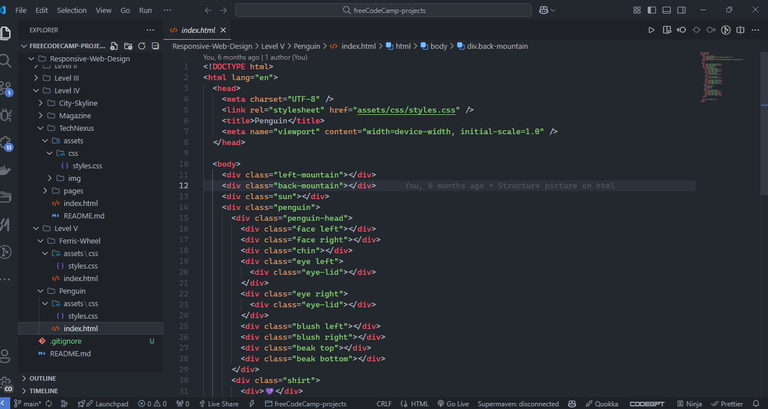
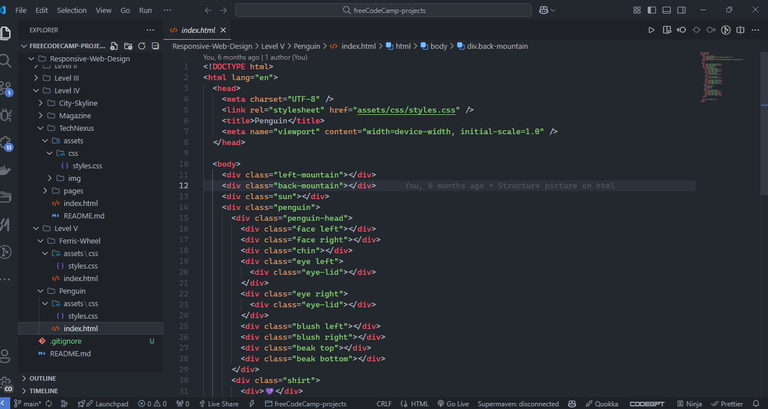
The freeCodeCamp development platform integrates a code editor, but for the complementary tasks I selected Visual Studio Code for its power and versatility. In addition, I used Github as a version manager in each of the projects created.

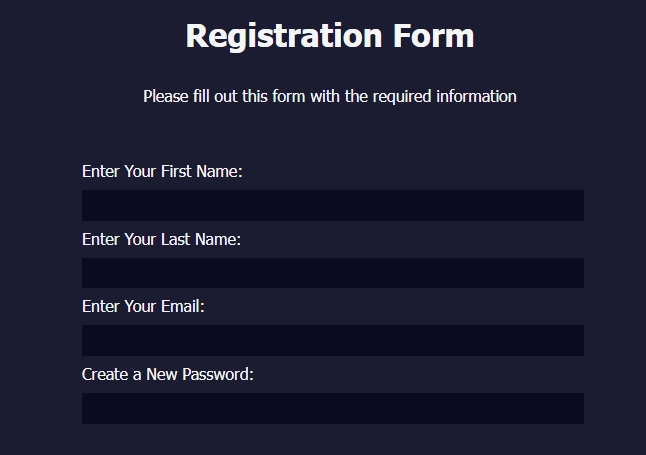
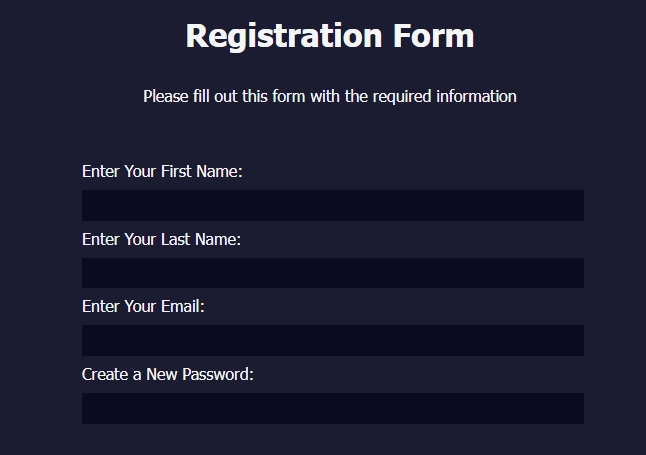
Level 1 consisted of creating a form where most of the HTML5 elements and attributes such as required, type=“email” and pattern are included to ensure that the data entered meets the necessary criteria in the front-end.

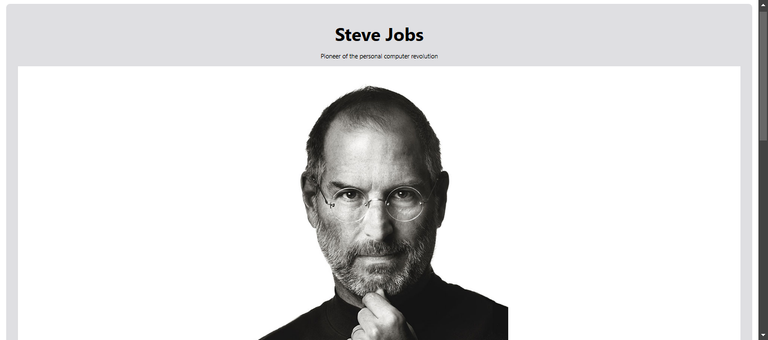
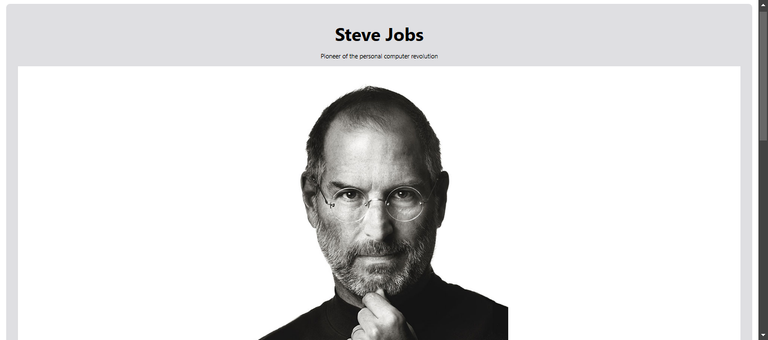
Level 2 was called “Tribute Page” and consisted of creating a website of a person with significant contributions in the ICT area. Steve Jobs was a visionary, so in this site I created his biography.

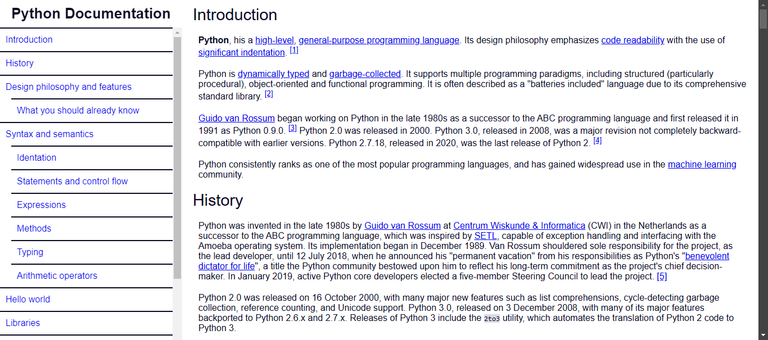
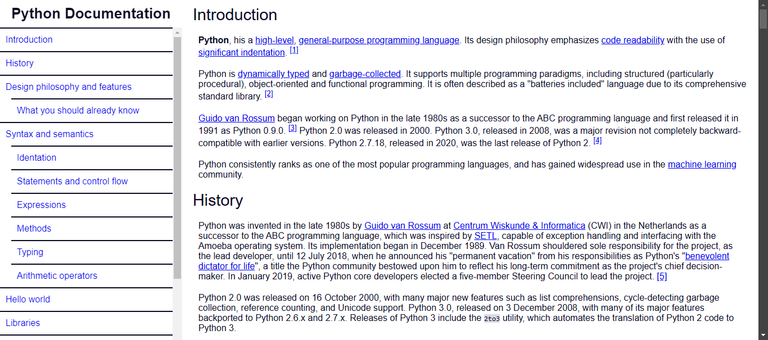
Level 3 consisted in recreating the famous Wikipedia, a project a bit tricky because it required layout knowledge: a sticky header and two horizontal sections below with scroll. The information used was about the Python programming language.

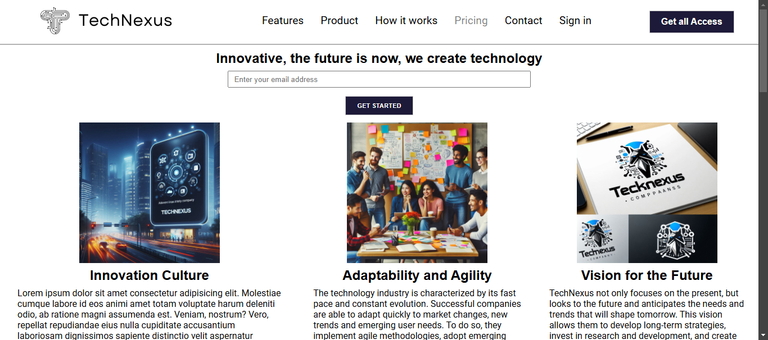
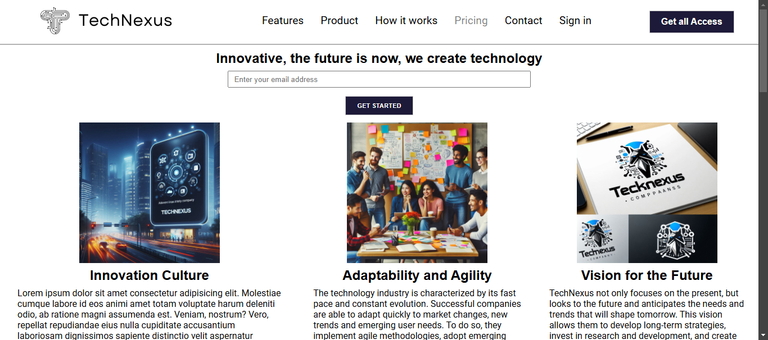
Level 4 consisted of creating an e-commerce project from scratch. I designed a home page with a product catalog and several advertisements, where each item included an image, description and a button to continue reading. This time I was able to take advantage of the classes I received in responsive design.

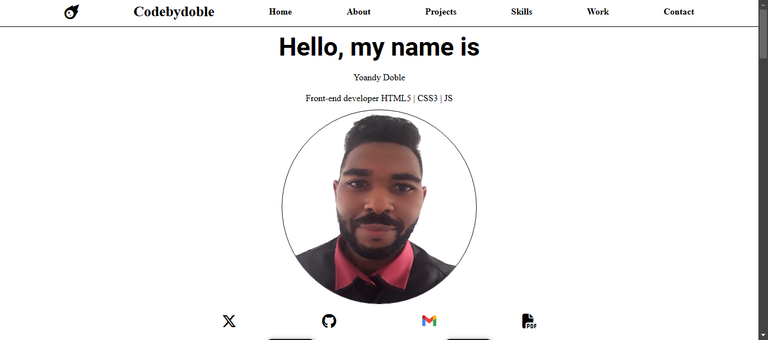
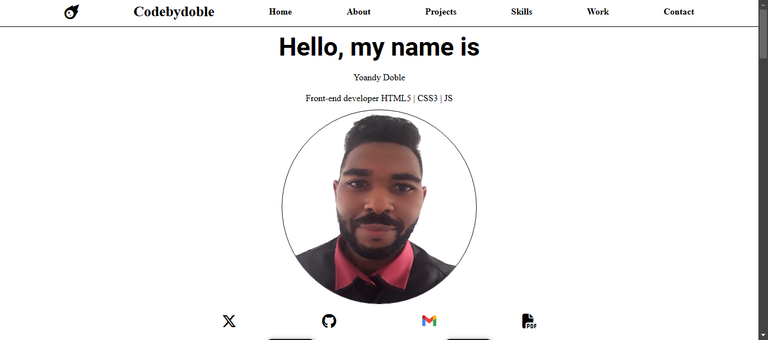
Level 5 was the culmination of the curriculum design with the publication of a personal Portfolio that I hope you like.

See you soon.
VERSIÓN EN ESPAÑOL
Hola Hive devs este es mi primer post en esta comunidad y les voy a compartir mi nuevo certificado en Diseño Responsivo de la plataforma freeCodeCamp. Me propuse desde el año pasado mejorar mis técnicas de programación incorporando buenas prácticas y metodologías a mi quehacer diario. Es por ello que comprender como desarrollar y aplicar estas técnicas me permitirán alcanzar un rendimiento óptimo en cada tarea que me asignan.
 freeCodeCamp's Certificacion
El diseño web responsivo se ha convertido en una habilidad esencial para los desarrolladores que desean que sus productos sean consumidos en todas las resoluciones de pantallas disponibles. En esta sociedad en constante cambio y evolución, las Tecnologías de la Información y la Comunicación desempeñan un rol destacado en el acceso desde diversos dispositivos (smartphones, tablets, laptops, computadoras, smartTv) a Internet.
freeCodeCamp, es una de las plataformas más populares para aprender programación y ofrece un curso completo de Desarrollo Web Responsivo. Con su eslogan “Aprende a programar gratis” no deja a los visitantes ajenos a adentrarse en su camino de desarrollo.
freeCodeCamp's Certificacion
El diseño web responsivo se ha convertido en una habilidad esencial para los desarrolladores que desean que sus productos sean consumidos en todas las resoluciones de pantallas disponibles. En esta sociedad en constante cambio y evolución, las Tecnologías de la Información y la Comunicación desempeñan un rol destacado en el acceso desde diversos dispositivos (smartphones, tablets, laptops, computadoras, smartTv) a Internet.
freeCodeCamp, es una de las plataformas más populares para aprender programación y ofrece un curso completo de Desarrollo Web Responsivo. Con su eslogan “Aprende a programar gratis” no deja a los visitantes ajenos a adentrarse en su camino de desarrollo.
El curso de Diseño web responsivo está elaborado para que los estudiantes sigan principios como:
- DRY (No te prepitas) que promueve la reducción de la duplicación de código.
- KISS (Mantenlo simple, estúpido) evitar la complejidad innecesaria ayudando a que tu código sea más legible.
- Mobile First (Primero móvil) prioriza la creación de sitios webs optimizadas para dispositivos móviles antes que para escritorio.
A lo largo del curso realicé proyectos en situaciones reales agrupados en 5 niveles donde profundizas HTML5 para estructurar contenido, CSS para estilizar y técnicas avanzadas como Flexbox y Grid para crear diseños responsivos. Además, como culminación de cada etapa debía desarrollar un proyecto final como ejercicio para afianzar los conocimientos adquiridos.
La plataforma de desarrollo de freeCodeCamp integra un editor de códigos, pero para la realización de las tareas complementarias seleccioné Visual Studio Code por su potencia y versatilidad. Además, utilicé Github como gestor de versiones en cada uno de los proyectos creados.

El nivel 1 consistía en crear un formulario donde se incluyen la mayoría de los elementos HTML5 y atributos como required, type="email" y pattern para garantizar que los datos ingresados cumplan con los criterios necesarios en el front-end.

El nivel 2 llevaba por nombre “Página de Tributo” consistía en crear un sitio web de una persona con aportes significativos en el área de las TIC. Steve Jobs fue un visionario por lo que en este sitio plasmé su biografía.

El nivel 3 consistía en recrear la famosa Wikipedia un proyecto un poco trampa pues solicitaba de conocimientos en layout: un header sticky y dos secciones horizontales debajo con scroll. La información utilizada fue sobre el lenguaje de programación Python.

El nivel 4 consistía en crear un proyecto de e-commerce desde cero. Diseñé una página de inicio con un catálogo de productos y diversas propagandas, donde cada item incluía una imagen, descripción y un botón para continuar leyendo. En esta ocasión pude aprovechas las clases recibidas en diseño responsivo.

El nivel 5 fue la culminación del diseño curricular con la publicación de un Portfolio personal que espero les guste.

Uno de los mayores beneficios de completar este curso es la certificación que freeCodeCamp otorga, la cual pude añadir a mi perfil de LinkedIn. Te recomiendo que comiences con este tipo de cursos si deseas potenciar tus competencias y habilidades.
Hasta pronto.

Cover edition: Canvas
Translation: DeepL
Discord: dobeldj
Github: codebydoble
Original content by @codebydoble X: @YoandyDoble
Excelente amigo, muy buenos DEV andan detrás de @hivecuba y @hivecuba.p2p
@ertytux es un honor colaborar en proyectos de Hive y de HiveCuba.
Congratulations @codebydoble! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 900 upvotes.
Your next target is to reach 200 comments.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
Felicidades por esa certificación de freeCodeCamp, se ven bastante bien los proyectos.