
Hello Devs,✋
I have been taking responsive web design classes on freecodecamp.org for a while now, and I can testify it has been an interesting learning.
After every section of lessons, students are required to take a certification project test. There are 5 certification projects for this course on freecodecamp, completing all five projects makes the student qualified for the responsive web design certificate.
So far I have completed two projects and still working on the third, but in this article I will be sharing with you my first project and how I was able to complete it
BUILDING A SURVEY FORM
Instructions were given on how to go about the project, they are as follows:
Build a Survey Form
Objective: Build an app that is functionally similar to https://survey-form.freecodecamp.rocks
User Stories:
You should have a page title in an h1 element with an id of title
You should have a short explanation in a p element with an id of description
You should have a form element with an id of survey-form
Inside the form element, you are required to enter your name in an input field that has an id of name and a type of text
Inside the form element, you are required to enter your email in an input field that has an id of email
If you enter an email that is not formatted correctly, you will see an HTML5 validation error
Inside the form, you can enter a number in an input field that has an id of number
If you enter non-numbers in the number input, you will see an HTML5 validation error
If you enter numbers outside the range of the number input, which are defined by the min and max attributes, you will see an HTML5 validation error
For the name, email, and number input fields, you can see corresponding label elements in the form, that describe the purpose of each field with the following ids: id="name-label", id="email-label", and id="number-label"
For the name, email, and number input fields, you can see placeholder text that gives a description or instructions for each field
Inside the form element, you should have a select dropdown element with an id of dropdown and at least two options to choose from
Inside the form element, you can select an option from a group of at least two radio buttons that are grouped using the name attribute
Inside the form element, you can select several fields from a series of checkboxes, each of which must have a value attribute
Inside the form element, you are presented with a textarea for additional comments
Inside the form element, you are presented with a button with id of submit to submit all the inputs
Fulfill the user stories and pass all the tests below to complete this project. Give it your own personal style. Happy Coding!
Note: Be sure to add <link rel="stylesheet" href="styles.css"> in your HTML to link your stylesheet and apply your CSS
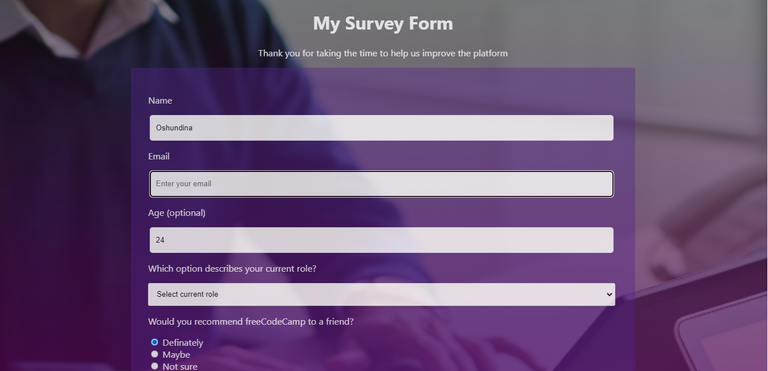
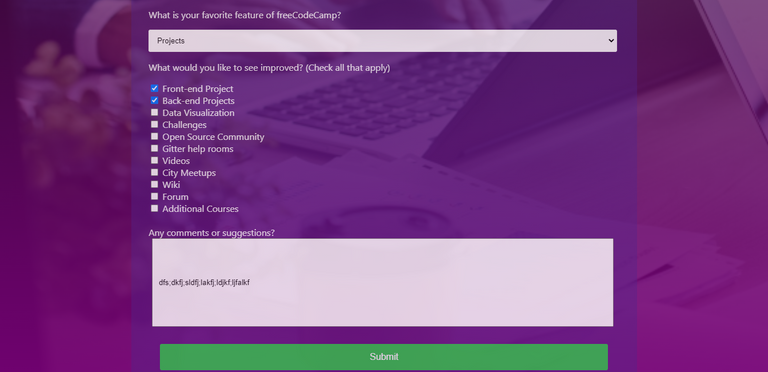
PREVIEW OF MY PROJECT



HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Registration Form</title>
<link rel="stylesheet" href="form.css" type="text/css">
</head>
<body>
<header>
<h1>My Survey Form</h1>
<p>Thank you for taking the time to help us improve the platform</p>
</header>
<form action="https://survey-form.freecodecamp.rocks/">
<div id="container">
<p>Name</p>
<input type="text" placeholder="Enter your name" required>
<p>Email</p>
<input type="email" placeholder="Enter your email" required>
<p>Age (optional)</p>
<input type="number" min="10" max="99"required>
<p>Which option describes your current role?</p>
<select name="" id="">
<option value="0">Select current role</option>
<option value="1">Student</option>
<option value="2">Full Time Job</option>
<option value="3">Full Time Leaner</option>
<option value="4">Prefer not to say</option>
<option value="5">Other</option>
</select>
<p>Would you recommend freeCodeCamp to a friend?</p>
<label for="definately"> <input type="radio" name="recommend" value="recommend" required> Definately</label>
<label for="maybe" > <input type="radio" name="recommend" value="recommend" required> Maybe</label>
<label for="not sure" > <input type="radio" name="recommend" value="recommend" required> Not sure</label>
<p>What is your favorite feature of freeCodeCamp?</p>
<select name="" id="">
<option value="">Select an option</option>
<option value="1">Projects</option>
<option value="2">Challanges</option>
<option value="3">Community</option>
<option value="4">Open Source</option>
</select>
<p>What would you like to see improved? (Check all that apply)</p>
<label for=""> <input type="checkbox"> Front-end Project </label>
<label for=""><input type="checkbox"> Back-end Projects</label>
<label for=""><input type="checkbox"> Data Visualization</label>
<label for=""><input type="checkbox"> Challenges</label>
<label for=""><input type="checkbox"> Open Source Community</label>
<label for=""><input type="checkbox"> Gitter help rooms</label>
<label for=""><input type="checkbox"> Videos</label>
<label for=""><input type="checkbox"> City Meetups</label>
<label for=""><input type="checkbox"> Wiki</label>
<label for=""><input type="checkbox"> Forum</label>
<label for=""><input type="checkbox"> Additional Courses</label>
<br>
<label for="">Any comments or suggestions?<input type="textarea" rows="1" cols="30" placeholder="Enter your comments here..."></label>
<input type="submit" value="Submit" name="submit">
</div>
</form>
</body>
</html>
In the HTML, aside from the usual elements necessary for a form, some other essential attributes were also applied to make the form standard, some of them are;
required - to make sure an input field is not omitted
min & max - to ensure ager is not below 10 or above 99
value - gives a value to an input to be sent to the server
name - this can be used in two ways (1)To ensure two option are not selected at the same time, especially a list radio buttons. (2)It is also used to reference a form data after submission
CSS
body{
margin: 0;
background-repeat:no-repeat;
background-size: cover;
background-image: linear-gradient(rgba(26, 22, 22, 0.5), purple), url("img/docs-freepik1170x658v2.jpg");
height: 230vh;
opacity: 0.8;
padding: 0px;
color: whitesmoke;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
header{
color: #fff;
text-align: center;
}
#container{
background-color: rgba(81, 36, 140,0.5);
/* margin: 0 200px; */
width: 60vw;
display: flex;
flex-direction: column;
justify-content: center;
margin: auto;
padding: 30px 35px 30px 30px ;
/* padding: 30px 40px 30px 40px; */
}
label{
display: block;
}
input[type=text],input[type=email],input[type=number]{
height: 6vh;
padding: 2px 10px;
width: 58vw;
margin: auto;
border: whitesmoke solid 1px;
border-radius:5px;
}
input[type=submit]{
background-color: rgb(49, 197, 76) ;
height: 7vh;
padding: 2px 10px;
width: 57.4vw;
margin: 30px 20px 30px 20px;
border: rgb(49, 197, 76) solid 1px;
border-radius:3px;
color: white;
font-size: 1em;
}
select{
height: 6vh;
padding: 2px 10px;
width: 60vw;
margin: auto;
border: whitesmoke solid 1px;
border-radius:3px;
}
input[type=textarea]{
display: block;
height: 20vh;
width: 57.4vw;
margin: auto;
padding: 10px 10px;
}input[type=textarea]::placeholder{
margin: 10px;
padding: 5px 10px;
text-align: left;
}
After the completion of this project I was scored 20%, which means I will have to complete other projects to have an 100% and get certified.
There is fun in learning, though sometimes it can be brain tasking and stressful but success feels good when achieved and comes with a price.
As I said earlier I have also completed ny second project, presently working on the third.
Thanks for stopping by, kindly share your thoughts about this project in the comment section.

Until Next time
Stay woke ✌️
It's funny how your survey form looks very similar to mine 😆 we used the same colors (purple for the background, green for the submit button). This is mine.
You didn't make it responsive? I am asking because I didn't see any media query in your css
Wow it looks so similar truly
Is it a personal project?
No it's a freecodecamp project
Oh okay
So where are you presently on freecodecamp
I'm done with their responsive web design course and currently on the JavaScript course
Yes I didn't make it responsive
I was working with the template and instructions given to me by freecodecamp
I guess I can add it later
Oh, I understand now. I usually add extra things that are not part of freeCodeCamp's specifications, coz sometimes their instructions will make the project look too boring
This is a really neat work bro!🔥
Reminds me of the hard times I went through when I was learning to build forms like this😫.
Thanks mate, the times are really tough when learning, but you forget all that once it becomes a success
Thanks for stopping by
Guy you are becoming badass in this and even far better than me when it comes to HTML and Css.. Man I love your drive.. Keep it up boss, the reward is near.
When I don ready come back learn all this things, I go say you get my time boss!
My oga
Even when you come back to join us you are still my boss
Thanks for always motivation us boss
We are all growing rapidly
Congratulations @joebolite97! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 4250 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Nice by how far are you in programming, am a full stack develops, using express js for my framework. Can we talk Bette?