Let's create my first post in this community! I want to share a little JS library really cool! It lets you have a smooth scroll easily and make easy parallax animations. Let's dig into it!
Locomotive JS
You have the Github repo here and the demo website here. Let's install it!
Installation
You have 2 options.
Use of NPM
npm install locomotive-scroll
Local
!!! I don't recommend using a CDN, because they are not up to date the last time I tried !!! But if you still want to use it, this is the most accurate link I can recommend you.
Instead, let's download the minified files in the dist folder of the Github.
Let's download the locomotive-scroll.min.js and locomotive-scroll.min.css, don't forget the CSS file.
Let's begin the project!
Concept
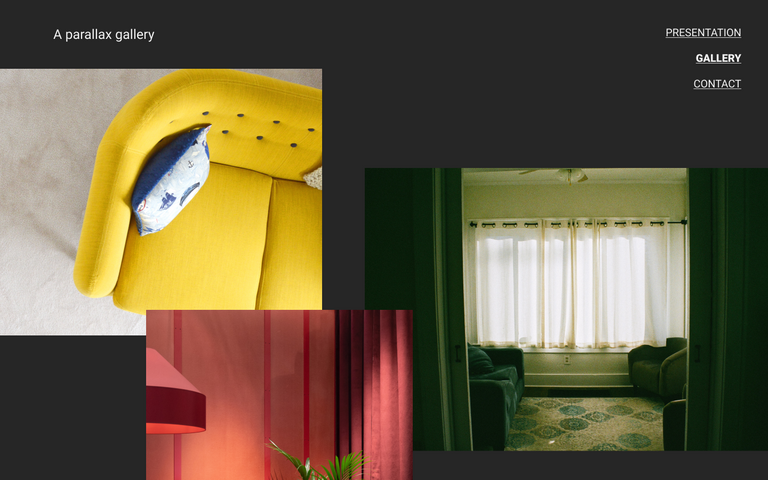
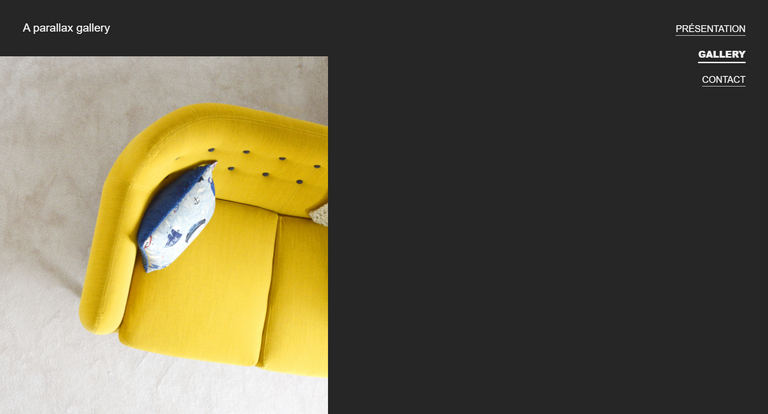
Imagine you want to create a cool gallery where there is a parallax effect on the scroll that will look like that :

Here are the links to the 5 pictures I will use :
- Sunroom by Brooke Lewis
- Untitled by Jean-Philippe Delberghe
- Untitled by Inside Weather
- Coffee table by Toa Heftiba
- France interior by Christelle BOURGEOIS
Project structure
Let's create a really simple folder structure. Here is mine :
I will put all my images in the Images/ folder and the locomotive-scroll's files in the Libs/ folder.
|--- Assets/
|--- |--- Libs/
|--- |--- Images/
|--- index.html
|--- style.css
|--- script.js
The basic HTML
Let's create the HTML ! Here is what my index.html looks like.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cool parallax gallery</title>
(html comment removed: Locomotive-scroll CSS )
<link rel="stylesheet" href="Assets/Libs/locomotive-scroll.min.css" />
(html comment removed: My CSS )
<link rel="stylesheet" href="style.css" />
</head>
<body>
<main>
<h1 class="title">A parallax gallery</h1>
<nav class="nav">
<ul class="nav__list">
<li class="nav__el"><a href="#" class="nav__link">Présentation</a></li>
<li class="nav__el"><a href="#" class="nav__link nav__link--active">Gallery</a></li>
<li class="nav__el"><a href="#" class="nav__link">Contact</a></li>
</ul>
</nav>
<ul class="gallery">
<li class="gallery__el gallery__el--yellow"><img src="Assets/Images/yellow.jpg" alt="" class="gallery__img"></li>
<li class="gallery__el gallery__el--green"><img src="Assets/Images/green.jpg" alt="" class="gallery__img"></li>
<li class="gallery__el gallery__el--red"><img src="Assets/Images/red.jpg" alt="" class="gallery__img"></li>
<li class="gallery__el gallery__el--white"><img src="Assets/Images/white.jpg" alt="" class="gallery__img"></li>
<li class="gallery__el gallery__el--blue"><img src="Assets/Images/blue.jpg" alt="" class="gallery__img"></li>
</ul>
</main>
(html comment removed: Locomotive JS )
<script src="Assets/Libs/locomotive-scroll.min.js"></script>
(html comment removed: My JS )
<script async src="script.js"></script>
</body>
</html>
I put the navigation in the <header> tag and the content of my page in the <main> tag.

The basic CSS
/* RESET STYLE */
body {
margin: 0;
font-family: sans-serif;
font-size: 1.125rem;
line-height: 1.5;
background-color: #262626;
color: #F3F3F3;
}
a {
color: inherit;
text-decoration: none;
text-transform: uppercase;
padding-bottom: 3px;
border-bottom: 1px solid #F3F3F3;
transition: border .3s ease-out;
}
a:hover {
border-bottom-width: 3px;
}
ul {
padding: 0;
margin: 0;
list-style: none;
}
img {
max-width: 100%;
object-fit: cover;
}
main {
max-width: 100vw;
overflow: hidden;
}
/* TITLE STYLE */
.title {
margin-left: 50px;
margin-top: 50px;
margin-bottom: 50px;
line-height: 1;
font-size: 25px;
font-weight: 400;
}
/* NAV STYLE */
.nav {
position: fixed;
top: 50px;
right: 50px;
text-align: right;
}
.nav__el {
margin-bottom: 25px;
font-size: 20px;
}
.nav__link--active {
font-weight: 900;
border-bottom-width: 3px;
}
/* GALLERY STYLE */
.gallery__el {
max-width: 34.72222222222222vw;
display: block;
}
.gallery__el--yellow {
max-width: 48.61111111111111vw;
height: 500px;
margin-left: -100px;
}
.gallery__el--yellow .gallery__img {
height: 100%;
width: 100%;
}
.gallery__el--green {
margin-left: auto;
margin-right: -45px;
max-width: 55.55555555555556vw;
}
.gallery__el--red {
margin-left: 270px;
}
.gallery__el--white {
margin-left: auto;
margin-right: 50px;
max-width: 62.5vw;
}
.gallery__el--blue {
margin-left: 50px;
max-width: 20.83333333333333vw;
}

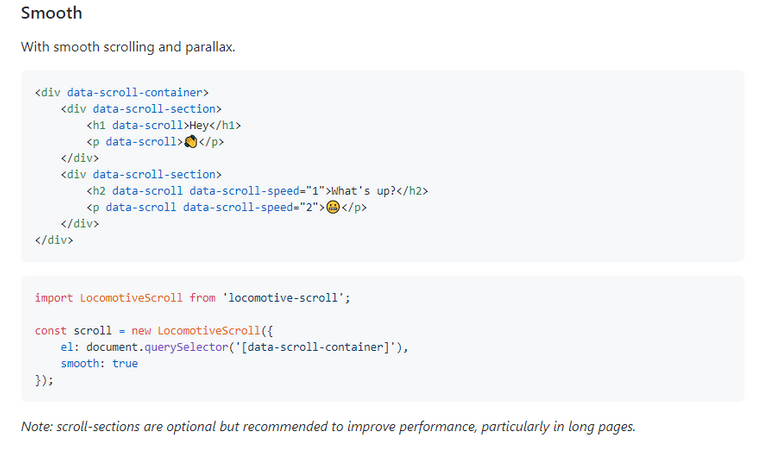
Adding the smooth scroll
Lucky us, adding a smooth scroll with Locomotive Js is super easy. We just have to look à the docs on Github.

Let's add a data-scroll-container on the body tag. It indicates where the smooth scroll must apply.
<body data-scroll-container>
(html comment removed: ... )
</body>
Then, open your script.js file and add those lines.
const scroll = new LocomotiveScroll({
el: document.querySelector('[data-scroll-container]'),
smooth: true,
smoothMobile: false
});
scroll.destroy();
scroll.init();
I hade some troubles when I was using only the js example of Github, because of the images I suppose. When I destroy the scroll and then init again, it works fine with me!
Congrats! You just created a super cool parallax photos gallery! 🎉
Thank you for reading this little article, have a great day 🍀
Congratulations @lauweded! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 50 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP