
TradeX has reached a major milestone. The inbuilt Indicator classes, which implement TALib, now only require configuration properties (objects) and the constructor class, with the parent class now building the entire indicator.
I intend that custom indicators should be able to leverage much of this also, which will vastly simplify your code.
This also means your custom indicators will be able to use the in-built configuration dialogue. Imagine that! I've used other chart libraries in the past that force you to write your own.
At some point I will consider how the custom Overlay API could also be simplified. All of this will feed into the drawing tool development. Thus by extension, custom drawing tools will also a breeze.
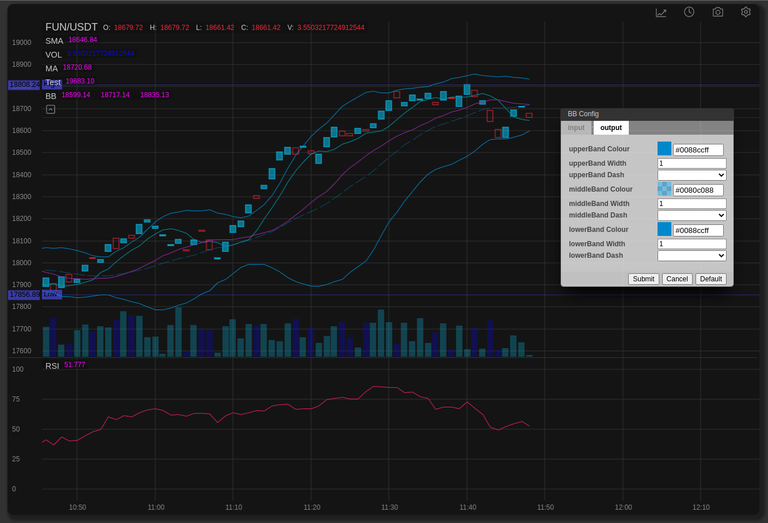
Yes, I know the theme in the screen shot is ugly, but my time is better spent on code at the moment.
It's been quite a struggle to get to this point, since changing the basic config object structure meant refactoring a lot of convoluted code. That's the price when making things easy for the end user. Whereas, if I kept it simple for my self, no one is ever going to try to write their own custom indicators, overlays or tools.
But the upside is, as many times in the past, each rewrite I do, cleans and improves the code. I've often also discovered hidden bugs and eliminated them. So while painful and boring, it is a win win for everyone.

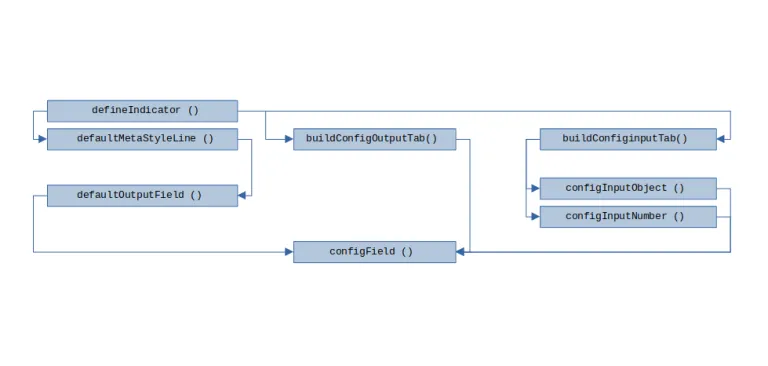
I was lost in the labyrinth of code and was avoiding flow charting it, attempting to do the job by brute force, as the rationale was, time on the flow charting could be used coding instead. Wrong! I proved to myself yet again, that flow charting actually saves me far more time as it gives me a clear overview. In this instance, it revealed to me the duplication of a couple of functions, each written slightly differently, which produced frustratingly different results. Now the output is consistent.
There is still more work to polish up the generic indicators before it is pushed to GitHub and published to NPM. Until then you can try out the current version.
The chart is available via NPM
npm install tradex-chart
and GitHub
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.