
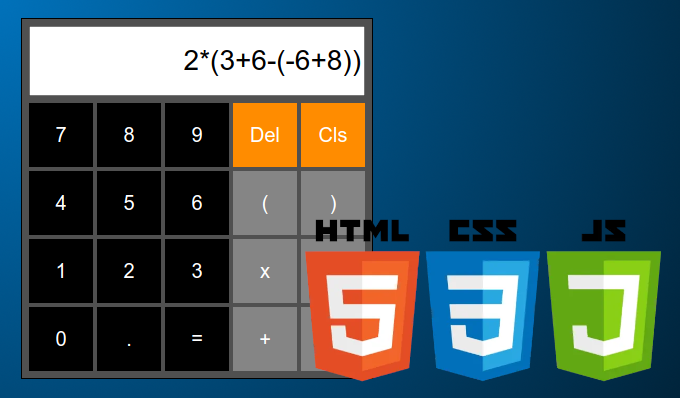
Hello everyone, I recently started to learn html, I was reading for a while and doing simple practices to understand each part of web page development, and now that I feel that I have a little more knowledge, I decided to develop a simple calculator and thus apply what I have learned from HTML, CSS and Javascript.
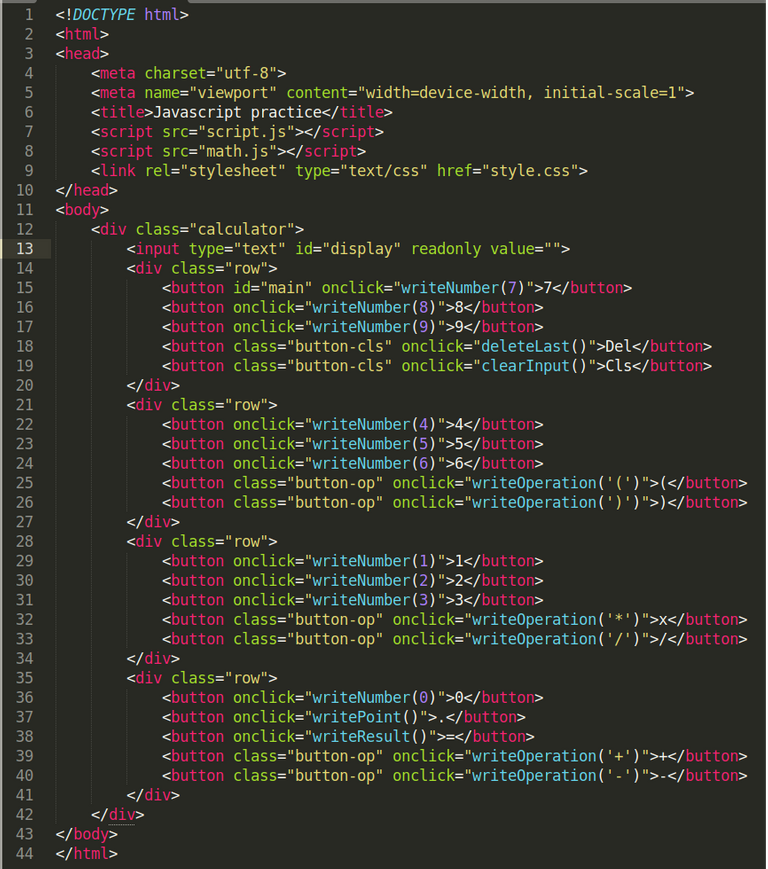
The HTML
The html part contains the section called "calculator" and this contains all the calculator controls, the buttons are grouped in rows using CSS to achieve this, each row belongs to the "row" class that allows you to give it the style you want .

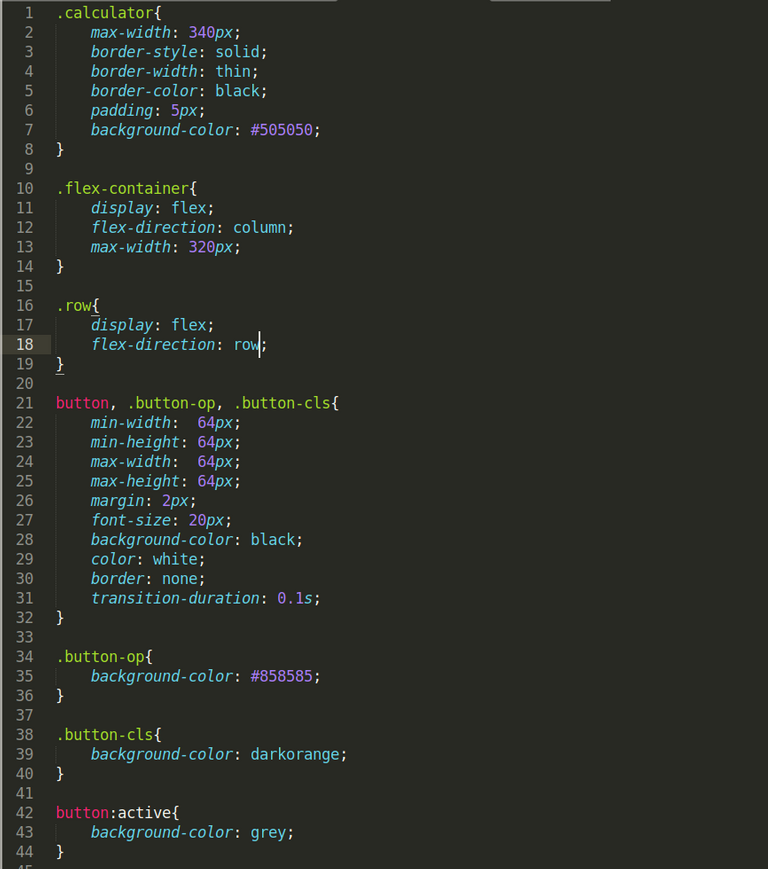
The CSS
The css is quite simple, I decided to limit the width of the main container "calculator" to 340px add the background color, a border and a space within 5px to it.
The rows were achieved using the flex mode of the display attribute and assigning the value "flex-direction" to "row".
Likewise, add styles to the buttons and input and limit their sizes so that they cover the space determined by the main container.

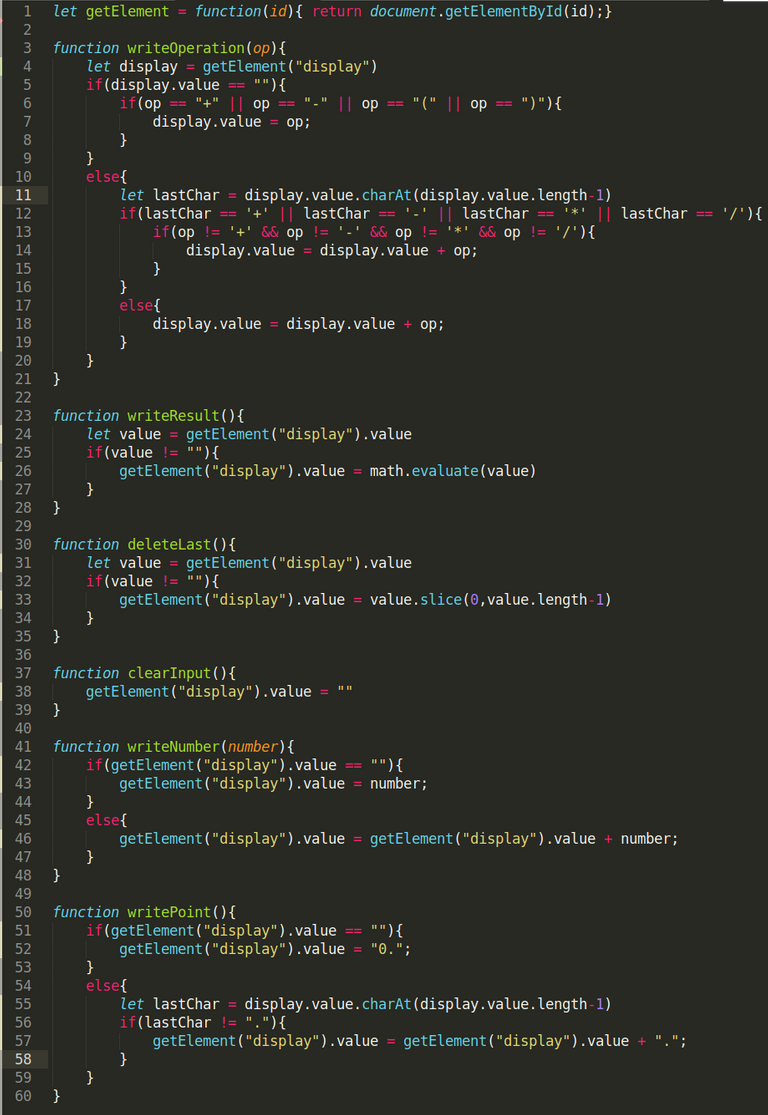
The Javascript
The javascript executes the commands assigned to each button in the HTML using the "onclick" attribute and assigning it the corresponding function. The functions are quite simple.
We have "writeOperation" that writes the parentheses and the symbols, +, -, *, / and avoids writing two contiguous symbols.
"writeResult" writes the result of the operation to the input, this function executes the command "math.eval" from the library "math.js".
"writeNumber" as its name indicates it writes the typed numbers.
"writePoint" writes the symbol "." period and prevents two contiguous ones from being written.
"deleteLast" and "clearInput", the first one clears the last added value and the second clears the screen.

And that's all for now, I'll keep practicing and setting myself bigger challenges each time and thus master these 3 elements of web development. Greetings and I wish you good health.
Good job!
Yay! 🤗
Your content has been boosted with Ecency Points
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for new Proposal
Delegate HP and earn more, by @naido.
Congratulations @naido! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 200 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
This is literally the same start my friend had 1 year ago and now he is an employed junior full-stack developer. I suggest you expand on this exercise, read about algorithms and data structures, and implement a stack that keeps track of brackets and does operations based on them, so an expression like ((1 + 2) - 3 + (4 - 5)) is executed in the intended order.
Happy coding,
DotNetGuru
@naido, thank you for supporting the HiveBuzz project by voting for our witness.
Click on the badge to view your Board of Honor.
Once again, thanks for your support!
Check out the last post from @hivebuzz: