Hello everyone, Greetings to the programmers and developers of this fabulous community. Since I was a kid I was interested in this area and now I will be sharing a little of what I know, as well as learning from you, in fact, this is my first publication in this community and I hope to continue doing many more. Since I was a child I was interested in learning to program to create video games since that was what most of the time I spent doing (Playing Video Games), later when I grew up I was interested in the frontend and I was learning HTML, CSS and JavaScript but I stayed there I'm still learning and I want to become Full Stack. I hope to learn a lot from your publications.

Although I have little time in what would be frontend. some time ago I made a page that I did not get to finish for a short time due to studies (I am studying Systems Engineering), On this occasion I want to show you a little code that was what I did and wait for your comments on how I can improve.
Now with a little more time I find myself watching courses and visiting web pages where they provide you with a learning to return to make that website from scratch with better features and performance. Since I want to make it as good as possible

This made me choose this community to teach you everything I'm learning as well as to learn from the community. So I come to explain a little bit the code and what was my intention to make this page.
First of all I had to find a title. I spent about two weeks making combinations of letters to find one that looks striking and did not have in any social network an account with that name (Also the page I made was a test so I did not get to finish it but later I plan to make it from scratch with flashy libraries, etc).
HTML
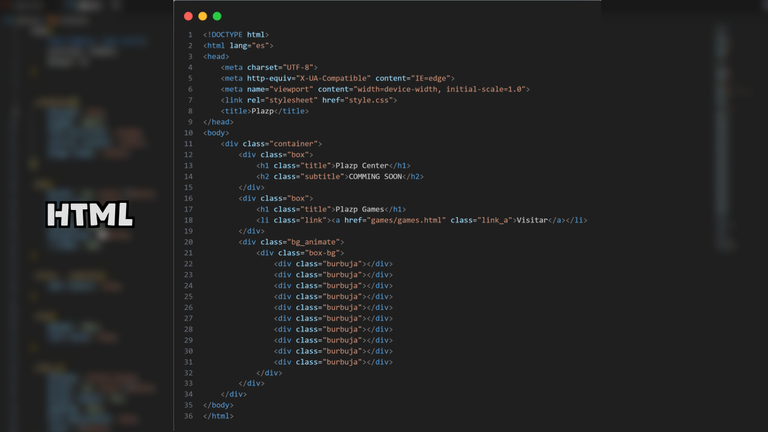
<title>Plazp</title>
After that I added the Link tag to add style to my page so I could start making the animated background I had in mind and want to show you.
HTML
<title>Plazp</title>
<link rel="stylesheet" href="style.css">
First create a div to use it as a container and then add two more div as a box with their respective h1 each one to put a title to each box where one will have an a which will lead to another page. Then create another div with the class "bg_animate" and its box with the class "box-bg" also create several div with the bubble class to later in css give animations and give style to the page. All this to make some animated bubbles that go up little by little and then fade away.

Now we move on to explain the css where I like to work a lot with flexbox and in this case in the div of the container I assign the flex display to do what I had in mind for the boxes.
CSS - Container
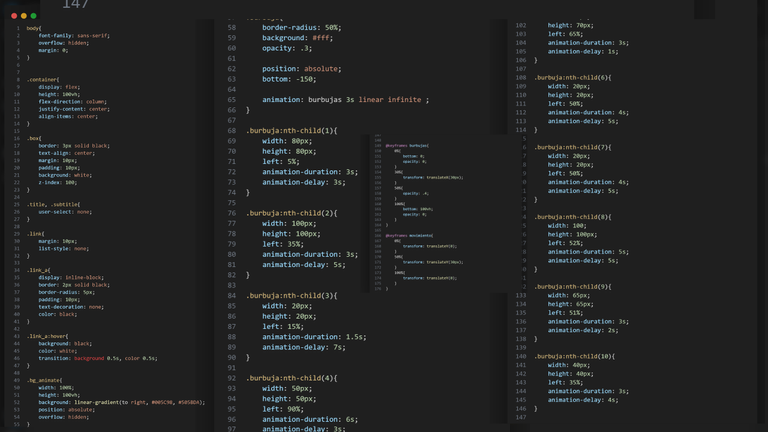
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
Then in the background that is really striking we will give the bg_animation and bubble absolute positions for their respective animations so that they are different from each other.
CSS
.bg_animate{
width: 100%;
height: 100vh;
background: linear-gradient(to right, #005C98, #505BDA);
position: absolute;
overflow: hidden;
}
.burbuja{
border-radius: 50%;
background: #fff;
opacity: .3;
}


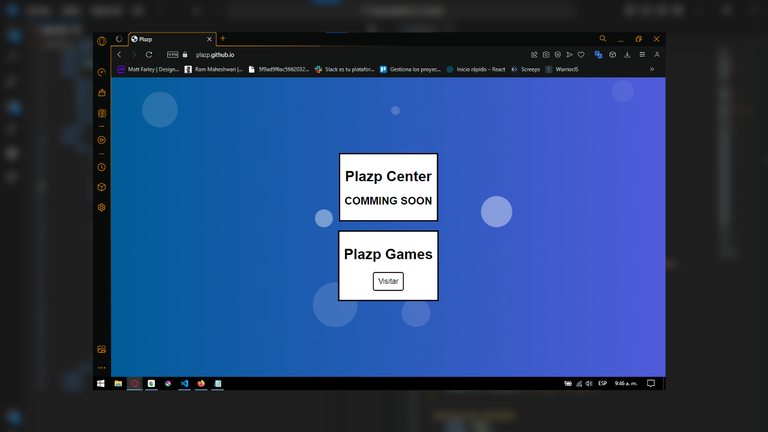
The finish of the boxes I did not get to finish it as I said study issues, I had no time to continue making the page, what I wanted to show you was the background which is striking but I took the opportunity to show you the whole page at once.
I hope you like it to see if you use it at some point, you can also tell me how I can improve that would help me a lot. Here is the repository and the page.
Very nice work! Looking at the live preview of the site, it's not surprising that a person will think that there are some JavaScripts in there because of how the bubble moves, but it's just plain html and css, very good job! I will go through the source code later on and see if I can recreate this
Thank you very much, I was very happy that you like it. Greetings
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Congratulations @plazp! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 400 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: