If you know anything about my development work, you know that I hate writing UIs. But starting early this year, I'd actually been writing UIs. From January till March, I worked at a company writing a React frontend alongside a Node.JS backend. I'd been exposed t react before thanks to NFTMart and I've written it a few times. Obviously I knew some basics html/js/css(BARELY knew any css) as I'd used it to make a few sites before too. I honestly wasn't a fan at this point, but by the end of my time there, I'd learned to like React and understood how it worked, and didn't hate writing UIs as much. Fun fact, my second task there involved centering a button, the prime developer task at jobs. But I was part of a layoff there on the day of the SVB collapse.
After that, I hadn't messed with react again for a while. I did some small upgrades to NFTMart, but didn't touch the JSX part of it. But I got another position early September and I was back to writing react. This time, it was a pretty new project that I was taking over from a dev who'd left the company. And I got to make some choices with it. While it was created using CRA, I migrated it to Vite, and with that, typescript. And that's when the fun began. I actually began to enjoy writing the UI. It was fun and interesting and I got to see what I could do. Obviously the designs aren't the best, but hey, they work, and I'm a developer, not a designer.
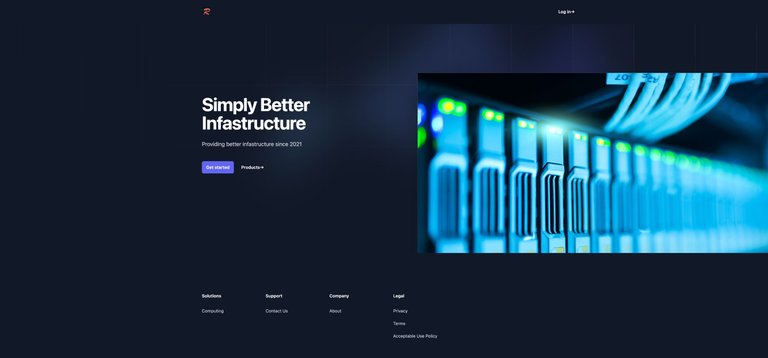
I started messing around with tailwind after seeing @asgarth use it. I went ahead and bought their component pack and started working. In about 2 weeks, I managed to put together a new UI for Ryamer.

The site doesn't look that bad. And I managed to crank it out in 2 weeks. I was shook. Tailwind's component library was an amazing step up for me, and brought me to a point where I can make UIs, and they don't look like crap(but they will still continue to all look the same haha).
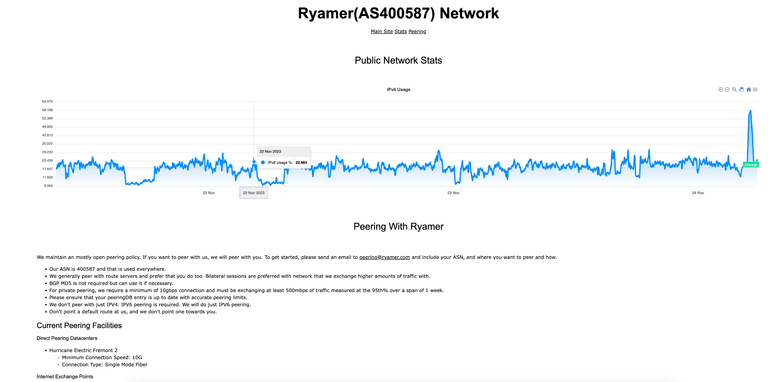
And today, I wrote more of the Ryamer Network Page. Obviously this has no styling, and it's just mostly raw HTML + JS for the graph, but it doesn't need to be fancy. Learning how to write UIs is definately going to be a very handy tool to have in my belt for the future.

I do have to give a lot of thanks to the extensions in VS Code that I use. Without them, I'd be stuck. Adding ESLint and the Tailwind extensions have become extremely handy, and the JSX isn't an ugly mess for me to look at. I think this past year I've really managed to get my style down for how I like things to look in code stylistically, and auto-formatting with that keeps the JSX readable. Alongside that, CSS is really what I struggled with, and with help from Material UI and Typescript meaning I can easily get autocomplete on what CSS properties exist, and what their values can be, I've managed to improve my CSS as well. Using it daily is also another big factor. And I was again thrown into a situation where I really did have to start learning it, and that's what I did.
For those of you who don't like writing UIs, I say give it a shot. It's not as bad as you think, it certainly wasn't for me.
Seeing as tailwind makes use of reusable utilities, you can't really escape the world of your UIs all looking the same 😅 but in my opinion, tailwind does a better job at making "nearly unique" UIs as compared to something like bootstrap, bootstrap is worse in this aspect as it's very easy to identify a UI built with bootstrap. The Ryamer UI looks very simple, clean and also very beautiful. I will definitely learn how to use tailwind, it does offer a lot of benefits than bootstrap
Yeah, I tried to learn bootstrap back in the days, but just never could. Having the great examples from tailwind is a heavy plus on seeing how to go from 0 to a fully ready to use UI quickly.
Great. Welcome to the UI world. 😀
Thanks, happy to finally be here.
Woww the ui looks simple, yet nice and cool to look at...I'm just still trying to perfect css at this stage, and probably move to js when done lol.
CSS is definitely still the hardest part that I find. I think it's mostly just because it doesn't flow like any other languages that I know, and the way things stack up on top of each other get confusing as well.
Yeah the cascading order can be really frustrating sometimes especially for someone like me, who just started learning it.
This post has been manually curated by @steemflow from Indiaunited community. Join us on our Discord Server.
Do you know that you can earn a passive income by delegating to @indiaunited. We share more than 100 % of the curation rewards with the delegators in the form of IUC tokens. HP delegators and IUC token holders also get upto 20% additional vote weight.
Here are some handy links for delegations: 100HP, 250HP, 500HP, 1000HP.
100% of the rewards from this comment goes to the curator for their manual curation efforts. Please encourage the curator @steemflow by upvoting this comment and support the community by voting the posts made by @indiaunited.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.