In the previous post, we cover a quick introduction to using Octostudio.
This post will focus on the different ways we can activate some app behavior.

Suppose we have the smilie face as the sprite and the background is a blank white screen, we can continue the learning...
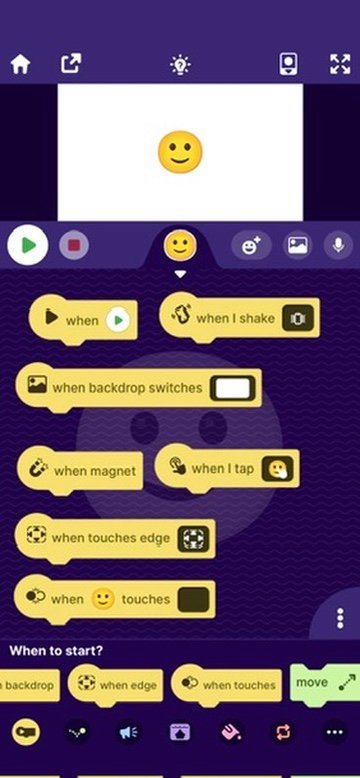
Basically, the setting above shows that the sprite (the smilie face) is going to be programmed.
These are the different ways to activate the behavior of sprite. Let's go through them...
| Block | Explanation |
|---|---|
| When the green button is clicked | What follows after the green button is clicked |
| When I shake | What follows after the phone is shaked |
| When backdrop switches to a certain color | What follows after background changes to a certain color |
| When magnet | If the device has a magnetometer, when a magnet is detected, this follows... |
| When I tap | What follows after the sprite (smilie face) is clicked |
| When touches edge | What follows when the sprite reaches the end of screen |
| When sprite touches something | What follows when the sprite (smilie face) touches another sprite |
This is important concept that will allow one to learn how to get the sprite activated.
this is something like app inventor but simpler
Yeah!
I have some experience with App Inventor, may try this one to check it out
Thanks for point it out