
For the past few weeks, I have been spending a lot of time trying to understand JavaScript and I must say it is really an exciting programming language to learn. For today, I will show the different methods of making a sum of an array of numbers in JavaScript and reason is that knowing how to work with arrays is a significant step toward one journey in becoming a good JS programmer.
FIRST METHOD: By looping through the array.
Given an example array of numbers as:
numbers = [10, 11, 12, 13, 14]
// We start by initialising sum to 0
let sum = 0
// loop using the For loop.
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i]
}
console.log(sum)
In the above code, we initialise sum to zero 0, then used the for loop to sum each values of the array. To understand the for loop, we made i = 0, and then made a condition if it is less than the length of the array (i.e. the number of items in the array, 5 items) it should add to the sum. Therefore:
First condition of i = 0, 0 < 5; where number.length is 5,
therefore sum += numbers[0]
Note: number[i] signifies the value of the array at the index position i,
therefore number[0] signifies the value of the array at the index position 0, i.e. 10.
For second condition of i = 1, 1 < 5;
therefor sum += numbers[1]; then number[1] would be 11
For third condition of i = 2, 2 < 5;
therefor sum += numbers[2]; then number[1] would be 12
For fourth condition of i = 3, 3 < 5;
therefor sum += numbers[3]; then number[3] would be 13
For fifth condition of i = 4, 4 < 5;
therefor sum += numbers[4]; then number[1] would be 14
Above is how the code which was earlier written would run. It explains how the for loop would iterate over each value and give out the sum of the array. You can see my result in the image below when written in Vscode.
![● const numbers = [10, 11, 12, 13, 14] • Untitled-2 - complete-javascript-course-master - Visual Studio Code 7_14_2022 12_05_05 AM.png](https://images.hive.blog/768x0/https://files.peakd.com/file/peakd-hive/starstrings01/23t6xomHMq4nqKKWaH6oDdhfpzV6HiWnfvU4vfMNNt81kCrtpCMh68YX8DmTCgmpQb5Xv.png)
SECOND METHOD: Using for of loop
For of loop is another way of performing sum of arrays and getting a much more cleaner code. you can see the code below:
const numbers = [10, 11, 12, 13, 14]
// We start by initialising sum to 0
let sum = 0
// loop using for of loop
for (let number of numbers) {
sum += number
}
console.log(sum)
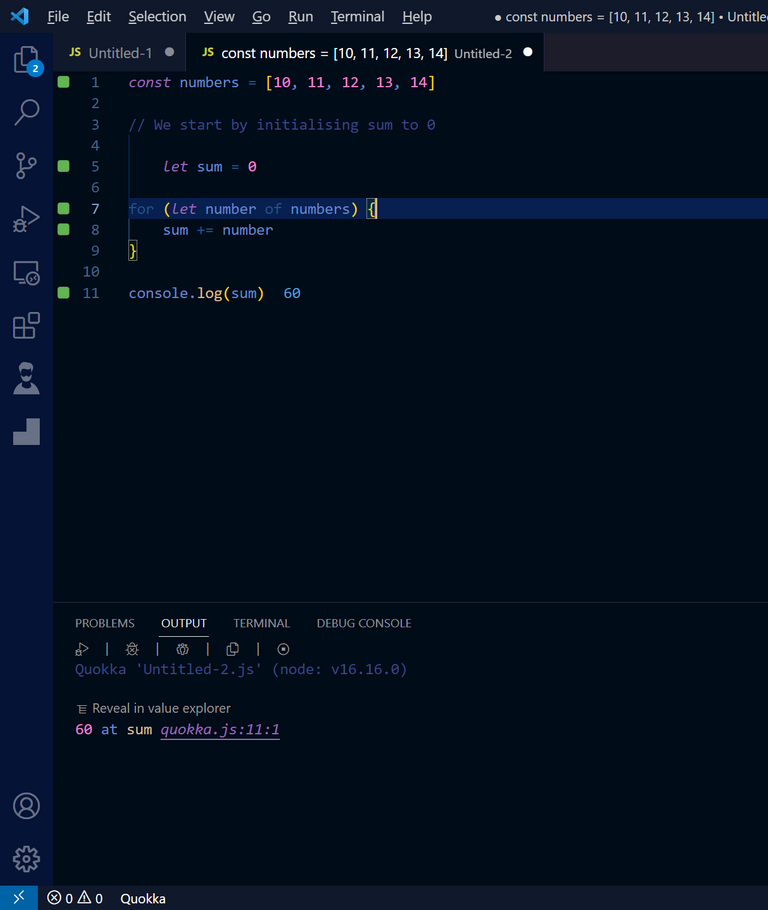
For the cod above, you can see it is a very much shorter code. It performs the same operation as that of the first method but is a much easier way to write the code. From the image below, you would see that this code gave the same result as the first method.

THIRD METHOD: Using the reduce() function method
Another much more easier way of performing sum of arrays is by using the reduce function method. Below you find the code:
const numbers = [10, 11, 12, 13, 14]
sum = numbers.reduce((acc, cur) => acc + cur)
console.log(sum)
This is all that is needed for this method. You see how short the lines of code for this method are. It performs the same operation as other methods but to understand this code, the ACC i.e accumulative can be seen as the initiative variable which you initialise to 0, and the cur can be seen as the CurrentValue, i.e. the loop over each value of the array numbers which are then accumulated and equated to sum.
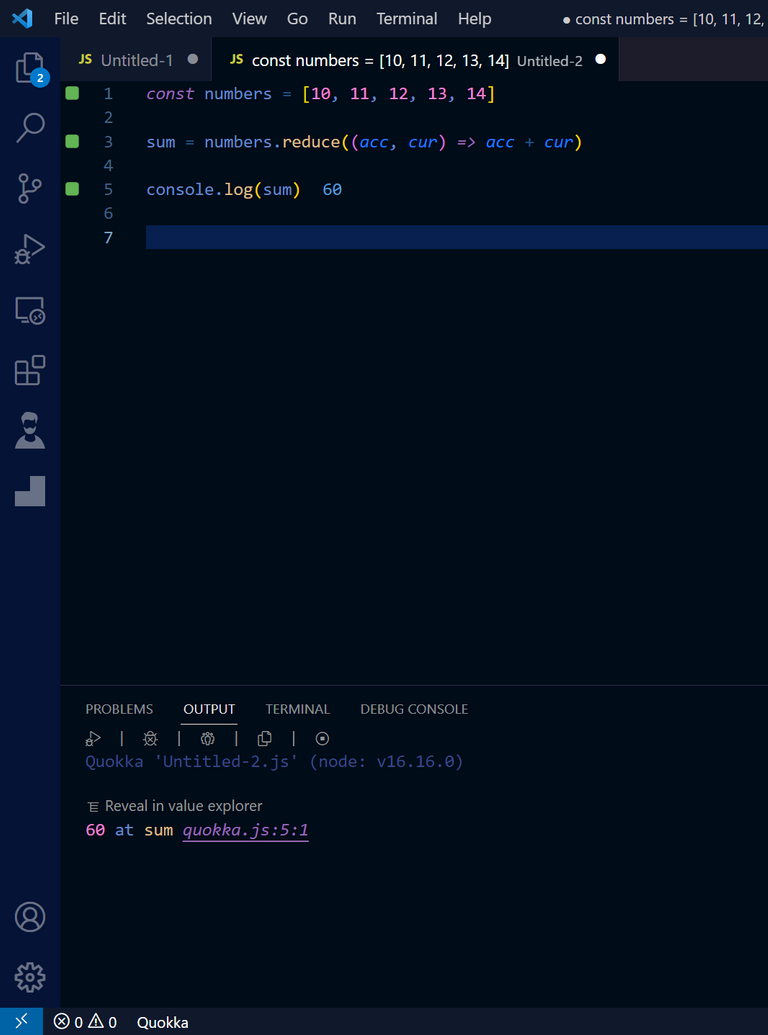
From the image below, you would see that this code gave the same output as other methods.

I believe by now, you would be able to easy sum an array of numbers using any of these methods I have shown you above.
Grate.I use to study this but being a pharmacist at certain point in my life I just had to let it go and give more attention to my area of studies.I know I really missed alot not studying it ...
Some common rules I was given as at then :
To Avoid Common JavaScript Mistakes
Using == and === Operators wrongly. Because they are both comparison operators and return boolean values. ...
No block-level scope. ...
Missing function Parameters. ...
Undefined !== ...
Addition and concatenation.
wow, you can still continue. You seem to still remember some things in it. At these moment, I think I should consider taking tutorials from you.
Lol
😱Js is even worst than PHP
I hope I find it easier by the time I begin
smiles... it is not hard. if you give it your time, you would find it easy
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.