It took some time but finally I was able to finish the first course of Epic React by Kent C. Dodds - the React Fundamentals.

I'm actually a React Typescript developer (already 2.5 years and counting!) and you're probably wondering why I would take such course, especially the first course which is React Fundamentals. I could just skipped it but I didn't.
Why Epic React
I wanted to deepen my understanding of React. And if possible, I could teach others what I've learned, from the training I took and from the experience I got.
At first I wanted to get a React certificate but I find it hard to obtain a legit one. I think it doesn't exist, or my research's just lacking.
So instead of the certificate, I shifted my focus on trainings. One that won't bore me to death. I don't watching videos - especially long ones. That's probably the reason why you won't see my opening my YT app for long time.
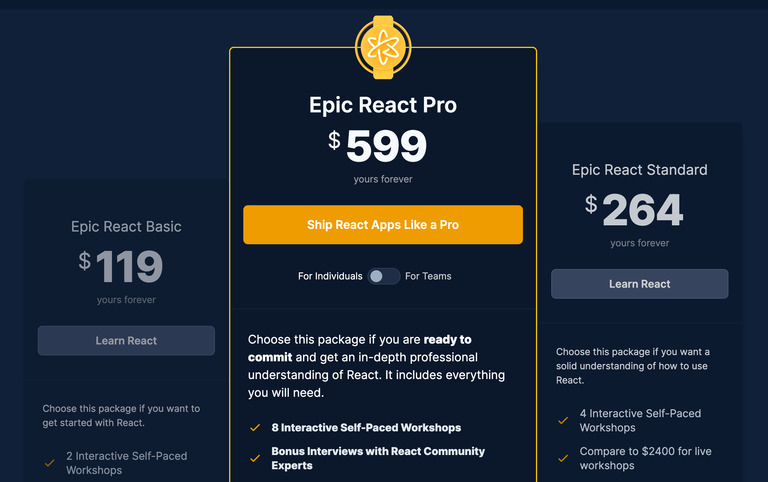
I researched and researched and stumbled upon Epic React by Kent C. Dodds in one of the threads in reddit. Honestly, I didn't know he's such a big name in the React world. I've been pondering for a few weeks if I should enroll in this workshop as it costs a lot.

I also found The Joy Of React by Josh W. Comeau and I was in a dilemma which one should I get. Both are expensive - and I'm pretty sure both are great as they've been suggested by many.
In the end, I've decided on one. With eyes closed, I got myself the Epic React Standard course from Epic React, mine forever, for 264 USD. I also like that there's a discord server for collaboration and further trainings.
I chose Epic React because of React Suspense. I've been dealing with a big problem at work related to it, so I want to understand the concept deeply and come up with a plan for solutions for this issue at work. If you notice though, React Suspense isn't part of the Standard course but that's okay. Later on, I'm planning to upgrade to Pro.
What I Learned

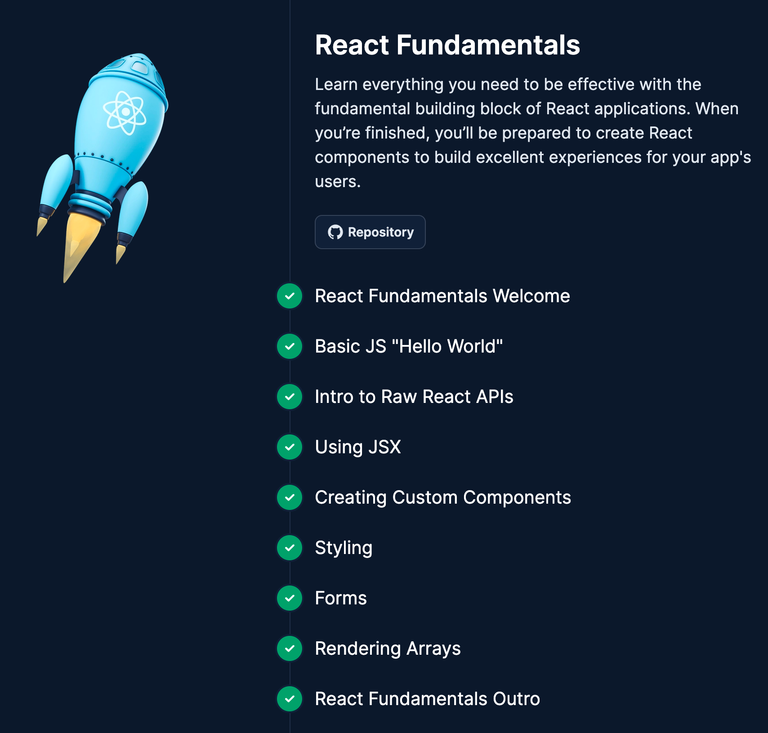
While the first course is about React Fundamentals, I thought I already know this. Was it because it's already years since I started React or was it because I'm used to Typescript? Or was it because I really skipped some fundamentals? Either way, I have learned a lot of things, especially since the code in the workshop is not in Typescript.
The struggle in coding back to JS was a pain at first but eventually I was able to manage. I didn't even know the right syntax but thanks to autocorrect, I was able to write the code properly.

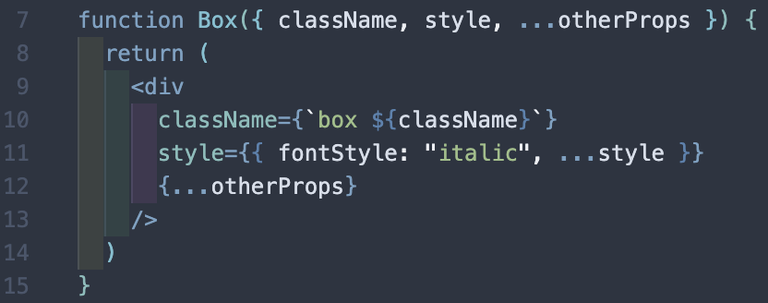
I'm already familiar with the spread operator but what I didn't know is that you can write <div>s like this.

I've always been used to writing this way:
<div {...otherProps}>{value}</div>
In that same example, there's also interpolation and styling. I had fun with them. I don't usually use style props, as I tend to move all the styling away from JSX. I don't interpolate my class names like this too, I usually use the classNames() function.
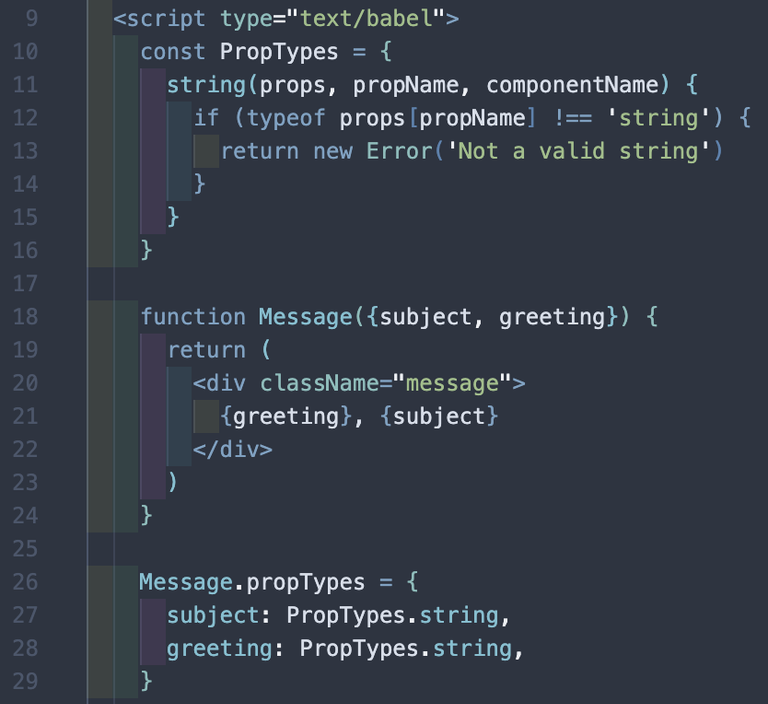
PropTypes was interesting. While there's a PropTypes package that one could use easily, I learned to write one of my own.

I'm used to writing this in Typescript but never in ReactJS. I'd still probably be preferring the TS way instead of this.
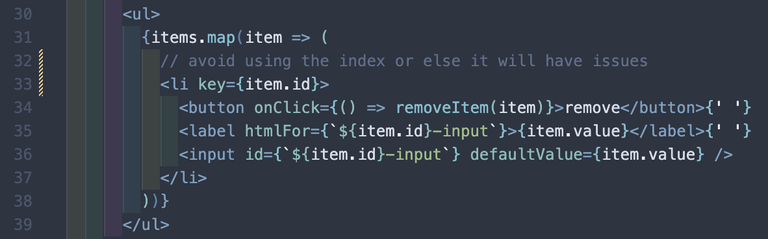
And finally, I learned to be careful of setting the value of the key prop. In the workshop, I learned to not just use the index of the array, which I always do when looping for elements.

What I Like
The course has a lot of reading, I mean it's not really in the course but there are links for further reading. I don't usually open the docs unless I need to, but now I was redirected to read and understand further as it will benefit me in solving the problems in the training.
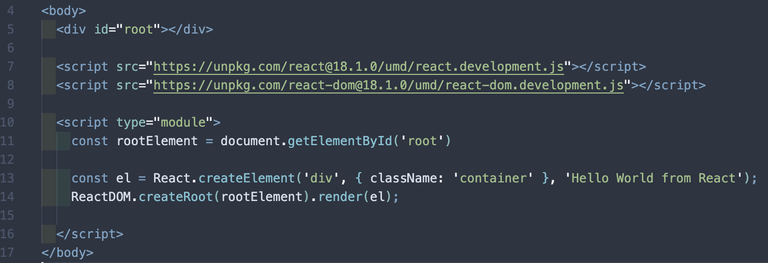
It's also nice that it started from the basic JS and moved all the way to React. I could totally get what React was trying to solve that pure JS cannot.
What I like best though is that I get to code first on the problem, and if I'm done experimenting and coding, I'll watch the solution video and read the solution code. In the solution videos, the explanation is very clear and concise. It's not a dragging video and you won't be overwhelmed by the knowledge conveyed.
There's also a feedback form in every lesson but I haven't really used it til now. I'll probably write a few words there next time.
What I Didn't Like
Of course, the main thing I didn't like is its price. It's really so expensive but since this is mine forever and it's also for me, I guess it's worth it.
I haven't explored much on the discord server yet but I'm there and sometimes I browse through the channels. There's an office-hours chat there where Kent will answer questions for an hour. I would love to join but in time, it's at dawn. It's not a very big problem though but it would have been nice if I could join on time once in a while.
Conclusion
Despite a big bill on my credit card now, I'm happy with my purchase. It's not all the time that I would go all the way and pay for a training. I'm glad I didn't miss this course - especially not skipping the fundamentals.
Overall, I'm pretty much hooked and I can't wait for the next course - React Hooks!
Thanks for reading!
See you around! じゃあ、またね!
All photos are screenshots from my code unless stated otherwise.
Congratulations @wittythedev! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 100 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
That's very cool, when wittywhale?
Hahahha far from now 😂
going back to JS from TS, thats what I hate the most 🤣 TS is the king 😁