I got my React Hooks Course Certificate today!

Finally, I'm halfway in completing the workshop! I got the Epic React Standard which consists of 4 workshops and I just finished 2 today!
I was actually planning to finish this earlier but I got sick and I just didn't know what happened to my New Year holidays - it was so fast I wasn't able to enjoy it.
I won't bore you into why I chose Epic React by Kent C. Dodds, you can read about it in my previous post.
What I Learned

I'm already familiar with useState and useEffect as I'm a React Typescript developer. I thought this would be like a review of sort, but I learned something in this course that I would also like to apply to my work.
Lazy State Initialization
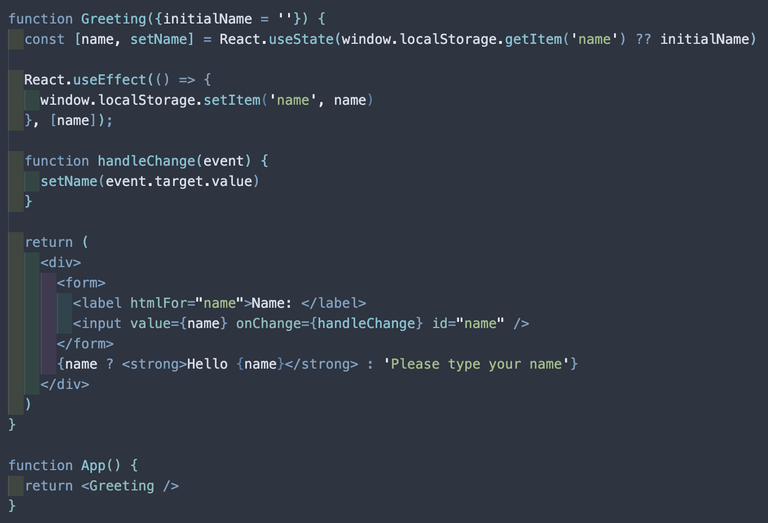
At first it was a simple code of just displaying a name from localStorage. I thought this is already okay and this is how you would code - well, it works so I think that's it.

But there's a problem with this code because now, everytime the component is run, it will access the localStorage, particularly this line:
const [name, setName] = React.useState(window.localStorage.getItem('name') ?? initialName)
What we can do to avoid this issue is to use the lazy state initialization - pass a function and it will call only when it's rendered the first time. This is so different from the above code because now we're not setting the actual value yet, we're going to call the function and set it.
const [name, setName] = React.useState(() => window.localStorage.getItem('name') ?? initialName)
Just as simply making it into a function changes things! And improves performance. How awesome is that!
Effect Dependencies
I'm already familiar with this. For those unfamiliar, when you write a useEffect you can set dependencies on it, and everytime there's a change in your dependencies, the useEffect code will be called.
React.useEffect(() => {
window.localStorage.setItem('name', name)
}, [name]);
Actually I've been careful to write code so that it will always include dependencies even when it's an empty array. One time I was reviewing code and the effect dependencies was gone, not even an empty array. I thought this has the same effect as when you set an empty array but it's not.
React.useEffect(() => {
// your code here
}, []);
is not the same as:
React.useEffect(() => {
// your code here
});
Without specifying the dependencies, it will call the useEffect code after every render of the component.
To remove unnecessary calls to the useEffect, it's important to always set the dependencies, even when it's an empty array, so it will only be called when it's necessary.
Custom Hook
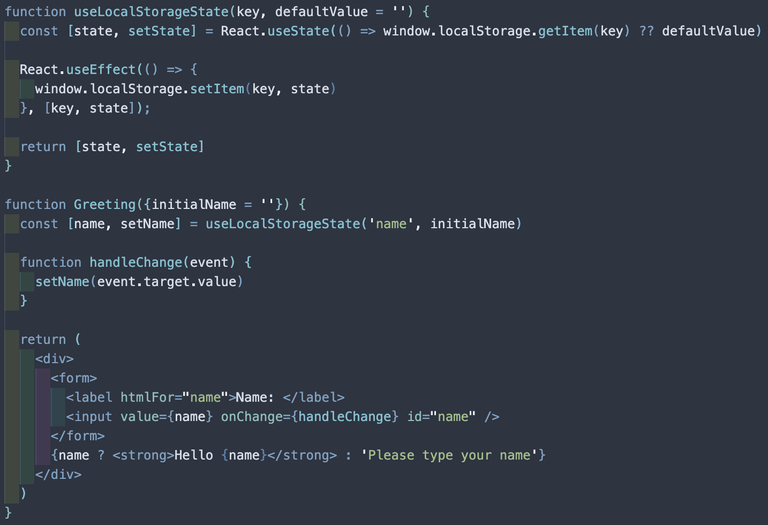
I've always been curious about custom hooks but I don't really understand it quite well. In the workshop, I got to create a simple custom hook. From the sample code above, I modified it to be like this:

My custom hook in this case is called useLocalStorageState, which needs a key and a defaultValue. In the hook, notice that it's still the same useState and useEffect but now more general. Now my Greeting component is cleaner because the logic for getting and setting the name is in the custom hook.
Custom hook is very useful to avoid duplicate code, meaning the same code being called in other components. In my work, I can already see this being useful especially today, I just wrote code that's similar to another component. I'm sure I can find more similar code in my work, so I'm planning to refactor them in the near future.
Error Boundary
I got to write my own ErrorBoundary class at first but actually there's a react-error-boundary that I also learned as the lesson progressed.
ErrorBoundary is nice whenever there's an error that you haven't handled, this component will show an error. If errors aren't handled properly, a blank screen might display on the screen which we don't want to happen.
To do this, I just need to simply wrap the component in the ErrorBoundary.
import { ErrorBoundary } from "react-error-boundary"
<ErrorBoundary FallbackComponent={ErrorComponent} onReset={() => setMyKey('')} resetKeys={[myKey]}>
<MyComponent />
</ErrorBoundary>
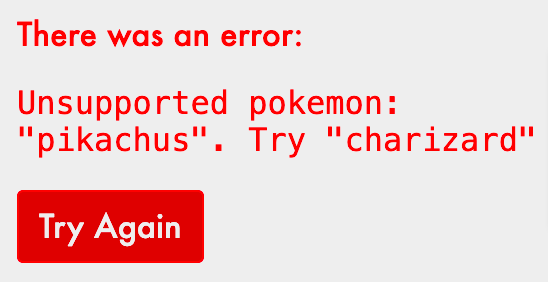
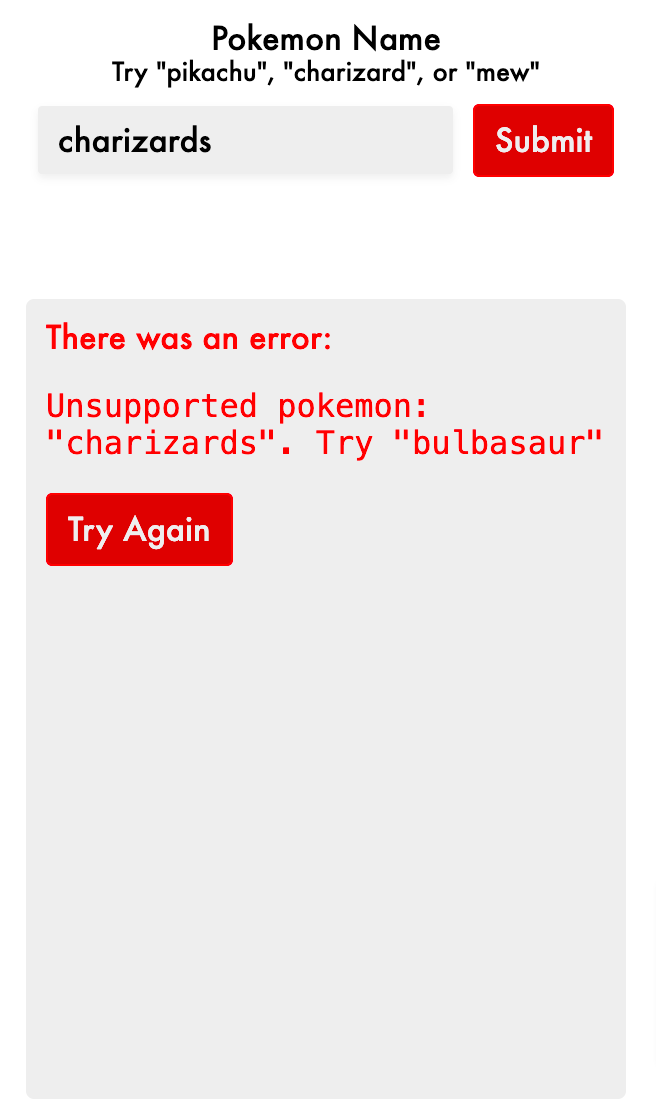
Now, I just need to make the fallback component which will be shown on the screen whenever there's an unhandled error. Here's the component I did in the exercise:
function ErrorComponent({ error, resetErrorBoundary }) {
return (
<div role="alert" style={{ color: 'red' }}>
There was an error:
<pre style={{whiteSpace: 'normal'}}>{error}</pre>
<button onClick={resetErrorBoundary}>Try Again</button>
</div>
)
}
Now, everytime there's an error thrown in MyComponent, it will show "There was an error", the error message and the button to try again.

After learning about this, I immediately search the codebase of my work and there's indeed an ErrorBoundary but it's kinda outdated and is only being used in one area. I plan to make use of what I've learned, probably using the library as I don't want to keep maintaining my own ErrorBoundary, and apply it to some areas in the app I'm maintaining at work.
What I Like
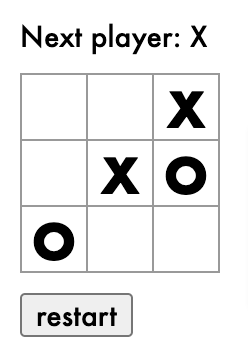
In addition to what I posted before, I like that this course started with the basics of useState and useEffect then got expanded to coding an actual application like making Tic Tac Toe and a simple Pokemon search application.
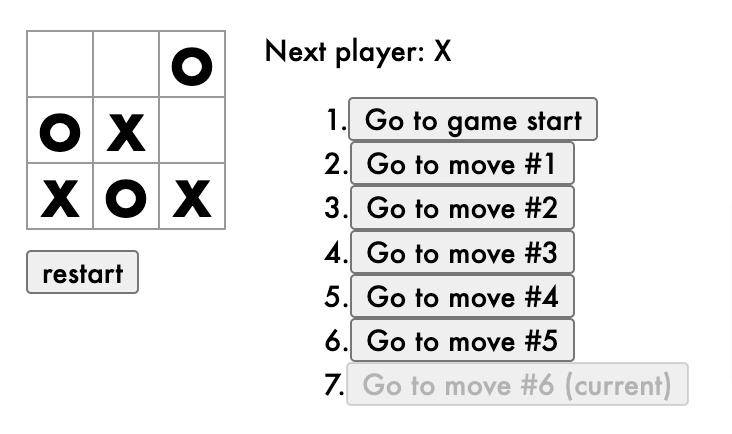
The Tic Tac Toe started out as a simple application but it got expanded into showing history and it was really tricky! It was fun though, and I'm happy with my output.


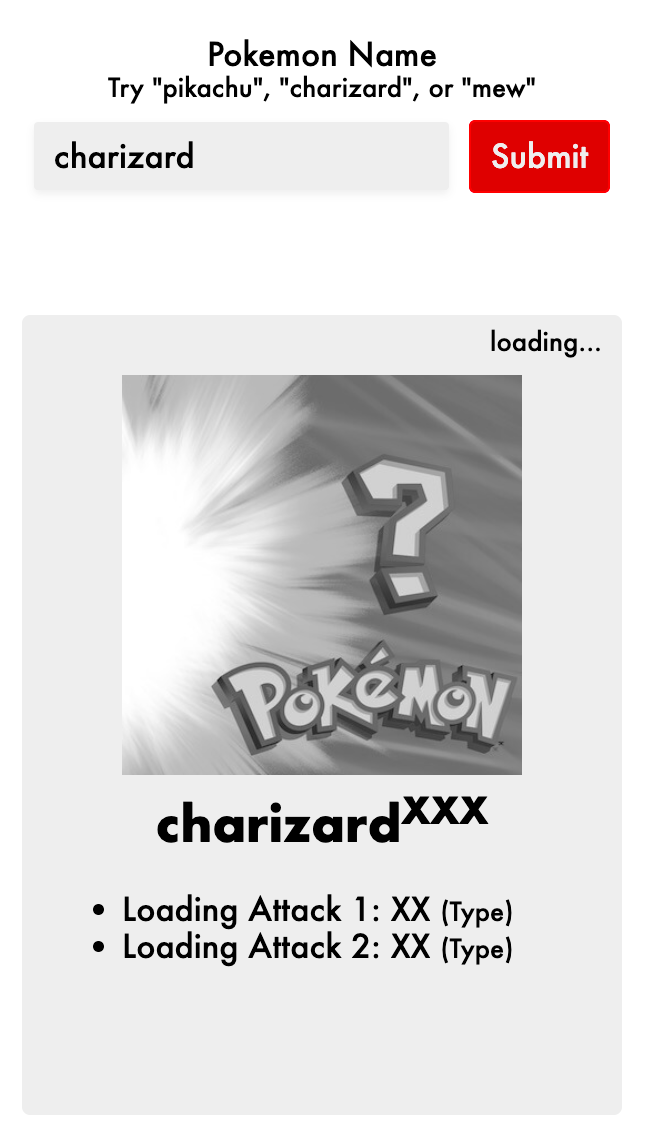
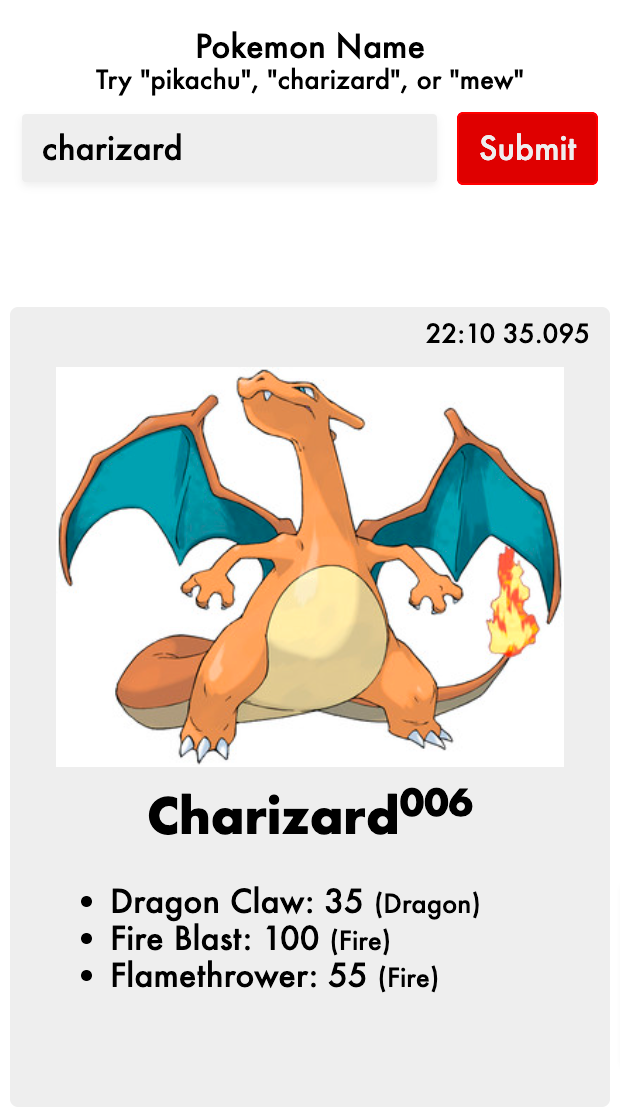
The simple Pokemon search was also very fun, but it was so long! The UI was already prepared, and the API we're using is from the Pokemon API, all I just need to do is to fill in the missing code using what I've learned so far. This was the last lesson in this course.
 |  |  |
|---|
It was long because after you made the code changes, it will be refactored and will be even better. Different topics were also introduced as you do every exercise in the extra credits section.
In addition to the lessons, I also learn of other APIs and libraries like vanilla-tilt. I hope there will be more libraries introduced in the future lessons too!
Besides all that, I like that there's help provided in the discord server. I've mentioned this before and finally, I took the courage to ask something there. I received a reply right away and they were kind enough to explain things I'm confused about.
What I Didn't Like
Besides what I've posted before, there is nothing in particular for this course. I take breaks from time to time (I'm also doing my work) so I don't get too overwhelmed with the lessons. I think it's important or else you might come to hate taking the course. (hopefully not!)
Conclusion
I've learned a lot in this course - React Hooks! There's just too much information but I like that I get to learn a lot from it. I've been using the lessons here as reference to my code in my work, I mean I have already applied some and some I'm planning to refactor in my work's code.
The next course will be about Advanced React Hooks - but before that, I'll relearn and relearn the topics in this course after taking a short break, then face the new course head on.
Thanks for reading!
See you around! じゃあ、またね!
All photos are screenshots from my code unless stated otherwise.
Witty the best
hala ka dyan
Whats good in fundamental parts of the course are that they introduce failsafe practices like the ErrorBoundary. I also discovered it when I was learning react but after few years of using it, I dont know but I just forgot that it exists 🤣 and all my react projects doesnt have it. I just out console.log() anywhere I think the bug is.
I think it’s something nice to have. If you’re handling errors on your own, it’s okay to omit the ErrorBoundary. That’s what I think though.
Your first name is Wietzell? So cool! Beautiful name! :)
LOL thanks
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Thanks!
Congratulations @wittythedev! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 300 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: