- Welcome screen -
1) font size✔, 2) design -buggy look on tiny screens✔,
make a call-to-scroll for the visitors; - Projects -
1) make it scroll horizontally✔, 2) re-design cards,
3) deploy projects on Netlify && 4) change links on the portfolio site;
This is where we left off with my portfolio site on my last post. Today we're going to pursue points three and four of Projects. But first -

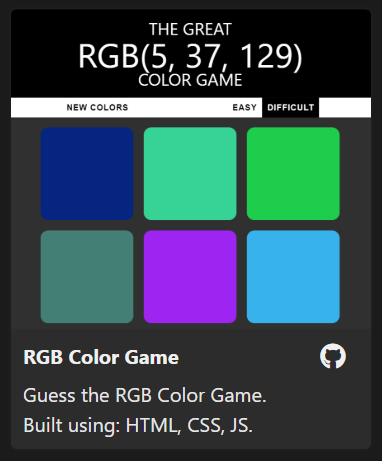
I've made some minor changes. The project cards now have a more subtle corner radius, aswell as a short description of the project and a list of languages I used to build them with.
In addition, I've swapped the Codepen icon (and link) with the Github repository ones. Plus I made the Github icon a bit bigger because it was a tad too small on mobile.
I also swapped the Codepen icon and link in the site's footer with an envelope icon and a mailto: anchor with my e-mail address.

I'm not going to cross out the ''re-design cards'' task from the To-Do list yet, as I might still change a little bit of this and that.
if (folder && !order) { ... }

I have some quite nerdy traits I don't think about too often nor share with others. One of those is that I like seeing things categorized and placed where they belong. But even with a trait like that, I sometimes fail to do so myself.
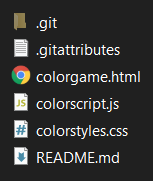
Take for example the folder of the same RGB Color Game seen above. What is this? HTML, CSS and JS all in the same place?! And what's with the naming of the files? Time to fix things up.
The first thing I do is rename the files to index.html, styles.css and script.js. I then create a new folder called ''assets'' inside of which I create two more folders - one called ''js'', the other ''css''.

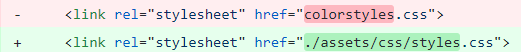
I move the css and js files to their corresponding folders and change the link and script tags in the HTML file to keep things working.
Time to deploy
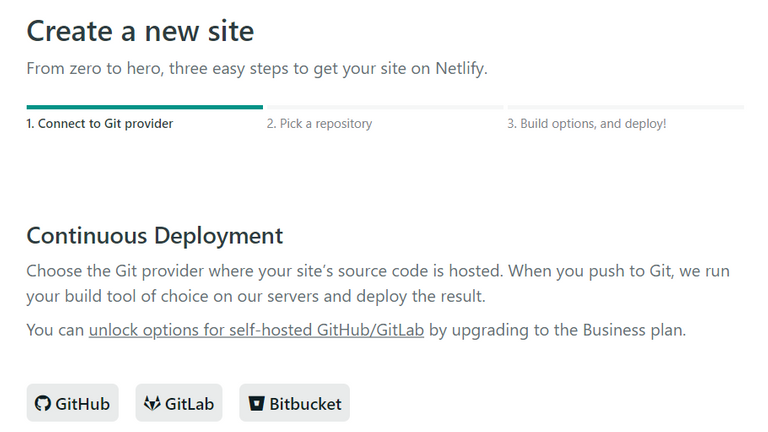
Deploying from a Github repository to Netlify is easy as one-two-three (it's literally just 3 steps if you've already logged in to Netlify on app.netlify.com and pressed ''New site from Git'').

After choosing my Git provider I'm greeted by a list of repositories from which I choose my-username/RGB-Color-Game. Last thing to do is review the build options (for when you want to deploy a different branch than master, etc) and press ''Deploy site.''

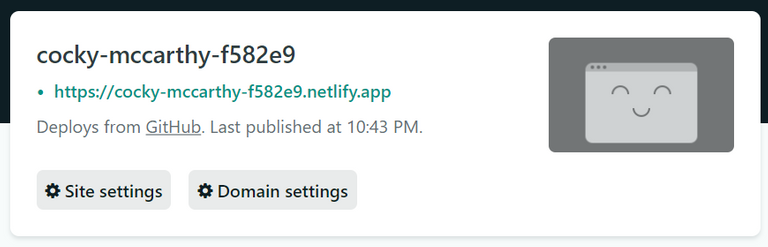
In just two seconds my app is ready. The last things I do is change the automatically generated domain and edit the link in my actual portfolio page.
That's it for today. I'll go through the same steps on my other projects tomorrow but already mark them done on the To-Do list.
Welcome screen - 1) design - make a call-to-scroll for the visitors;
Projects - 1) re-design cards, 2) deploy projects on Netlify ✔
&& 3) change links on the portfolio site ✔;
Here's the link to the RGB game in case you want to play.
I've had similar debates over border radius myself, and you should see the organisation for my latest project - it doesn't exist!
The one folder only special.
Thanks for posting in the programming community!
Fix up your folder, son, or go sit in the corner! 🤣
Nah, it was a quick project and the folder shall stay as-is!
a lot of work has gone into this. Did you write the js logic for the game?
It was one of several projects taught / to code along on Colt Steele's Udemy course "The Web Developer Bootcamp". So yes and no.
I didn't just watch and copy, I tried to think for myself at first, and if there were ways of writing functions shorter that I thought of, I did.