
We are going to make this tutorial to anyone that wants to create his own skatehive powered portal like https://skatehive.app
You are going to have to install some stuff in your machine to get your development enviroment ready.
The code is still a little messy but I invite you to be part of this learning journey with us. This doc will always be updated at: https://docs.skatehive.app/docs/tutorial-extras/fork-skatehive
Index
- Install Git and set Github account
- Set up Github SSH Keys
- Forking the Repository
- Clone/Download the Repository
- Download and Install NodeJs
- Install Yarn
- Install Dependencies with
yarn - Change .env variables
- Run it with
yarn dev - Made some modification just 4 fun
- Push your changes to github
- Putting it online, deploy your version with vercel
Install Git and set Github account
Download and install Git in your local machine. That will enable you to execute git commands in your terminal, like git clone and other wizardlies
Download Git
Learn More about git and its instalation
Create a Github Account
Just sign up
Set up Github SSH keys
In order to make the process more smooth we are going to set up an SSH connection by generating SSH keys.
Open you terminal
Type the following command
use the same email you used to create the github account
ssh-keygen -t ed25519 -C "[email protected]"
This creates a new SSH key, using the provided email as a label.
- Start the ssh-agent in the background
eval "$(ssh-agent -s)"
- Copy the contents of the id_ed25519.pub file to your clipboard
For Mac users:
pbcopy < ~/.ssh/id_ed25519.pubFor Windows users:
clip < ~/.ssh/id_ed25519.pub
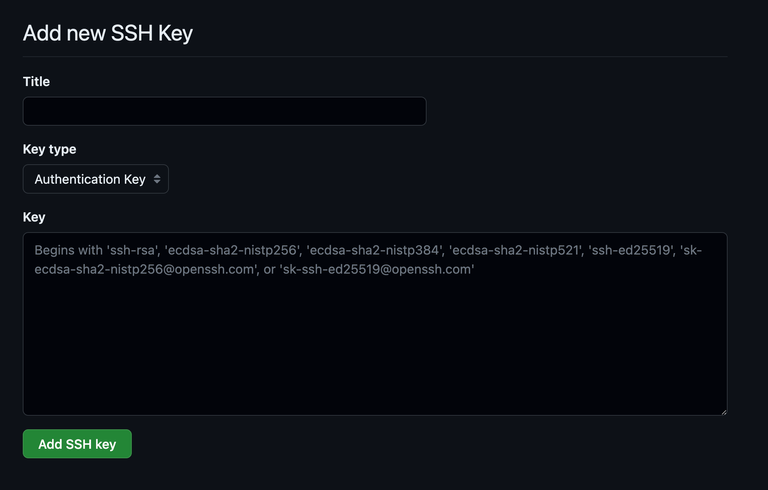
and give it a Title and paste the contet in Key

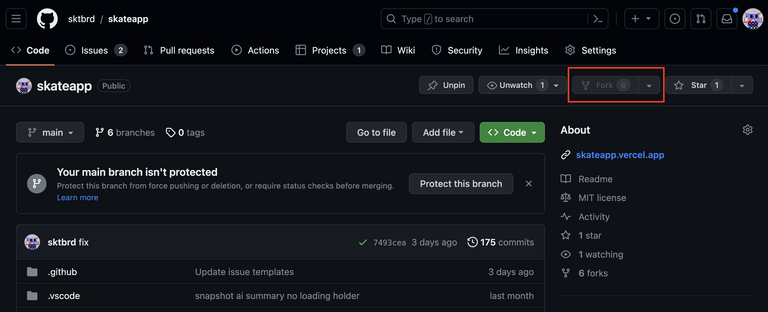
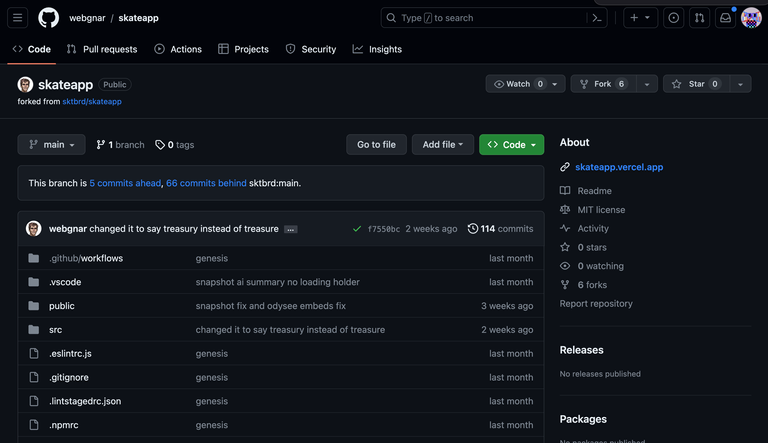
Fork the repository

This will create your own version of the repo in your account:

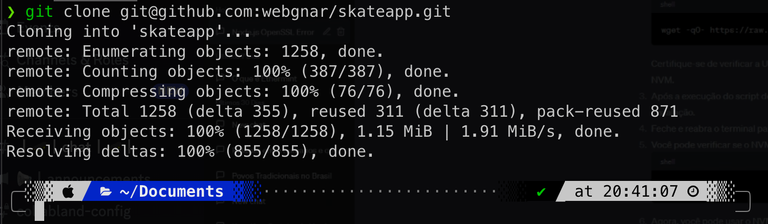
Ok, now you are going to clone the repository of files into your machine, which is basically download the app:
git clone [email protected]:<your-username>/<your-fork>.git

Now navigate to the cloned repository by:
cd <your-fork>
In this case,
cd skateapp
For the next step we are going to need to install some more programs in your machine to complete your enviroment and finally install and run the application.
Download and install Node.Js
Nothing fancy here, just install and make sure you leave the
add to pathoption marked.
Install Yarn Here
If you got Nodejs, npm, yarn and weed/coffee you can now install and and run it on your local machine.
Back to Terminal...
In the repository folder
yarn
Note: This command will automatically install all the required JavaScript packages and dependencies for your project, as specified in the package.json file. Yarn will download and configure everything needed to run your Skatehive portal.
This step ensures that you have all the necessary libraries and tools in your development environment to build and run the application.

Wait a little, drink some "coffee"...
You should see that when its over:

If you get an error in any step you can throw it in chat-gpt or ask us in skatehive discord and see which one helps you faster
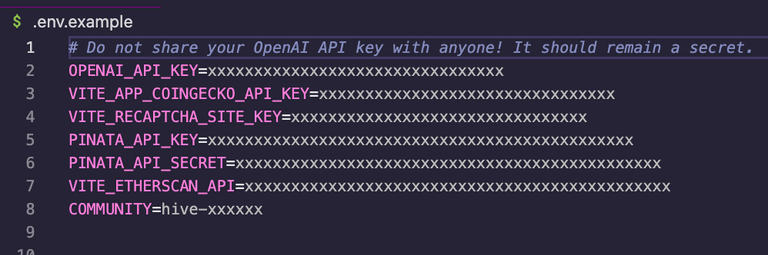
Rename .env.example to .env
Rename .env.example and choose the hive community you want to get/upload content from/to. For example, if you use hive-173115 you get skatehive, if you use hive-141964 in community field you get surfhive

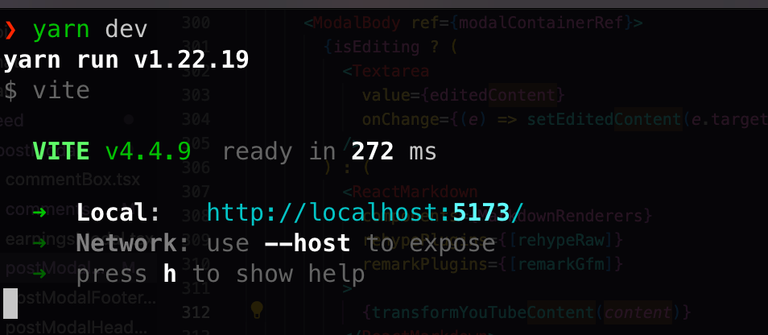
Now run the application you just installed:
yarn dev

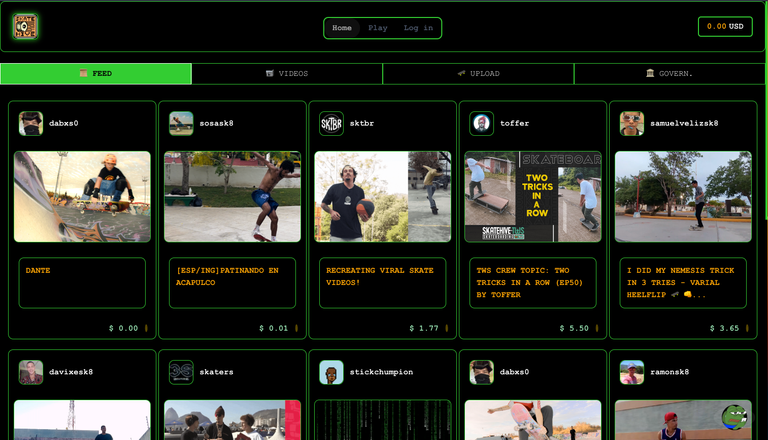
Now open https://localhost:5173 and you are going to see the same app as https://skatehive.app

That means that you are running the app using your own computer as a server through the port 5173
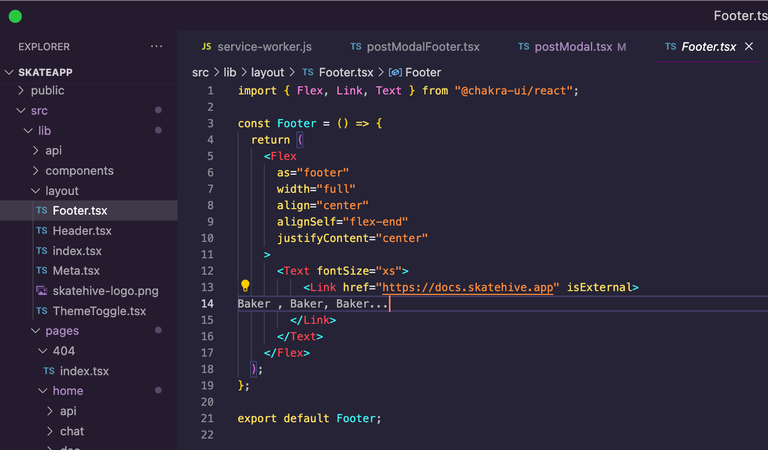
You can now try to edit your code in a code editor, I recommend VSCode, but my Jedi Master recommends JetBrains
I usually use code . command in the terminal folder to easily open the folder I am working in VScode
Make a silly change, like change the footer of it.

This project is built with TypeScript and incorporates Chakra UI for the frontend. For Hive-related tasks, we rely on the Keychain SDK and dhive libraries. Additionally, to facilitate interactions with Ethereum, Bitcoin, and various other blockchains, we leverage the capabilities of Pioneer-React.
Stage Changes:
git add .
to prepare your changes for commit.
Commit Changes:
git commit -m "Changed header color".
Commit with a message
Push to GitHub:
git push origin main
Push your changes
Now you can go to your github account and check if the it was updated
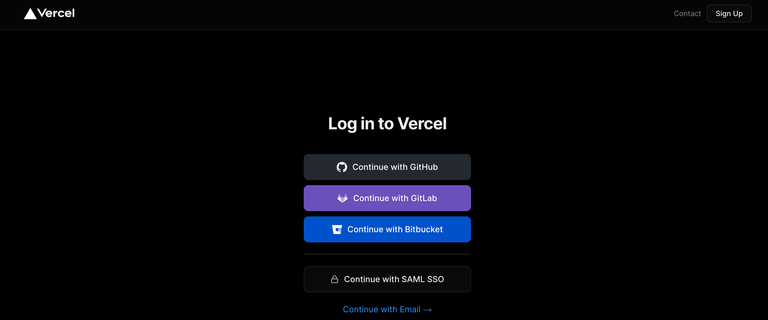
Putting your website online
Go to vercel.com
Make an account with your github account

Install Github Extension it offers
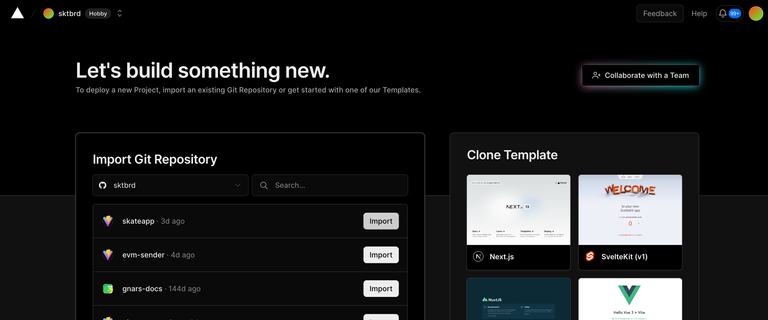
Select the repository

Click in Deploy
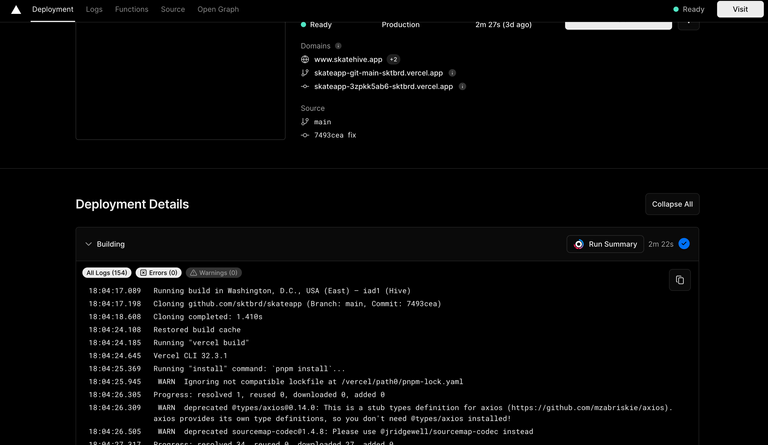
You should see something like this:

You can navigate now to:
https://<your-repo>.vercel.app
and see your own hive community.
Congrats! That's so cool, you put a permissionless website online! Go show your mama, say that I miss her.
This is the end of the tutorial uploaded to https://docs.skatehive.app
I made that to encourage other members like @thejajasper, @beaglexv, @webgnar, @boeltermc that are also begineers like me and are already running their own forks and learning with me how to make skatehive.app the coolest hive front end.
This post was made in skatehive.app
Wanna support Skatehive?
Here are a few things you can do
- Vote for @skatehive witness
- Delegate HP to @skatehive
- Follow our curation trail
- Buy a Skatehive OG NFT : Buy here
Join Skatehive Discord and connect with the community
Find Skatehive On
- Hive : https://skatehive.app/@skatehive
- Instagram : https://www.instagram.com/skatehive/
- Twitter : https://twitter.com/Skate_Hive
This post was made with https://skatehive.app

Daim bro thank you so much for all youre work! Comment so I can give you one more 100% upvote as you deserve some love 🤟
I bookmarked this article and reblogged it.
Have a great one and skate on!
!BEER
!invest_vote
!WEED
Thanks for your encouragement Sandy. We will keep improving and cloning, and forking and grinding.
I am making the code more organized, and look foward to implement 3speak video uploads on it too.
Vlad's doing moves for skateboarders and the whole Hive community Sandy! Thanks for supporting us in this journey!
Don't upvote me, save it for Vlad 😁 I'm just feeling as stoked as you about this update I felt like commenting hehe!
Too technical for me to grasp but if you say it deserves more support, I will send some TipU votes here ;)
It is indeed! They just opensorced all their work!
A lot of work done!
Crazy community support :)
Thank you so much!
!BEER 🍀🚀🍻
View or trade
BEER.BEERHey @phortun, here is a little bit of from @sandymeyer for you. Enjoy it!BEER at dCity game to buy cards to rule the world.Did you know that <a href='https://dcity.io/cityyou can use
View or trade
BEER.BEERHey @xvlad, here is a little bit of from @sandymeyer for you. Enjoy it!Learn how to earn FREE BEER each day by staking your
BEER.@sandymeyer denkt du hast ein Vote durch @investinthefutur verdient!@sandymeyer thinks you have earned a vote of @investinthefutur !
Real OGs, both you and the homies helping out ❤️❤️❤️
Delegate your HP to the hive-br.voter account and earn Hive daily!
🔹 Follow our Curation Trail and don't miss voting! 🔹
Your post was manually curated by @michupa.Brabão demais! o início de uma nova era
Fodaaa
@tipu curate 3 :)
Upvoted 👌 (Mana: 20/60) Liquid rewards.