When we are working on a feature, it sometimes happens that we might introduce a bug. Now there are testers who will found these bugs, but it's actually a burden for them as they have to go through each and every test case again. This is where automation tests will come into the picture,

PC: Pexels.com
According to Softwaretestinghelp,
Automation testing is a Software testing technique to test and compare the actual outcome with the expected outcome. This can be achieved by writing test scripts or using any automation testing tool. Test automation is used to automate repetitive tasks and other testing tasks which are difficult to perform manually.
But basically as a C# developer and an Angular developer, we usually cover the code with our developer unit tests so basically almost all the functional part is covered. Recently we were facing issues with the UI and thus UI Automation Testing was a need of the hour. UI Automation tests are nothing but checking if the UI is working fine or not, that means the button is clickable, the website is working in different browsers or in different browser's language etc.
In one of my previous post # Supporting Multiple Browsers for Web Developers,
One thing which we have to take care of is supporting multiple browsers, that means Chrome, Firefox, IE and Edge all these browsers have to be supported. The problem arises when some things work on some browsers but do not work on other browsers like recently I have to modify the scroll bar to make it touch-friendly, the easiest option is to change the CSS which works only in case of chrome but other browsers we don't have that option. Similarly, even if some of the browsers are on the same technology still some browsers support something whereas some browsers don't.
Thus one of the use cases for UI automation tests was to test our code in all different browser all at once instead of manually checking it everywhere. We were testing some of the frameworks, but at last, zeroed at Specflow.

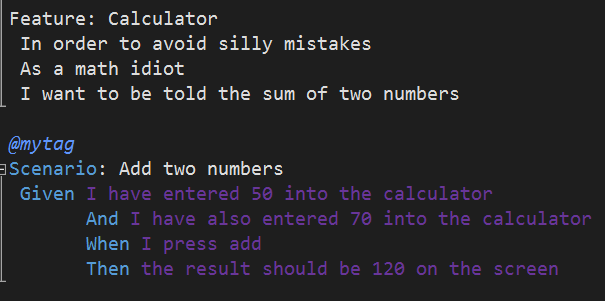
The good part of spec flow is that writing automated tests is so easy, just like plain text. As you can see below, if I am making a Calculator and if I want to see additional functionality is working fine or not, it's as easy as writing just like below. Though I also need to add a function which will return the addition of 50 and 70, but i.e. just one line of code.

The above example is just a normal code example, but what we had to do for UI Automation is to
- Launch the Browser with the test URL
- Find any element you want to test, like a Button or Label
- Check if the Button is clickable or check if the label is displayed or not or etc.
These all things are just an example of how easy to get started, though we do have spent some time in creating the framework for UI Automation, and now all the developers whoever is writing UI component have to write the UI Automation test cases. This I think is one of the good addition along with unit tests because in that way we will not miss the obvious UI bug which we (developers and testers) might have missed. Now with this change, we are writing Code, Unit Tests, Integration Tests and also the UI Tests and though it adds up some time for developers to deliver their task still now we are less prone of delivering the obvious bugs which we might send to the testers (why make their life easy).


#posh
Thanks for sharing this. With little knowledge in coding it's quite interesting and understanding reading your post.
Thanks again.
Your post has been submitted to be manually curated by @gitplait community account because this is the kind of publications we like to see in our community.
Join our Community on Hive and Chat with us on Discord.
[Gitplait-Team]
Thanks a lot
Wow, though I don't understand coding, it feels like this is a big thing.
I heard software testing is a big in demand job. So, if this is automated, people will lose their jobs?
Automated testing has replaced a lot of manual testers, but there are quite a few things which cannot be automated and thus though we still need a lot of testers in software world
Ahh, nice...I have a couple of friends who changed their profession and moved to testing.
They joined in infosys about 7-8 years ago, got a project in UK...and been there since 5 years.
Hahahaha, it happens a lot of times. It's pure luck to get on-site and thus they will be printing money and after few years settle in India with lot of money.
Yepp, they have crazy salaries...even suggested me to get into software testing...lol, I don't know anything about coding...
I use Jest/Mocha/Chai. Seems like this will do the same thing in the .NET world?
I think those three are more for Javascript, if I am not wrong
Well isn't UI all JS now anyways? .NET/Java is on the server side, no?
I was talking about the aspx pages of .Net, I am not sure if that can be automated using these frameworks.