

When it comes to formatting your posts, hive.blog offers no GUI that you can just click to get your stuff arranged. Other interfaces like peakd has a GUI that allows you to format your write up in whatever manner you want them. When I browse through posts here on Hive, I notice a lot of unformulated articles and I believe some of them were made by newbies that do not understand how post formatting work here. Additionally, I have new friends that I bring to the platform and I want to help them arrange their write-ups in a neat and organized fashion.
By default, your writeups are formatted with the left alignment. However, the justified alignment makes published articles neat. In addition, you may wish to use the newspaper format where text is wrapped around images. to make them look great.
I have written an article about formatting 2 years ago. The information containined in that post is still very relevant. So instead of repeating the story again, i will copy some of the material over here so that it will save some stress and time. Read to see the relevant tutorial from that article about post formating.

Text Aligments
In word processing, there are basically four types of text alighnment. There are: Left, Center Right and Justify.
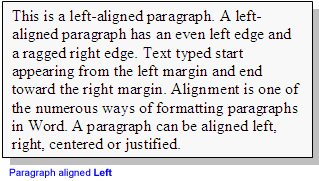
Left Alignment: By default, steemit aligns text to the left. That is why the left side of your writeup looks neat and straight, but the right side looks unarranged. That is what left alignment does. Check the image below, the paragraph was aligned left:

Image source
There is no need to use code to align text to the left because, that is the default setting on Hive.
Right Alignment: In right alignment, the right side of your writeup appears straight and neat while the left side looks unarranged.
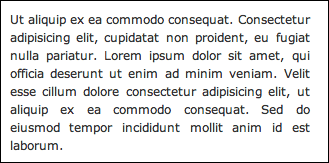
Justify Alignment: In this type of alignment, the left and right edges of the text is lined up in a straight line. The computer does this by automatically adding extra spaces to the texts in each line to make them have equal width. This is the type of formating used in magazines and newspapers as it makes the texts appear neat and tidy.

You must have realized that I used this type of alignment for this post and you probably loved it. So let me show you the piece of code that does the magic.
How to set text to Justify Alignment
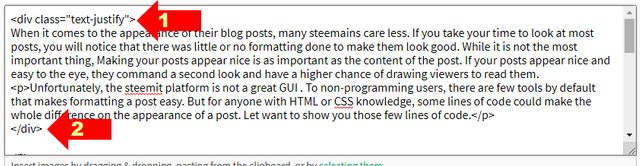
The image below shows how to set text to justify.

Explanation: The opening of the code is the arrow labelled 1. Type everything as it appears there. The arrow labelled 2 is the closing of the code. Everything written in-between the opening and closing of the code will have "Justify" alignment. Easy. Simple.
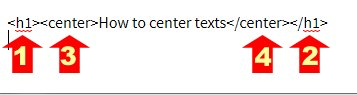
How to center texts
You will also notice that my heading texts are aligned center like the one above this line. To center texts and make them bold, see the image below:

Explanation: In the picture above, using the two codes labelled 3 and 4 will make any texts written in-between to have center alignment. Adding 1 and 2 will make it a heading text with a center alignment. The center tags (labelled 1 and 2 above) can be used for texts, images or videos
Extending it
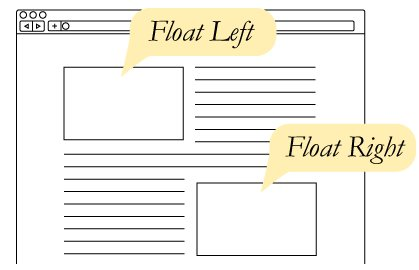
In newspapers and magazines, some pictures are aligned left and text is written on the right side of the same column or vice versa like this illustration below:

image source

This is picture is floated to the left. This text is floated to the right of the picture and under it.This is a picture is floated to the left. This text is floated to the right of the picture and under it.This is a picture is floated to the left. This text is floated to the right of the picture and under it.This is a picture is floated to the left. This text is floated to the right of the picture and under it.This is a picture is floated to the left. This text is floated to the right of the picture and under it.This is a picture is floated to the left. This text is floated to the right of the picture and under it.This is a picture is floated to the left. This text is floated to the right of the picture and under it.

This is a picture is floated to the right. This text is floated to the left of the picture and under it.This is a picture is floated to the right. This text is floated to the left of the picture and under it. This is a picture is floated to the right. This text is floated to the left of the picture and under itThis is a picture is floated to the right. This text is floated to the left of the picture and under it. This is a picture is floated to the right. This text is floated to the left of the picture and under it. This is a picture is floated to the right. This text is floated to the left of the picture and under it. This is a picture is floated to

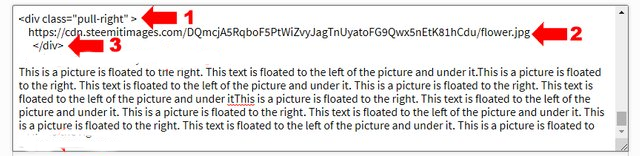
Explanation: Lets explain the function of each line of code labelled 1, 2 and 3 above.
This opens the container for the image and pulls it to the right. It simply means that any image or text inserted into this container will take the right side of the column. Note: If you delete "right" and write "left", the image or text takes the left position.
This is the image that will be pulled to the right.
This is the closing of the image container
Note: Please give a one line spacing after arrow 1 and before arrow 3.

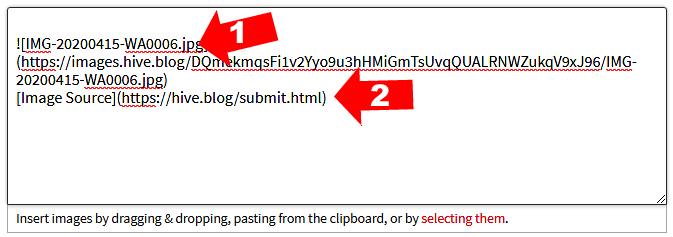
How to put image source
It is usually a good practice to add the source of any image you used in a post if the image is not yours. It is considered plagiarism to copy and use images in your posts which are not originally yours. Unless the images are gotten from a site where you are allowed to use them for free, your images must have source and you must put them. So here is how to put image source:


Explanation
- This is the image you inserted
- Open a straight line bracket and enter the text "Image source" and close it. Then without space, also open a normal curved bracket, copy and paste the image URL and close the bracket. Congratulations, you have added the image source.

Conclusion
Formatting your post is very important because it makes it neat and your readers wont be bored. So applying this step by step guide will help you to have a tidy article next time. It takes time to make anything look nice. This is no different. But when you arrange your work well, you probably attract and retain readers and followers.
If you have any questions, drop them as a comment. If this post was useful, you are free to reblog it so that others can learn from it
Note: Some information in this post was copied from the original one I made 2 years ago. Click here to check the original article