Watch on 3Speak
---

Intro
Hello Hive Community members,
- With this video, I would like to give you a demo on Hive Authentication system integration on mobile apps
- At the moment, I am using Flutter SDK to build apps
- In case, you are working on native app, you can refer to native code only.
Let’s get started.
- Okay. So, Let’s get started.
- On the right, you are looking at the mirroring of my Actual iPhone.
- On the left, you can see that I have opened Android Studio & You are looking at code which is written in Dart language.
- With Dart language & Flutter SDK you can build apps for multiple platforms.
Explore source code
- Let’s go to browser.
- https://github.com/sag333ar/hive_auth_demo
- Anyone can go ahead & fork the code which I’ve written.
- It is open source & available for all community members.
- We’ll take a look at the main.dart.
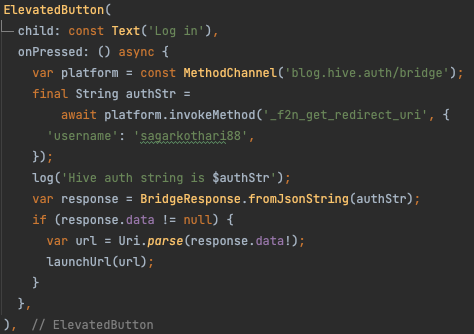
- Here you can see that, on tap of login button, I am invoking a native method with a parameter username.
- At the moment, username is static.
- But if you’re building an app, you can take the value from input field & pass that into this parameter.

Flutter to Native?
- How does flutter to native communication works?
- let’s find the answer from their website.
- https://docs.flutter.dev/development/platform-integration/platform-channels
What next?
- So, What happens after it?
- Native app invokes HAS with those params.
- HAS provides A QR Code String & with that QR code String, we do redirection to KeyChain app.
- As a user, you must have hive-keychain installed
- And also, it would be great if you’re logged in already
- If everything is set correctly, flutter app will launch HiveKeychain app.
- Once you provide authorisation from hive-kechain, navigate back to your flutter app.
Refresh
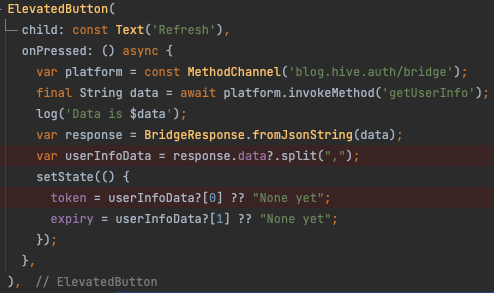
- Click on refresh.
- As a developer, you can also integrate auto-refresh, upon app resume. I leave that to you to integrate.
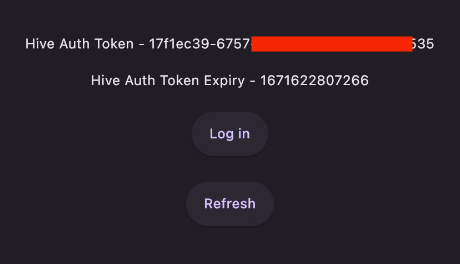
- Now, you can see the HAS-ID on the screen. Of course I have to keep it blurred for security reasons.
- It also shows expiry value.

Did it help?
- I hope this short video session was helpful for you guys.
- I want more devs to join Hive community.
- Hoping that with this tutorial, we’ll have more flutter & native devs showing interest.
Who am I?
- I am @sagarkothari88.
- I am currently working on a mobile application for 3Speak community members
Support Me Back 🙏
- Vote me as your hive witness - https://hivesigner.com/sign/account-witness-vote?witness=sagarkothari88&approve=1
- Upvote my content
- Follow my channel
Support 3Speak
Cheers
Have a good one
---
3Speak
Posted from 3Speak iOS App for 3Speak
Developed and maintained by @sagarkothari88







Discord Server.This post has been manually curated by @theindiankid from Indiaunited community. Join us on our
Do you know that you can earn a passive income by delegating to @indiaunited. We share 100 % of the curation rewards with the delegators.
Here are some handy links for delegations: 100HP, 250HP, 500HP, 1000HP.
Read our latest announcement post to get more information.
Please contribute to the community by upvoting this comment and posts made by @indiaunited.
Yay! 🤗
Your content has been boosted with Ecency Points
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for new Proposal
Delegate HP and earn more, by @sagarkothari88.
Thanks for your great work. That looks really cool. I can image that will be very helpful when live.
10 Points for India
yo
Hi Sagar! How are you? Thanks for the tutorial and sharing the source code!
However, the code des not do anything on my device, does not redirect nor open an url, even does not print a message
What are other requirements for this projects? for example, android_manifest.xml or something else? then I downloaded the source code project and nothing
Where do you find that bridge method? the method has changed its name?
Thanks in advance