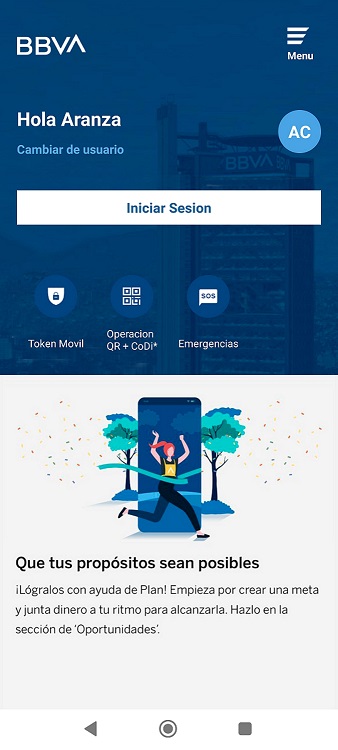
La barra de Estados suele ser un componente muy importante en la mayoría de los usuarios ya que en este aparecen pictogramas informativos acerca del estado del celular.
Pero esta herramienta que trae por defecto el celular suele ser un dolor de cabeza en cuestiones de desarrollo móvil.
The Status bar is usually a very important component for most users, since it contains information icons about the status of the cell phone. But this tool that comes by default with the cell phone is usually a headache in mobile development issues.

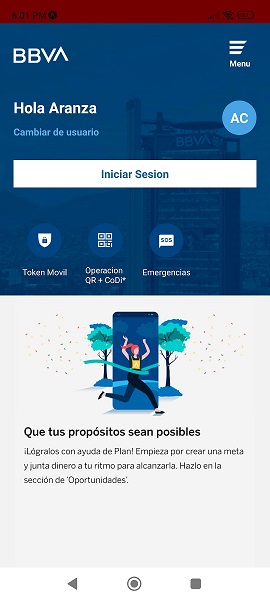
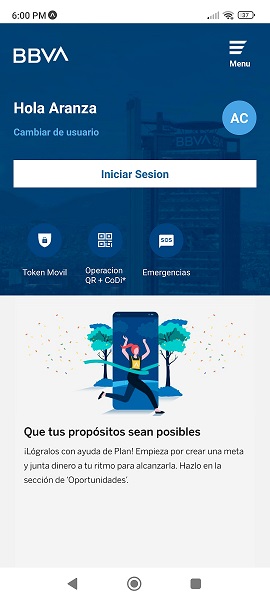
Luckily, with great advances and more optimal code implementations, it is now easier to manage the visibility of this status bar.


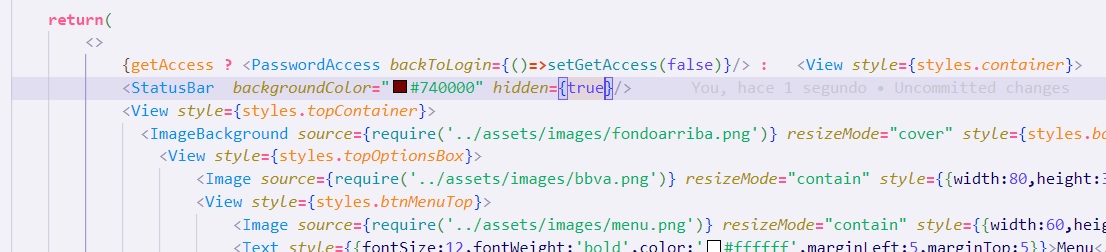
In this article I will show how you can manipulate colors and visibility through a simple line of code inside the container of the visible screen. Of course, this process can be repeated on as many screens as you want, changing the status bar as needed. This does not mean that this code is mandatory on all screens, but it will be in case you do not want to be executing or adding this line of code in all views.

As you can see in the code, you only need an opening and closing tag that refers to the status bar and through properties you can indicate the colors and whether you want it to be visible or not.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.