Esta etiqueta de html es muy útil en el diseño web cuando se quieren crear animaciones específicas con posiciones muy variadas un movimiento dinámicos animados.
Sé que la mayoría recurría a lo que son los estilos en un archivo aparte para crear este tipo de cosas pero es bueno conocer esta etiqueta de html porque tiene un alcance superior que los estilos nativos.
This HTML tag is very useful in web design when you want to create specific animations with very varied positions and dynamic animated movements. I know that most resorted to what the styles are in a separate file to create this type of things but it is good to know this HTML tag because it has a greater scope than the native styles.


Dicho alcance superior es cuando uno trata de hacer videojuegos con los estilos nativos sería algo sencillo de dibujar pero difícil a la hora de crear interactividad entre la etiqueta con dicho estilos y la jugabilidad que queremos que tenga el cliente.
Pero una de las grandes diferencias es que dependiendo de la librería un marco de trabajo que utilicemos su implementación puede ser difícil o sencilla.
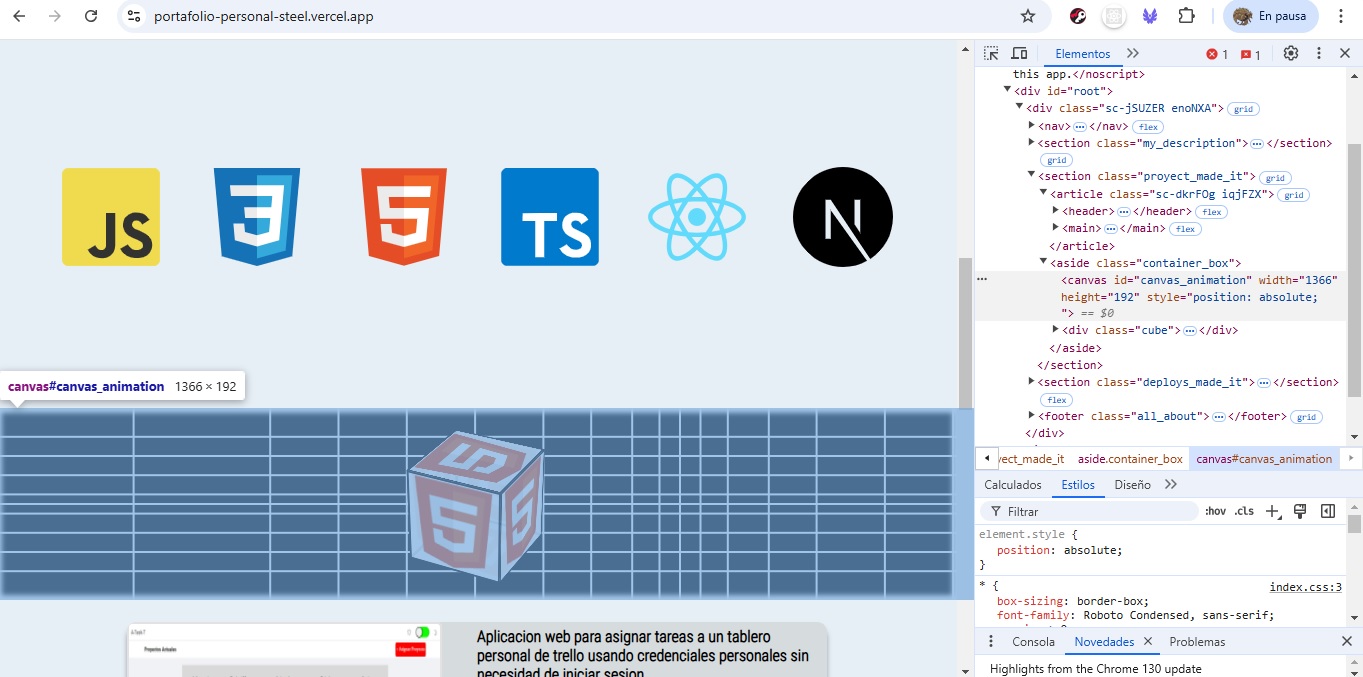
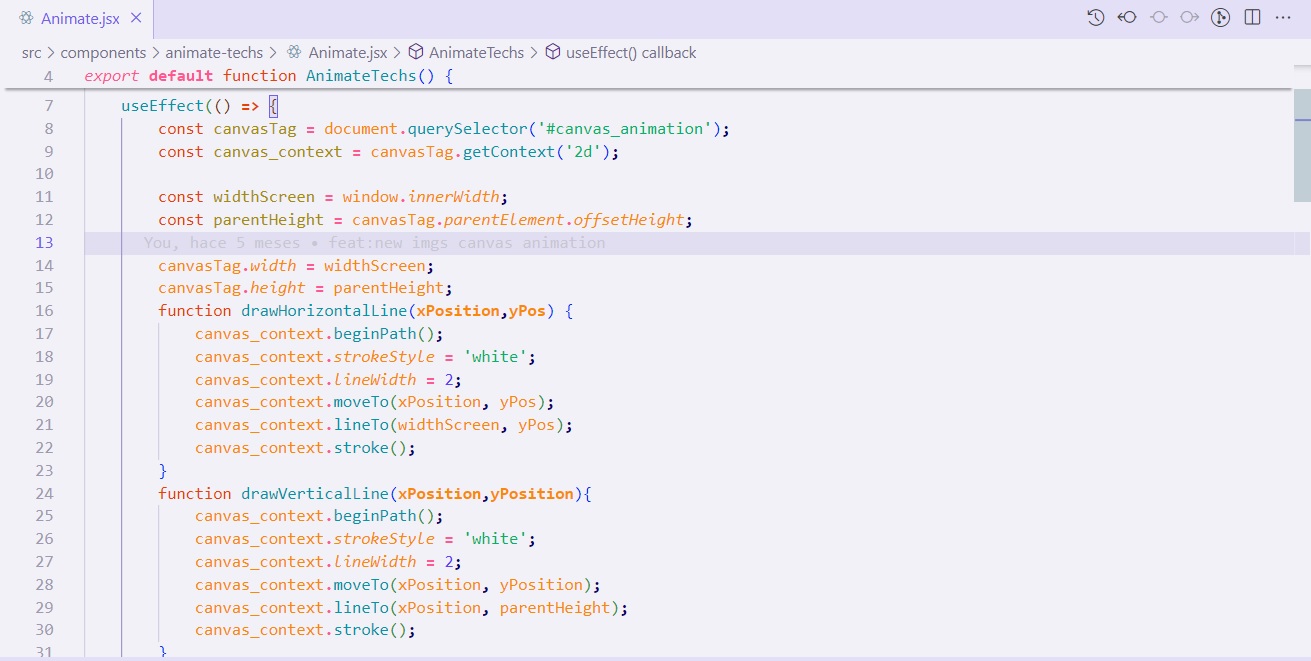
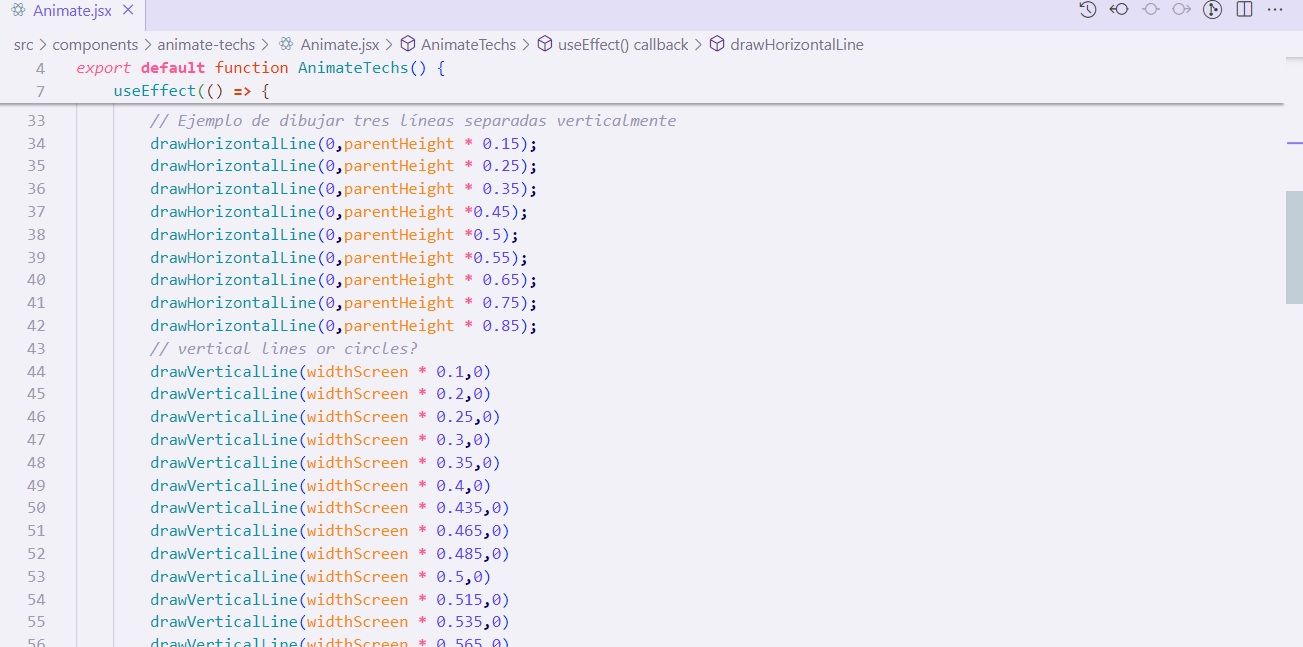
Aquí dejo una pequeña muestra de cómo lo utilizo para dar una animación relativamente sencilla en mi portafolio personal y por qué su código debe ser ejecutado después de montar todos los componentes.
This superior scope is when one tries to make video games with the native styles, it would be something simple to draw but difficult when it comes to creating interactivity between the label with said styles and the gameplay that we want the client to have. But one of the big differences is that depending on the library we use, its implementation can be difficult or simple. Here I leave a small sample of how I use it to give a relatively simple animation in my personal portfolio and why its code should be executed after assembling all the components.


Voy a aclarar antes de finalizar este artículo que un gran inconveniente que tiene la poca adaptación a dispositivos móviles provocando redimensionamiento u funciones inesperadas.
I am going to clarify before finishing this article that a major drawback is poor adaptation to mobile devices, causing resizing or unexpected functions.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Congratulations @dobro2020! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 23000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP