Cuando uno utiliza esta librería de desarrollo web para crear componentes que faciliten ciertas tareas desde el lado del cliente en una página web y cuando me refiero al lado de cliente es lo que uno ve en la computadora al iniciar la web, se encuentra con casos en los cuales partes específicas de la web necesitan ser cargadas en otro momento o de manera perezosa.

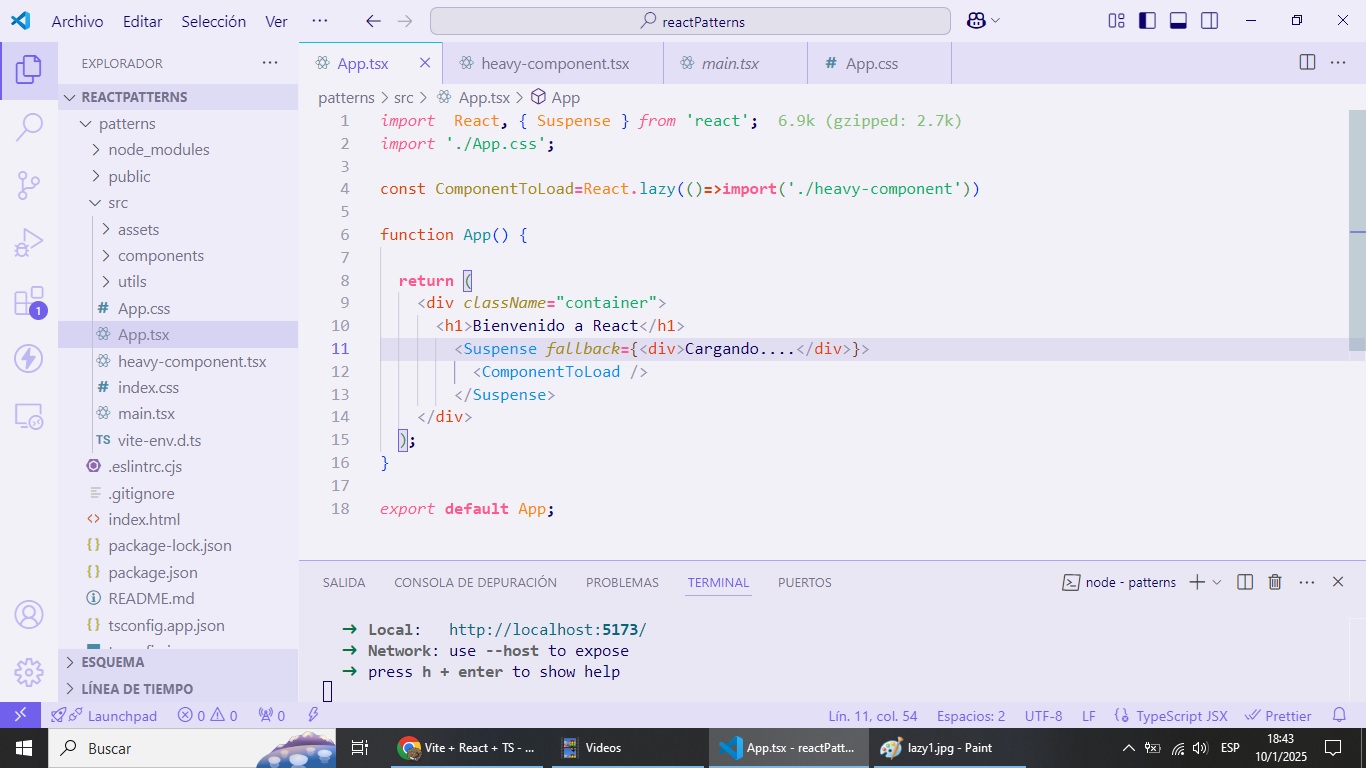
Para ese tipo de casos se recomienda utilizar la función que trae la librería por defecto llamada lazy que en español significa perezoso. En lo que sí esta función engloba al componente que requiere ser cargado de manera lenta por lo tanto evita tener que recurrir al uso de algún gancho que provee la librería por defecto y crea componentes más ordenados.

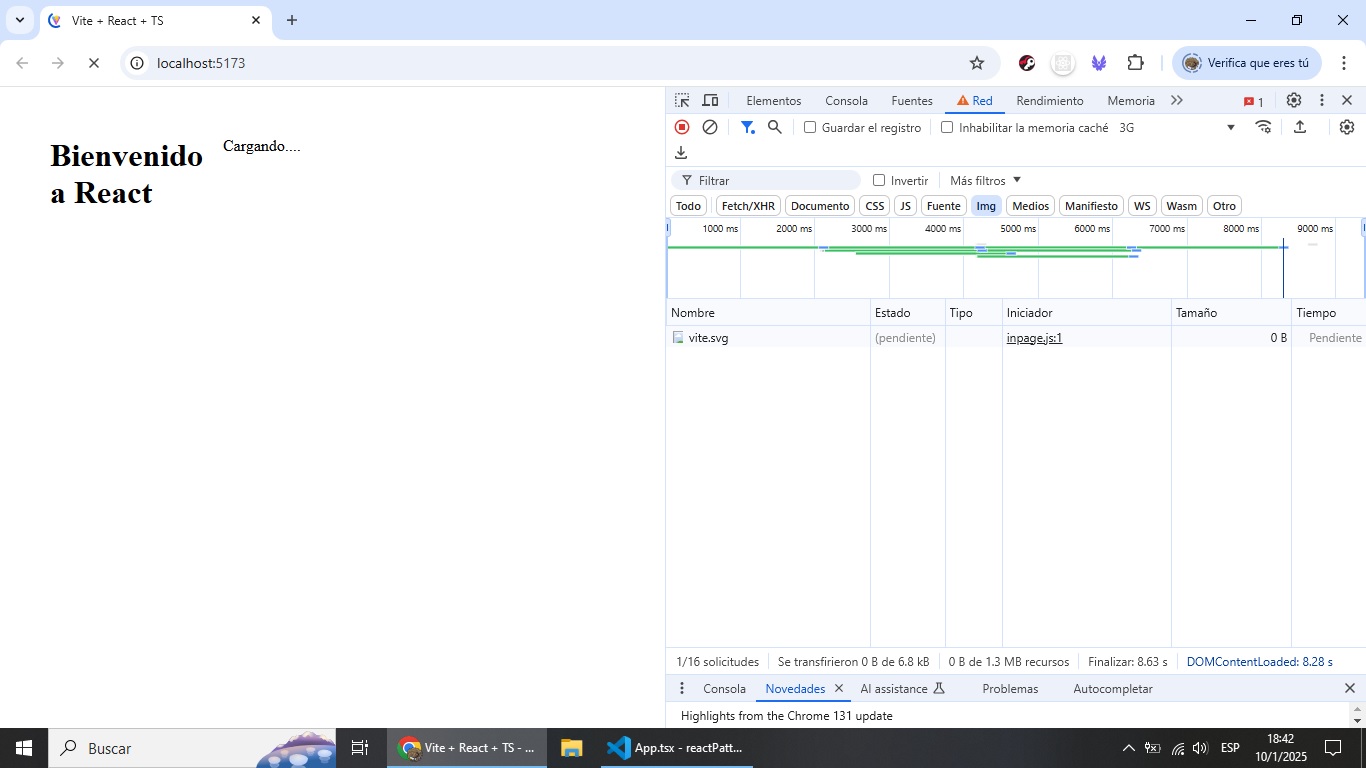
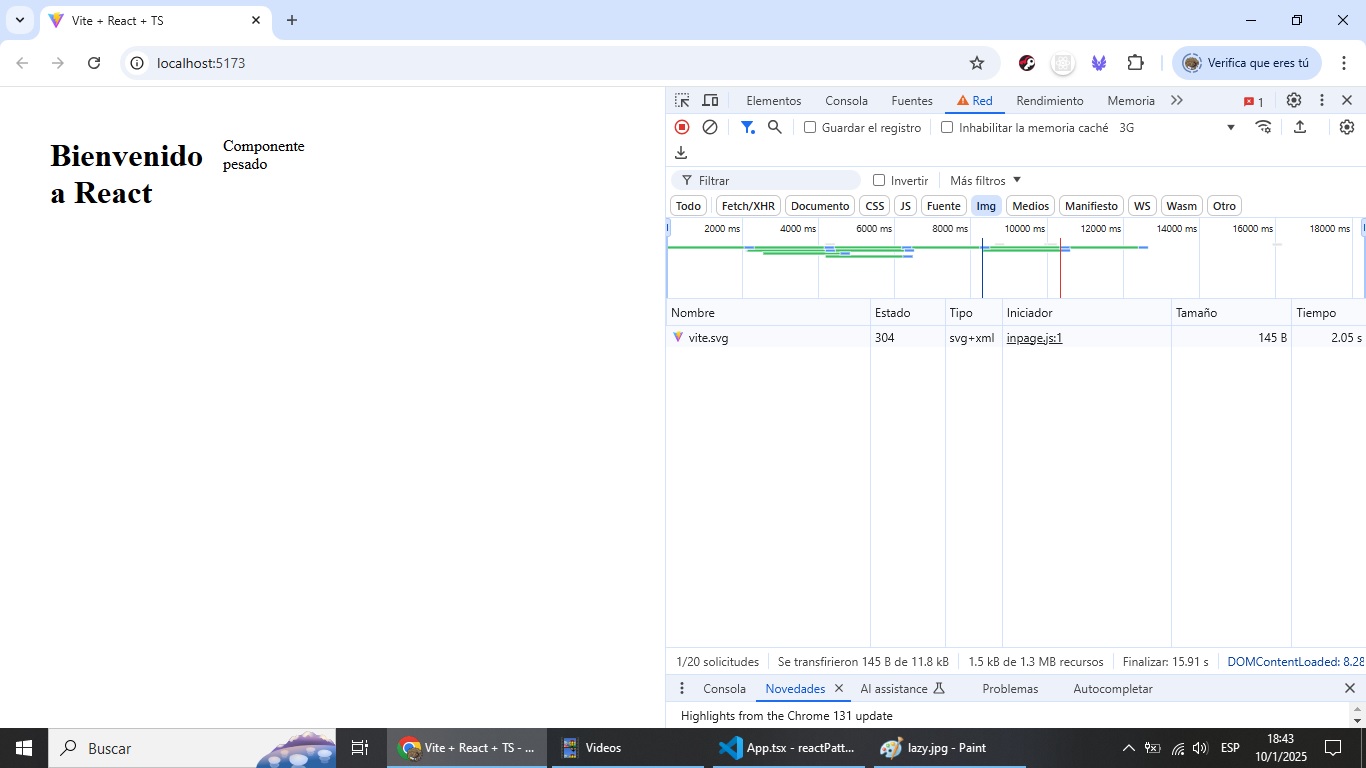
De manera resumida lo que hace este método es crear un componente padre que englobe dos mini componentes en cual uno de ellos será el que se encargarán de manera lenta y el otro se mostrará mientras se carga el componente gigante y una vez cargado por completo solo se mostrará el componente gigante.

Congratulations @dobro2020! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next payout target is 3000 HP.
The unit is Hive Power equivalent because post and comment rewards can be split into HP and HBD
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP