Crear tablas en la comunidad es algo fundamental si desean tener un artículo más detallado y agregar cierta información relevante de manera ordenada, aquí te enseñare como crear tablas sencillas y en el próximo articulo profundizare más sobre tablas, para que ya te des una idea de lo complejo que puedo llegar a ser esta etiqueta, los emails solo aceptan la etiqueta “table” para su maqueta con estilos en línea y hacerlos adaptables es un dolor de cabeza.
Creating tables in the community is essential if you want to have a more detailed article and add certain relevant information in an orderly manner. Here I will teach you how to create simple tables and in the next article I will go into more depth about tables, so you can get an idea of what How complex this tag can be, emails only accept the “table” tag for their mockup with inline styles and making them adaptable is a headache.


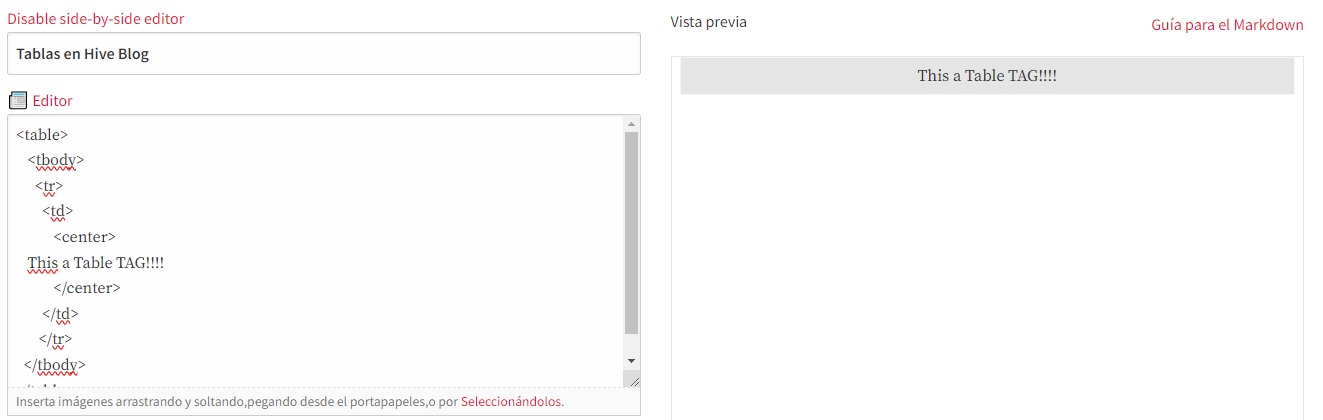
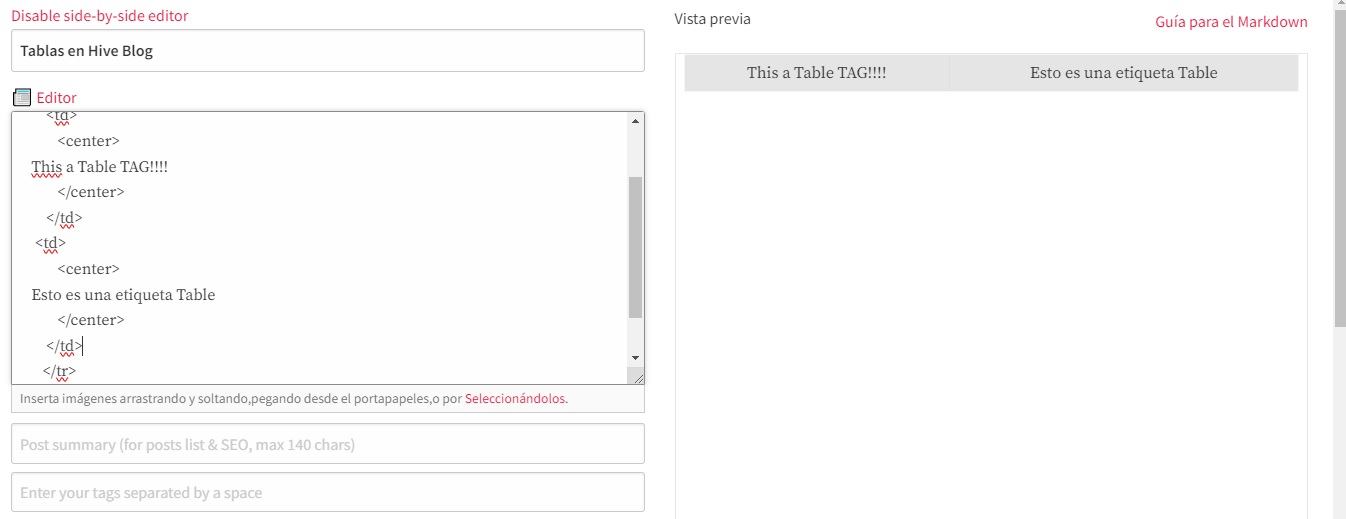
Este ejemplo que acabas de ver es relativamente sencillo, porque solo es una tabla con 1 fila y 2 columnas, dentro de las tablas puedes utilizar otras etiquetas para añadir estilos extra.
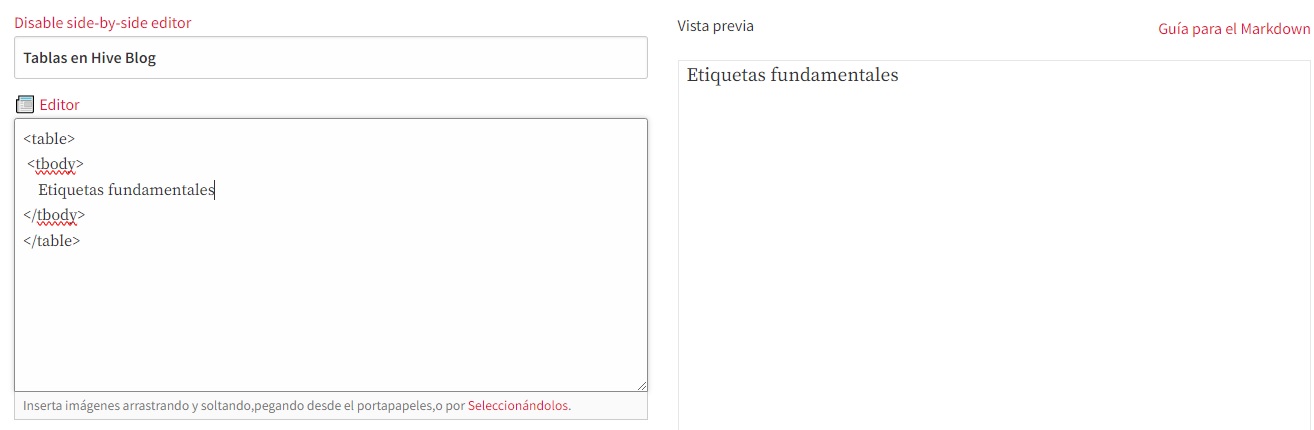
Las tablas requieren de una etiqueta fundamental para su visualización “table”, sin esta etiqueta no sera visible como tal, en HTML solo se verían líneas, pero aquí ya hay estilos pre configurados.
La segunda etiqueta importante es “tbody”, existen otras también aplicables pero esta misma al ser más general es fácil de entender.
This example that you just saw is relatively simple, because it is only a table with 1 row and 2 columns, within the tables you can use other tags to add extra styles. Tables require a fundamental tag for their visualization “table”, without this tag it will not be visible as such, in HTML only lines would be seen, but here there are already pre-configured styles. The second important tag is “tbody”, there are others that are also applicable but this one, being more general, is easy to understand.
Ejemplo


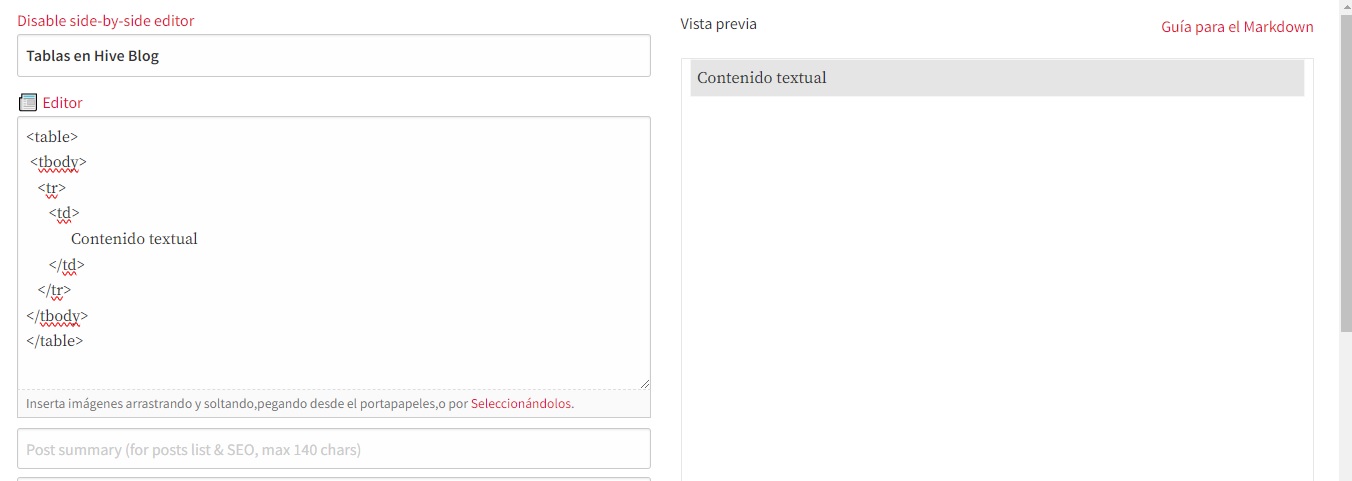
Con las imágenes anteriores se puede observar que requiere otras etiquetas extra para mostrar el contenido, aquí hare una aclaración importante, la cantidad de filas lo determina la etiqueta “tr”, esto es así porque no se pueden utilizar los atributos propios y por cuestiones de seguridad así se diseñó esta web.
Ahora que ya sabes colocar la cantidad de filas, las columnas dentro de cada fila dependen de la etiqueta “td”, que significan dato de tabla en inglés.
Dentro de cada dato ingresado en la tabla se pueden utilizar etiquetas para dar más estilos, pero de eso mostrare más en unos días con otro artículo mas detallado.
With the previous images you can see that it requires other extra tags to show the content, here I will make an important clarification, the number of rows is determined by the “tr” tag, this is because the own attributes cannot be used and for reasons of Security is how this website was designed. Now that you know how to place the number of rows, the columns within each row depend on the “td” label, which means table data in English. Within each data entered in the table, labels can be used to give more styles, but I will show more of that in a few days with another more detailed article.
Buen contenido, interesante el enmaquetado para armas las publicaciones en Hive
Es sencillo de aplicar y le da mejor apariencia a nuestros artículos
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.