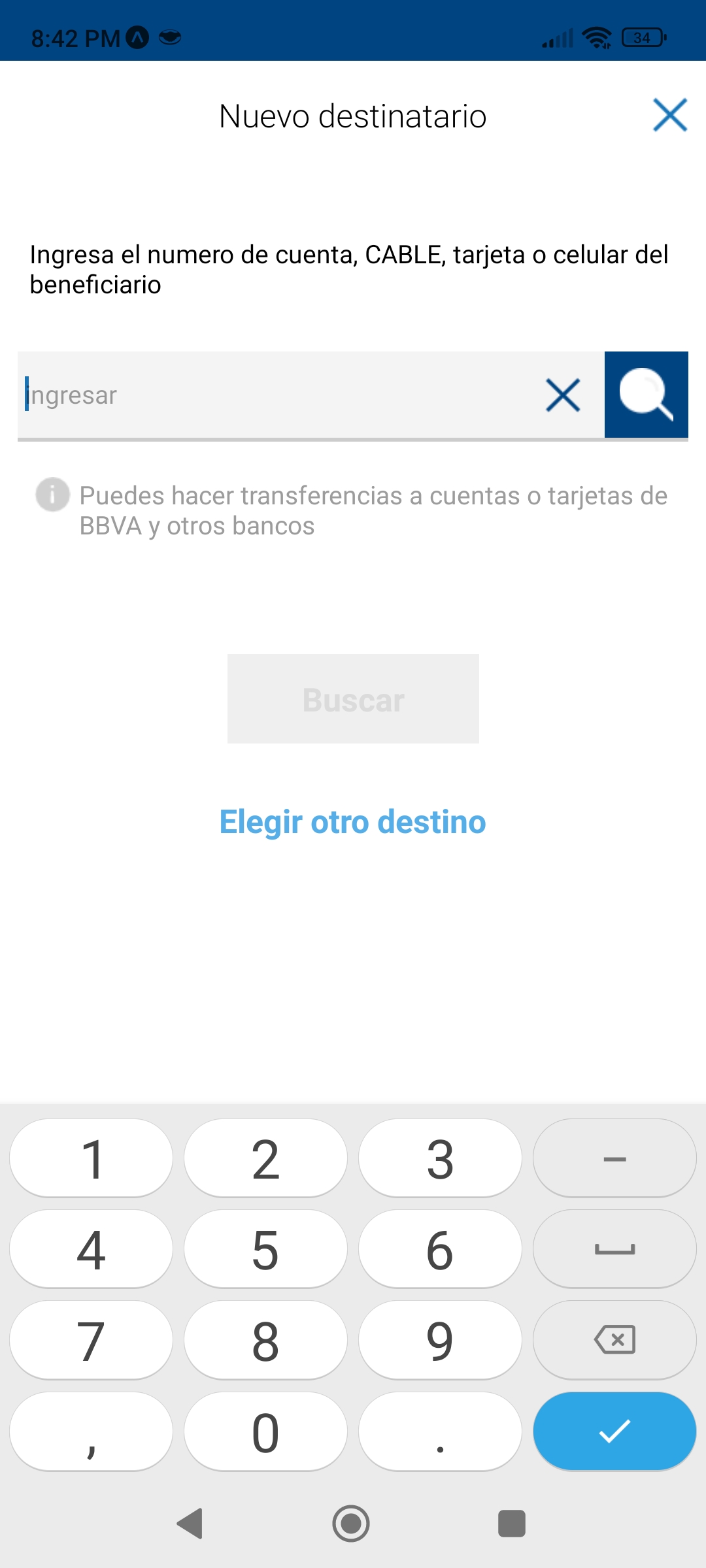
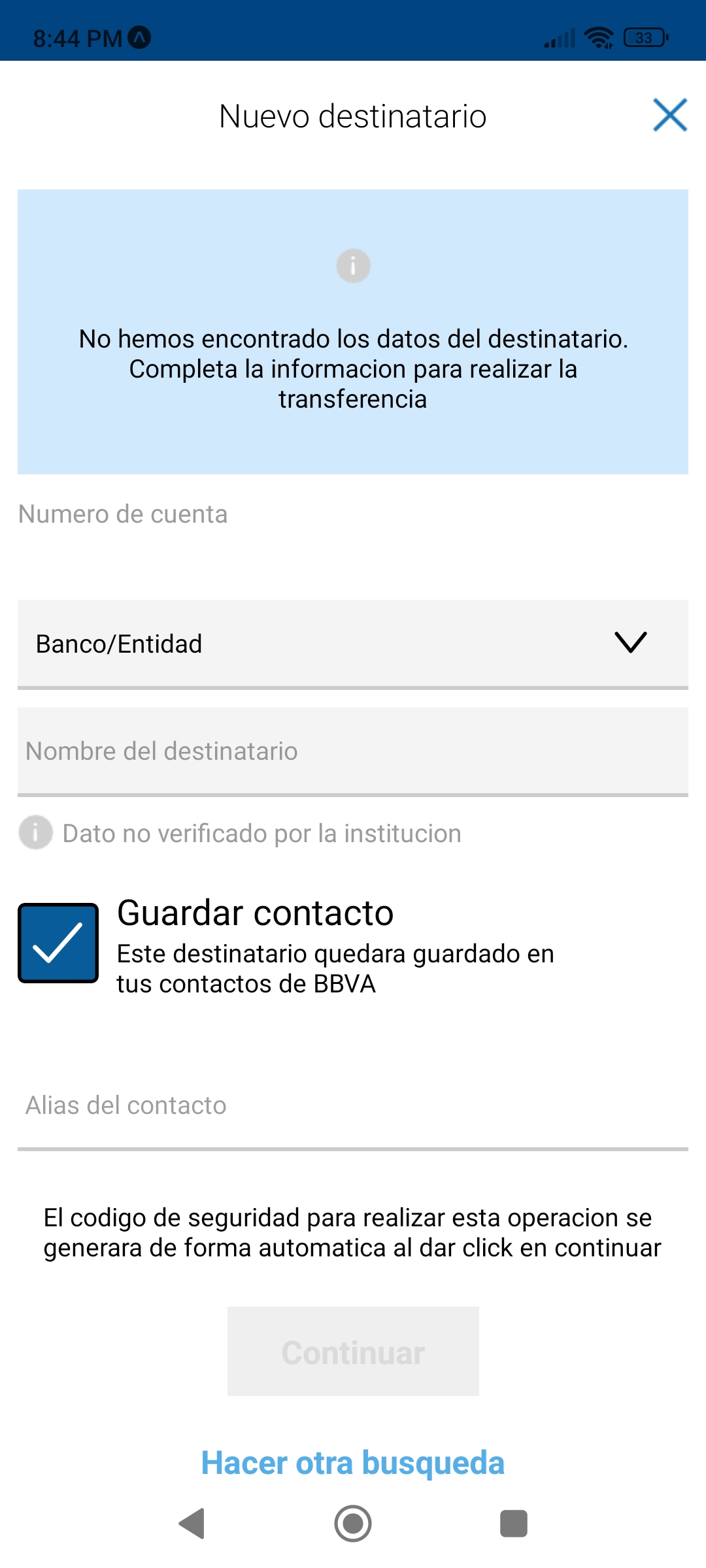
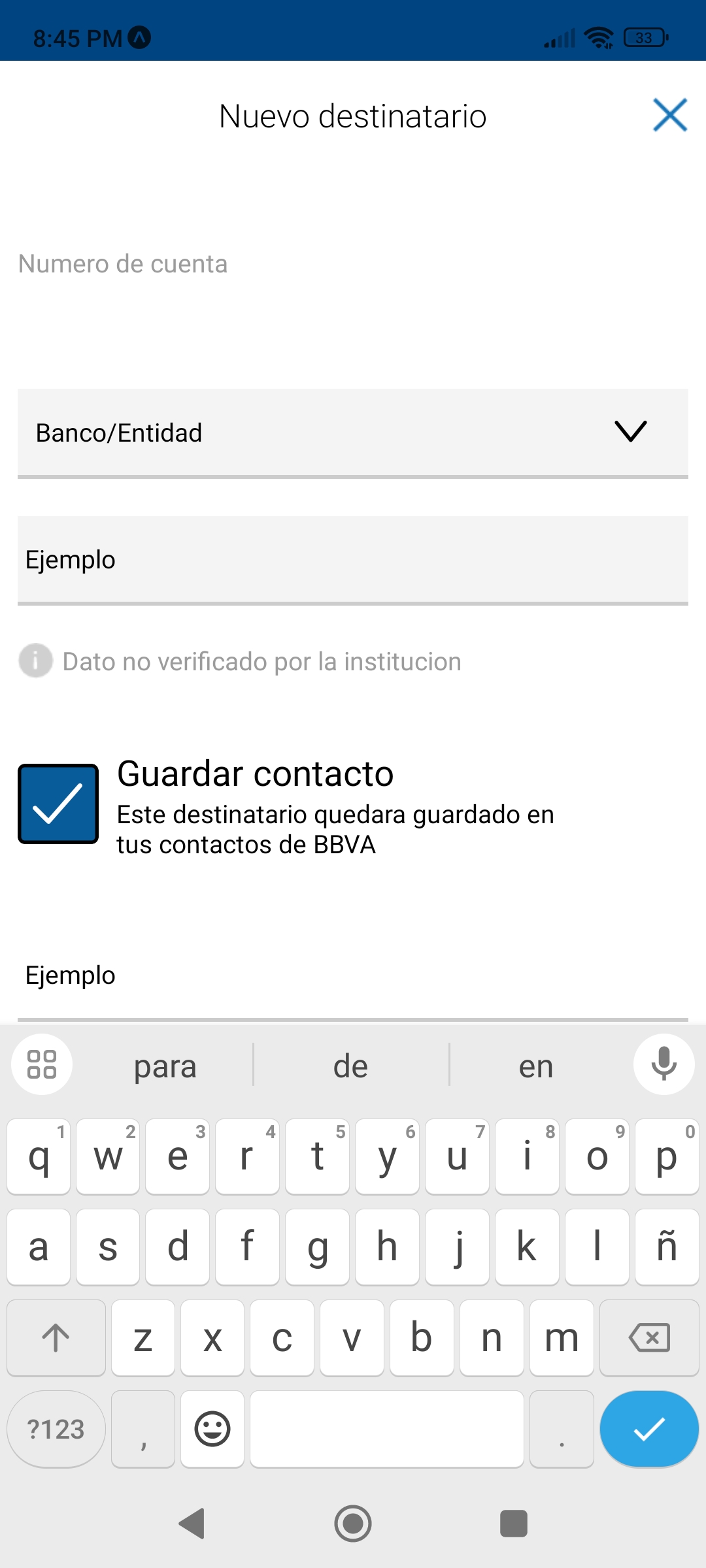
Cuando uno desarrolla aplicaciones móviles con el marco de trabajo de react native es muy común encontrar el problema de que al aparecer el teclado cambian el tamaño de los componentes previamente diseñados.
When one develops mobile applications with the react native framework it is very common to encounter the problem that when the keyboard appears they change the size of the previously designed components.

Este tipo de problemas suele ser un dolor de cabeza increíble porque en algunos casos se puede manipular ciertas funciones del teclado provocando que el teclado aparezca por encima de los componentes pero la mayoría de los casos esta opción no está disponible por lo que uno debe aplicar otras estrategias.
Lo que recomiendo aplicar es capturar los eventos en cuál es el teclado está activo e inactivo para aplicar estilos específicos con dimensiones de alto y ancho fijas.
This type of problem is usually an incredible headache because in some cases you can manipulate certain keyboard functions causing the keyboard to appear above the components but in most cases this option is not available so one must apply other strategies. What I recommend applying is capturing the events on which keyboard is active and inactive to apply specific styles with fixed height and width dimensions.
By this I mean that if the keyboard is active one should use fixed dimensions in units and if the keyboard is hidden you should use percentages to keep its styles fully adaptable to the vast majority of devices. This does not prevent some devices with relatively small sizes from having some resizing problems and native code should be applied, but this solution is very practical and simple for most cases.
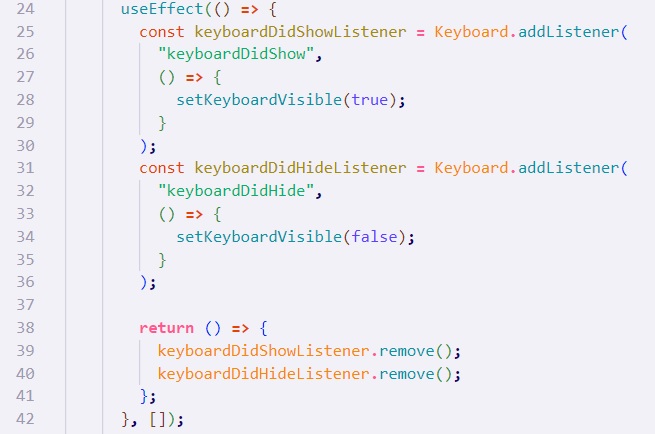
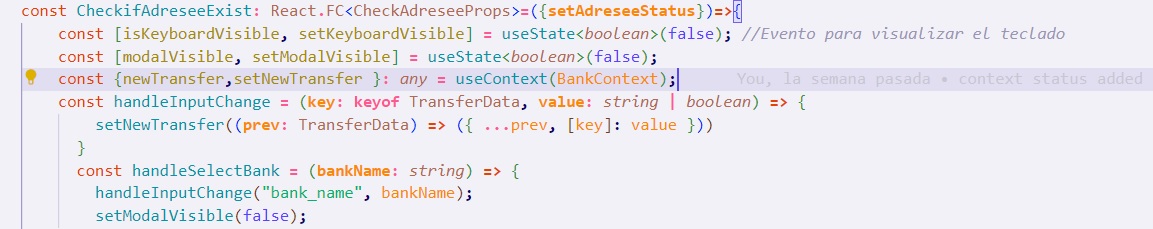
In the code you can see that it simply requires a state that stores through a boolean whether the keyboard is active or vice versa. Also from a react hook that executes code after receiving this type of changes within a component.


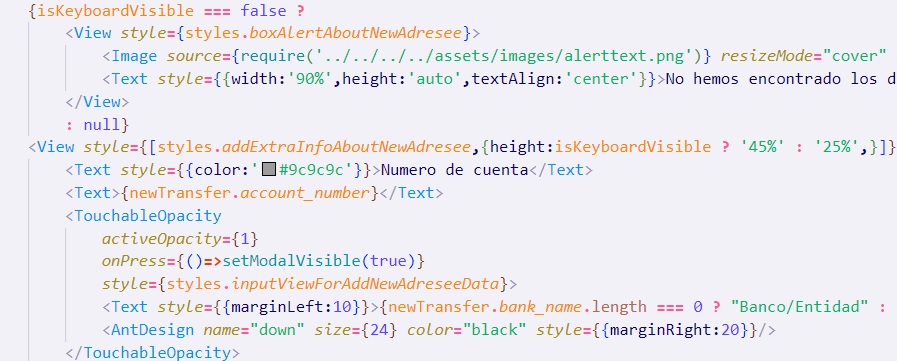
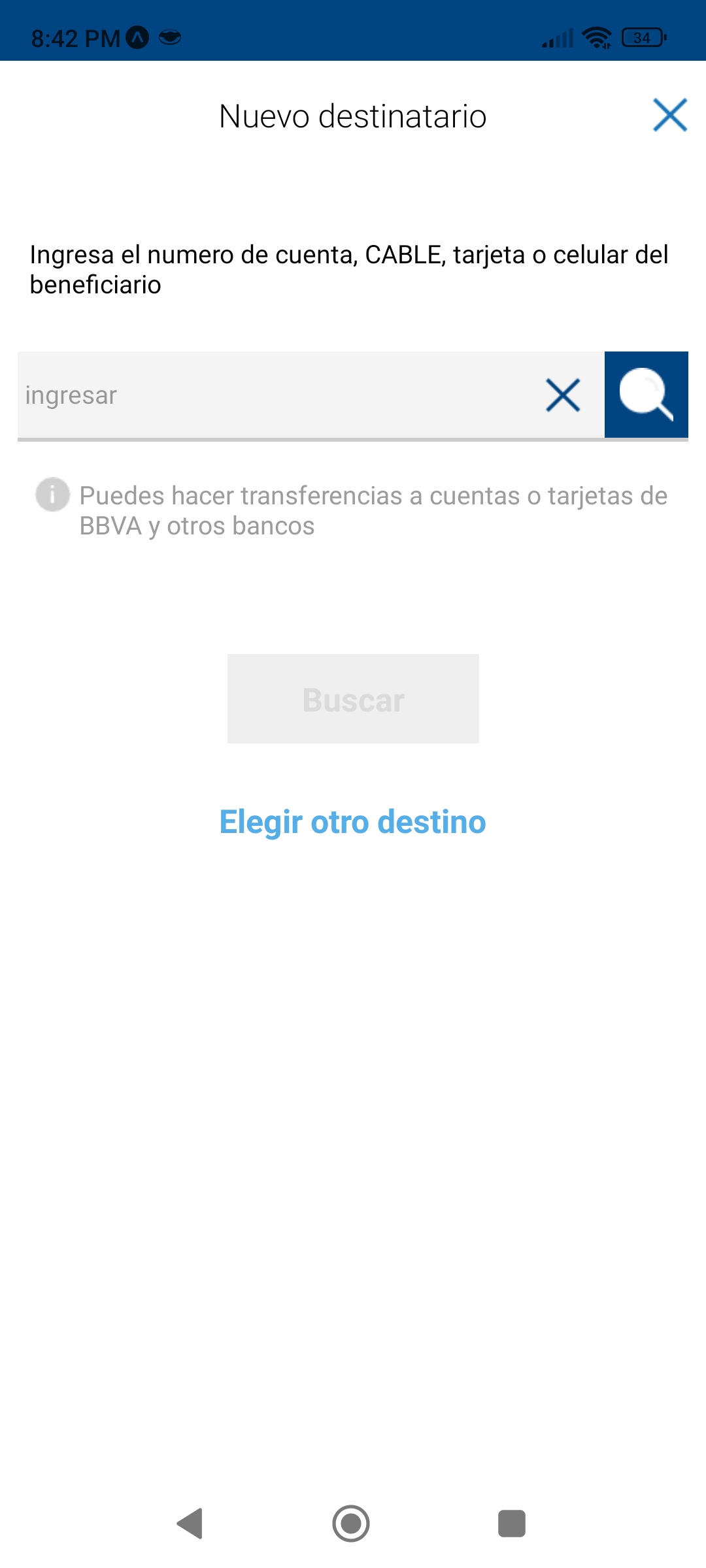
Por último un consejo que suelo dar es que se oculten ciertos componentes visuales cuando el teclado esté activo de manera que se reducen la cantidad de componentes que pueden llegar a provocar problemas de dimensiones y resulta más fácil manejar las unidades de tamaño.
Finally, a tip that I usually give is to hide certain visual components when the keyboard is active so that the number of components that can cause dimension problems is reduced and it is easier to manage the size units.

 Con esto quiero decir que si el teclado se encuentra activo uno debe utilizar dimensiones fijas en unidades y si el teclado se oculta debe utilizar porcentajes para mantener su estilos totalmente adaptable a la gran mayoría de los dispositivos. Esto no evita que en algunos dispositivos con tamaños relativamente pequeños puedan existir algunos problemas de redimensionamiento y se debería aplicar código nativo pero esta solución es muy práctica y sencilla para la mayoría de los casos.
Con esto quiero decir que si el teclado se encuentra activo uno debe utilizar dimensiones fijas en unidades y si el teclado se oculta debe utilizar porcentajes para mantener su estilos totalmente adaptable a la gran mayoría de los dispositivos. Esto no evita que en algunos dispositivos con tamaños relativamente pequeños puedan existir algunos problemas de redimensionamiento y se debería aplicar código nativo pero esta solución es muy práctica y sencilla para la mayoría de los casos.
 En el código se podrá observar que simplemente se requiere de un estado que almacene a través de un booleano si el teclado está activo o viceversa. También de un gancho de react que ejecuta código después de recibir este tipo de cambios dentro de algún componente.
En el código se podrá observar que simplemente se requiere de un estado que almacene a través de un booleano si el teclado está activo o viceversa. También de un gancho de react que ejecuta código después de recibir este tipo de cambios dentro de algún componente.

Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.