Cuando uno trabaja con este lenguaje de programación se da cuenta con el tiempo y la experiencia que obliga al desarrollador hacer más estricto con el tipo de valor o dato que se utilizará.
Al estar muy acostumbrado con javascript puedes trabajar con un estado sin importar el tipo de dato en el cual se convertirá al igual que un campo a rellenar en un formulario. Si uno lo hace por cuestiones de tiempo necesita entrar un código rápido no recurra este tipo de implementaciones pero en caso contrario para ser más estricto con el tipo de datos que se manejará es recomendable hacerlo.
When one works with this programming language, one realizes with time and experience that it forces the developer to be more strict with the type of value or data that will be used. Being very used to javascript, you can work with a state regardless of the type of data it will be converted into, just like a field to fill out in a form. If you do it for reasons of time you need to enter a quick code, do not resort to this type of implementation, but otherwise, to be more strict with the type of data that will be handled, it is advisable to do so.


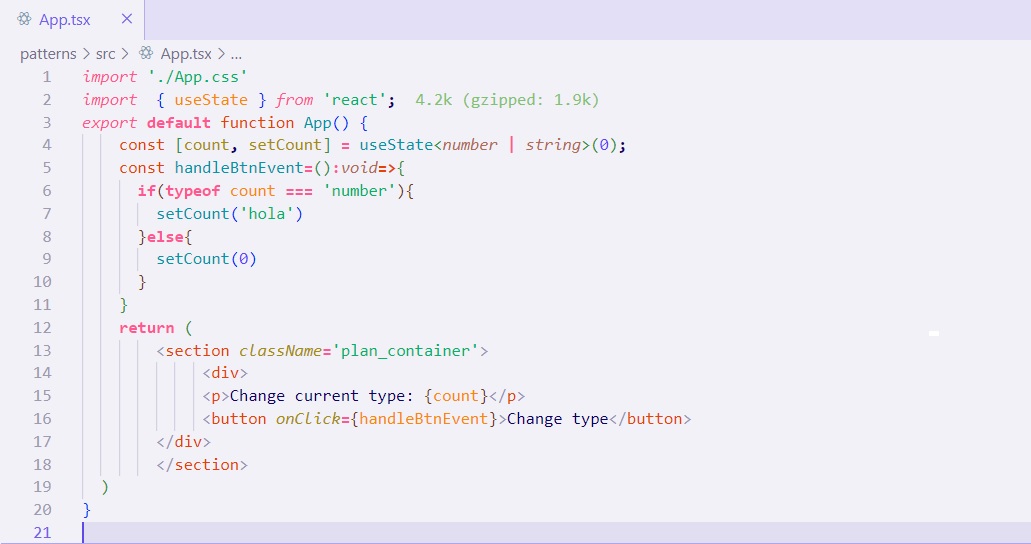
En esta imagen se podrá observar una poca cantidad de código pero que hace referencia estrictamente a un caso sencillo y particular en el cual se posee un estado que empieza con un valor inicial que es numérico y luego ese estado se cambiará a un valor que es una cadena de texto, si bien desde este lenguaje de programación la mayoría se hubieran dado un tipado estricto al valor del estado inicial uno debe saber que se le pueden dar varios valores como si fuera un operador de asignación.
Solo consta de agregar los dos valores separados de una línea vertical o agregar otra línea vertical y más tipos de valores no es necesario aplicar una interfaz porque si el tipado del código es bastante legible sencillo y fácil de manejar considero que con esta simple implementación será suficiente para entender qué valores devolverá el estado.
In this image you can see a small amount of code but it strictly refers to a simple and particular case in which there is a state that begins with an initial value that is numerical and then that state will be changed to a value that is a text string, although from this programming language most would have given strict typing to the value of the initial state, one must know that several values can be given as if it were an assignment operator. It only consists of adding the two values separated by a vertical line or adding another vertical line and more types of values. It is not necessary to apply an interface because if the typing of the code is quite readable, simple and easy to handle, I consider that this simple implementation will be enough to understand what values the state will return.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.