
Hi,
previously we learned how to prepare our programming environment to be able to do anything - write and run a code.
If you didn't see it before, take a look there, and then continue from here.
As I promised in previous article and to do what's in this article title, we will do some math to get comfortable with our new environment. We will also use "alert" to show results, which we learned how to use in previous post.
let's prepare ourselves by opening a console in our browser, in Chrome browser I just press F12 on my keyboard or just right mouse click and press inspect, and choose console tab. If you don't know how, go back to previous article where it's explained "visually".
We should start with something simple as showing a number or a text.
In JavaScript it doesn't matter if number is 1,0, -1, 2.0, 20000.000, because it smart enough to make operation without us needing to tell him what type of number is ex. natural number, negative number, fractions, etc...
First, let's tell our browser to show us a number 10.
To show, we use "alert". This is a function. Function in this case make action which is showing anything you pass as function argument. "alert" accepts one argument, means a number, text or any other single object.
So to code to show number 10, we should run code will look like this:
alert(10);
or
alert("10");

Now you may ask why I run alert("10"); with double quotes "". In this case it doesn't matter if write number 10 or number "10". It's just treated as text.
Let's take an example text to show. So we want to show text "Karen has a cat and cat has Karen"
Our code should look like this:
alert("Karen has a cat and cat has Karen");

So by using "alert" we just print on screen text "Karen has a cat and cat has Karen", pretty simple
Wasn't to hard, right?
What if we want to print the same as before, but in our console. Sometimes we just want to make it in more silent way instead of alerting us all the time.
To do this we can use "console.log" function which just prints result of our instruction in console. All we have to do is just replace "alert" with name "console.log" more info about console.log is here.
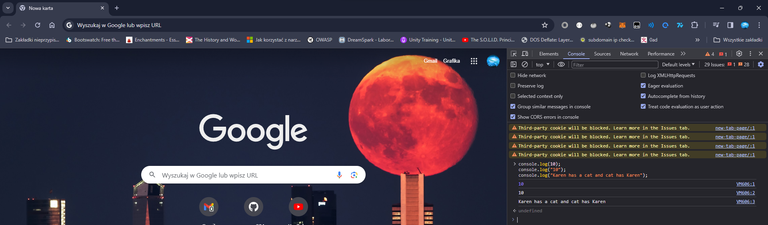
An example run of console.log based on what we previously showed would be:
console.log(10);
console.log("10");
console.log("Karen has a cat and cat has Karen");

You can see at the end something like "undefined". It just means, that our instruction didn't return anything. It just printed our number and text, and nothing else.
Now let's add two numbers and see answer. Simplest example would be add 2 to 2. In JavaScript it would look something like this 2 + 2 and see what's the result. Difficulty Level Just like in primary school :)
console.log(2+2)

So what happened here.
First, our JavaScript took instruction from our script.
Second it sees console.log which means show something in console and one argument for this function which is 2+2.
Next move is to count what 2+2 is, which int this case is 4. So now you have console.log and number result number 4.
So the last step which browser has to do is to show us number 4 using function console.log
which would like if we just wrote an instruction like
console.log(4);

But it's not our job to do all this calculations. PC is faster in counting than us, so let him count.
WOW, JavaScript language is very smart.
What if we try to do something like this:
console.log(2+"2");
We are adding two numbers, but one of the numbers are in double quotes "". Double quotes means that it's a text, so JavaScript will treat it like a text. So what happens when u add number to a text? let's see:

HUH, how 2+2 is 22? How did that happen? Let me explain.
When you add anything to a text in JavaScript using +. It will act as concatenation. Means you link part to another part. In this example we linked 2 with "2". So text is "22". To clarify it more, look at next example:
console.log("dum" + "my");
So what happened is we linked "dum" and "my" creating text "dummy".

Well, now makes more sense when you add number to a text.
Let's go to last part for now. We want to compare two numbers or two texts using > (is bigger than), < (is smaller than), and == (which means is equal to). In JavaScript you have to use == or === to check if something is equal or truly equal.
There are many more variants of this operators, but I don't want you to make it to complicated in the begging. If you want to know more, check it here.
I'll give you some examples and see what will be a result of it:
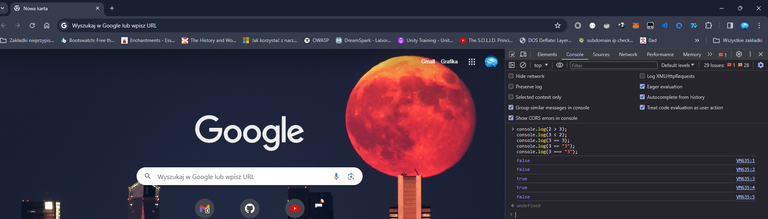
console.log(2 > 3);
console.log(3 < 2);
console.log(3 == 3);
console.log(3 == "3");
console.log(3 === "3");
When you run this code in console, you should see something new

There are logic words like true or false. What they means?
If you compare something in real life, you say that something is the same or different. If something is the same, you say, yes, it's the same. When something is different, you say No, it's different.
So when there is an answer yes, or no, then in JavaScript is true or false.
But let's go to example 2 > 3.
Is number 2 bigger than number 3? no, number 3 is bigger than number 2. So when you see no, JavaScript should say false. And we can see it happened.
Similar with 3 < 2.
When we compare 3 == 3, we say that number 3 is equal to number 3. so yes, they are the same.
But wait, why when we compare if 3 == "3" it says true, but when we compare if 3 === "3" returns false?
if you compare "simple" then 3 and "3" is the same, because they are number, but in different shape. But when you compare if 3 === "3" then shape is also important because number and text are different thing. So sometimes, you want to compare just numbers and it doesn't matter if this number is like "3". However there are situations where you expect number 3 instead of "3".
That was intense. But no worries, this is only beginning of our journey.
Next article will add keyword "if" where we will use logic means *true *and false. And to do that, we will use Visual Studio Code and we will create our first script file where we will write instructions just as we were doing it in console.
If you have any questions, you're welcome to write a comment below. And if you like it, please rate it.
If you want to see documentation used to write this article, you can take a look at these links: