Do you use Steemit's markdown editor?
You should. It's powerful, fast, and straightforward. However, it's a bit clumsy. Here's a short guide about how to use conventional programming tools in the art of writing. These tools will make your life much easier and in turn speed up your process of writing so you can focus on what is genuinely important. Imagination! By limiting the stress and difficulty of physically writing your posts, and focusing all that energy on creativity, you will see a dramatic improvement in your writing flow.
The tool
I use Visual Studio Code for all my day to day programming tasks, so I thought, why not use it for writing? It supports Markdown syntax highlighting, as well as live previewing the final output of the markdown. It even has a spell checking plug-in to help you out.
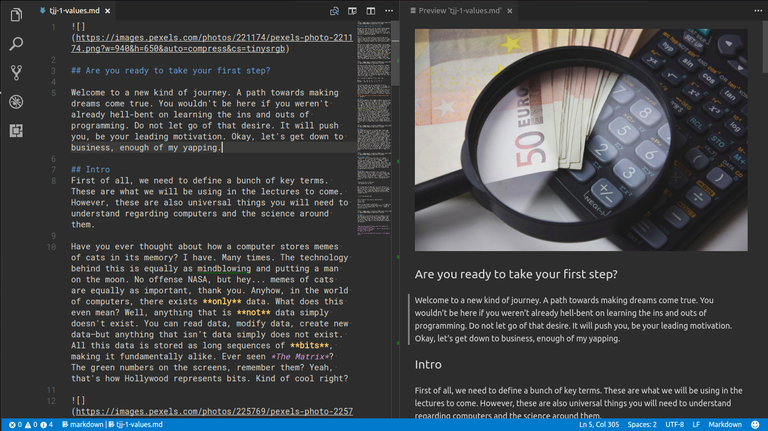
Here's what writing an average post looks like for me

Step 1 - Installation
Jump over to the official page for Visual Studio Code. Right here.
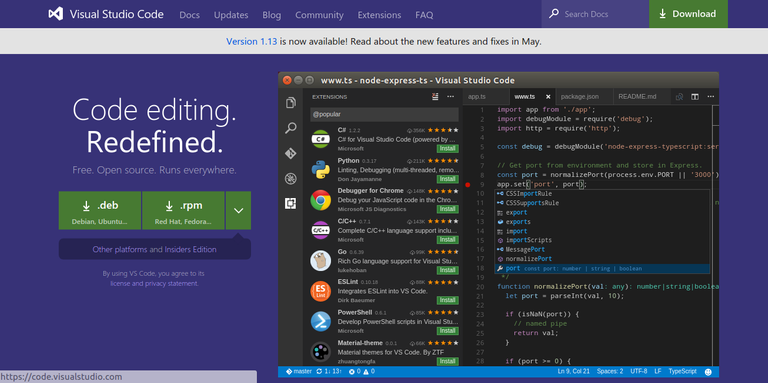
You should be greeted by a page similar to the one below, depending on what operating system your computer is running.
Landing page

Download and install Visual Studio Code for your operating system. This program is only a code editor, not a full-fledged IDE. For you not familiar with programming, in short, a code editor is at its core just the same as notepad, or VIM for you Linux users out there. A simple program where you can write text, in whatever file format you wish. Imagine Visual Studio Code as notepad on steroids. You have at your disposal a large number of extra functionalities that hold your hand in your writing process. They include a file explorer, file search, plug-in manager, etc. But the majority of this is irrelevant for the purpose of this tutorial.
Step #2 - Adding a spellchecker
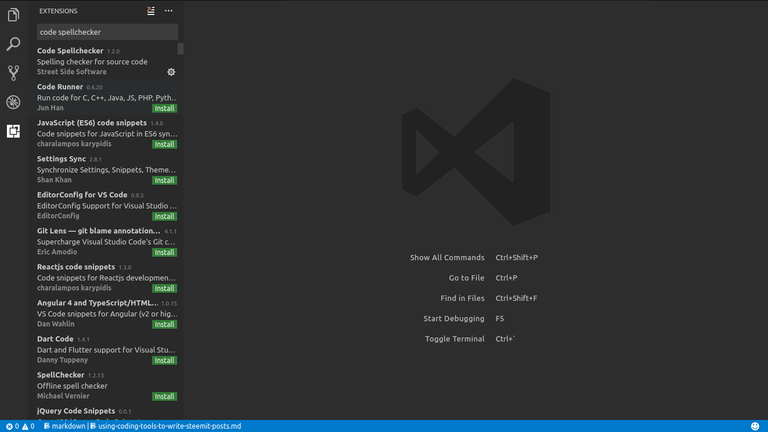
What do we want? Well, only the plug-in manager is of interest to us, because we need a way to spellcheck our writing. Press on the bottom most icon on your left-hand navigation bar. Or if you're fancy, press ctrl+shift+x. This will open up the sidebar for your extensions or as I call them plug-ins. Write code spellcheck in the search bar and you'll see it filter out a number of results. See the first one. It's called Code Spellchecker, very innovative huh? Click on it and press install. The installation shouldn't take long at all. After you've installed it, a prompt will ask you to enable the extension and restart Visual Studio Code. Please do so, as the program needs to be loaded properly. When it starts up again, voilá, you have a fully functioning spell checker in your text editor.
Installing the spellchecker

Step #3 - Live markdown preview
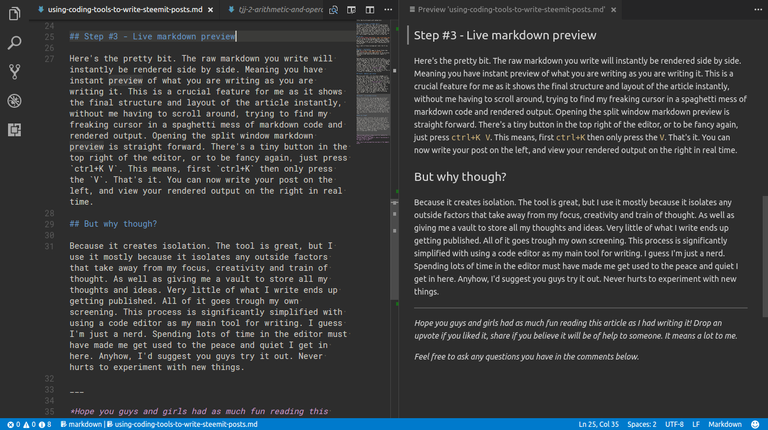
Here's the pretty bit. The raw markdown you write will instantly be rendered side by side. Meaning you have instant preview of what you are writing as you are writing it. This is a crucial feature for me as it shows the final structure and layout of the article instantly, without me having to scroll around, trying to find my freaking cursor in a spaghetti mess of markdown code and rendered output. To enable the feature you'll first need to create a new file and save it with the .md extension. Now you can open the split window markdown preview, and it's pretty straight forward. There's a tiny button in the top right of the editor, or to be fancy again, just press ctrl+K V. This means, first ctrl+K then only press the V. That's it. You can now write your post on the left, and view your rendered output on the right in real time.
Here's me writing this post

But why though?
Because it creates isolation. The tool is great, but I use it mostly because it isolates any outside factors that take away from my focus, creativity, and train of thought. As well as giving me a vault to store all my thoughts and ideas. Very little of what I write ends up getting published. All of it goes trough my own screening. This process is significantly simplified with using a code editor as my main tool for writing. I guess I'm just a nerd. Spending lots of time in the editor must have made me get used to the peace and quiet I get in here. Anyhow, I'd suggest you guys try it out. Never hurts to experiment with new things.
You can read more about Markdown and find a cheat sheet here.
Hope you guys and girls had as much fun reading this article as I had writing it!
Drop an upvote if you liked it, re-steem and share if you believe it will be of help to someone.
Follow if you wish to read more.
It means a lot to me.
Feel free to ask any questions you have in the comments below.
Thanks for the eye opener! Didn't know VSCode is this powerfull, I haven't used it for anything besides JS so far. It even renders the pictures :O
You're welcome! Yeah, it's an incredibly versatile tool. I've been using it for over a year and it still manages to surprise me. :)
Very helpful,cheers mate ,uovoted🙂
Glad you liked it. :)
Great idea here! I have been using VS Code for quite a while now to work on JS codes. I even use it to preview markdown that I put into my GitHub repo. But for some reason, I never thought of using it for my posts on Steemit.
I have never seen the Code Spellchecker either. That is a nice little extension.
I was just working on a really long post. I usually do it in a GMail draft, then just paste it into Steemit to see what it looks like. Then I go back to GMail to do more edits, etc. That is a terrible way to operate... Like some sort of caveman!
You have just increased my productivity by 3 times! And it was sitting here right in front of me this whole time! I been writing posts like this for nearly a YEAR NOW!
FACE PALM!
Thanks for sharing!
I might just add that you must save the file you are working on as a .md file (Markdown file type) in order for the preview button to show in the top right corner. Otherwise, VS Code doesn't realize it is a markdown file.
This is so cool, like I just got a new toy.
Thanks again!
Awesome! Exactly like getting a new toy. I felt the same way when I first figured out the functionality. It was a real breath of fresh air. You're right about the .md extension, I'll have to add that to the article. Thanks for pointing it out! I'm really glad you liked the article, hopefully we'll get more people to join us in writing posts with VS Code. :)
If you open the command palette you can change the language mode to markdown without the need to save. Of course it's always a good idea to save your work though!
Thanks for the article! I didn't think of using VSCode myself either.
I'm glad you liked it. Personally, I always save my work, just in case. Can never be too sure! :D
I 💙 Visual Studio Code so so much. Visual studio code, Sublime and Notepad++ are my favourites whenever am coding.
This is cool and cute for learning. I just got my eye more opened. Please follow me @bewajijohnson