 Steemit offers two ways of posting a new story. With the Editor and Markdown/HTML Editor. The editor is simple and easy but lack some features that might make your blog look more professional and neat.
When I first started using Steemit I did not notice the editor and used only the Markdown/HTML method. Had to google the basics just to get posting. After a while I realized there was an editor, YES! I'm saved, this will go so much faster now! Wrong! The editor was really crappy for me after I already had some experience with the Markdown/HTML editor. Now I only use the Markdown/HTML editor.
This is a super simple cheat sheet I made for myself to use. At the end of the post I will make a downloadable Word Document so you can just copy and paste all the commands while editing! Let's get started!
For those who don't want to scroll all the way down for the link, here is the copy and paste cheat sheet. Simple HTML Copy/Paste Cheat Sheet.
Steemit offers two ways of posting a new story. With the Editor and Markdown/HTML Editor. The editor is simple and easy but lack some features that might make your blog look more professional and neat.
When I first started using Steemit I did not notice the editor and used only the Markdown/HTML method. Had to google the basics just to get posting. After a while I realized there was an editor, YES! I'm saved, this will go so much faster now! Wrong! The editor was really crappy for me after I already had some experience with the Markdown/HTML editor. Now I only use the Markdown/HTML editor.
This is a super simple cheat sheet I made for myself to use. At the end of the post I will make a downloadable Word Document so you can just copy and paste all the commands while editing! Let's get started!
For those who don't want to scroll all the way down for the link, here is the copy and paste cheat sheet. Simple HTML Copy/Paste Cheat Sheet.
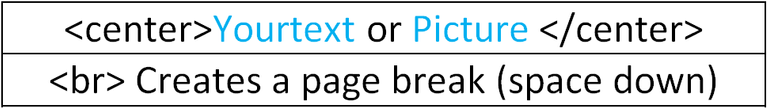
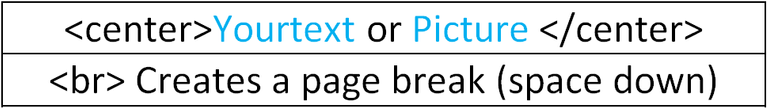
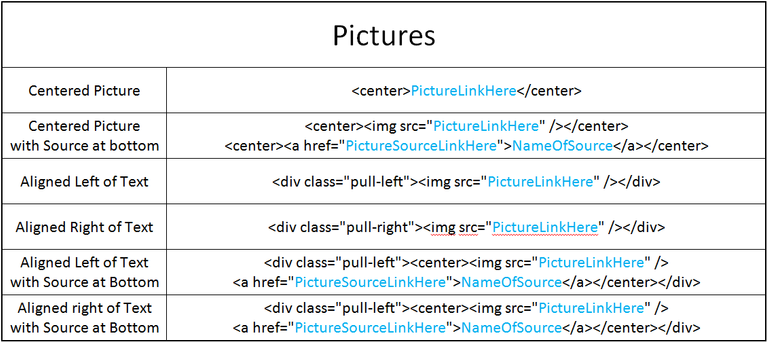
 I prefer centered text and pictures, so I use this a lot! Just feels easier and cleaner when reading. Might not be everyone's cup of tea but here is the commands for those who want them.
The page break is just to create some space downwards, experiment with this, after a while you will know exactly what it's for!
I prefer centered text and pictures, so I use this a lot! Just feels easier and cleaner when reading. Might not be everyone's cup of tea but here is the commands for those who want them.
The page break is just to create some space downwards, experiment with this, after a while you will know exactly what it's for!
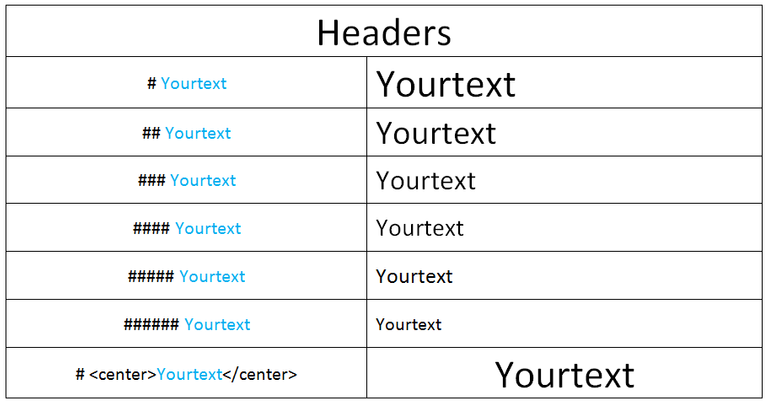
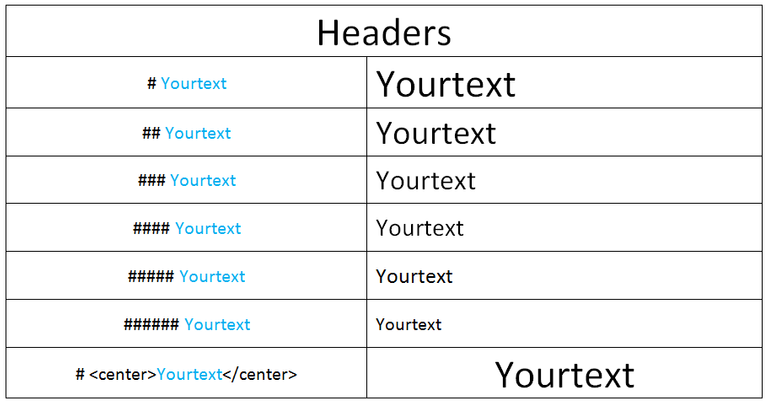
 So this one is pretty self explanatory. Simply use the hashtags and watch the size of your text change. One Tag being the biggest title and five being the smallest header.
So this one is pretty self explanatory. Simply use the hashtags and watch the size of your text change. One Tag being the biggest title and five being the smallest header.
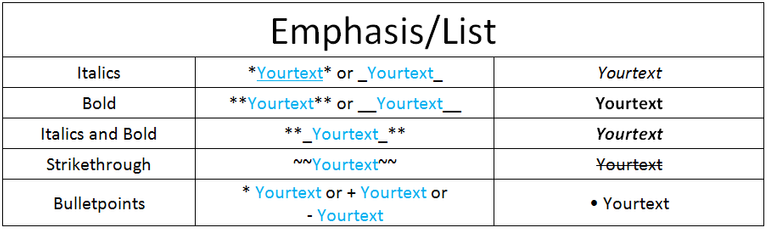
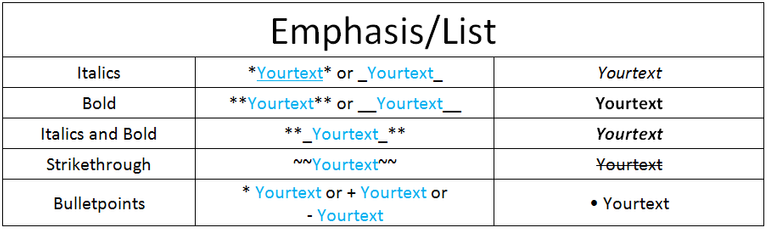
 I included only the basics that we normally use and that I find is most essential.
I included only the basics that we normally use and that I find is most essential.
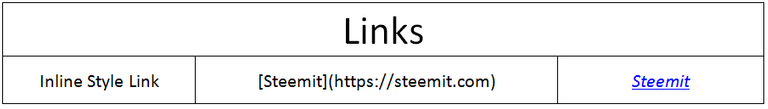
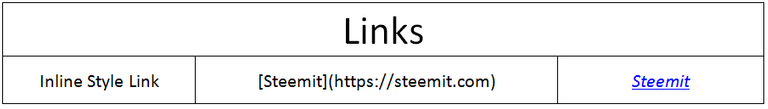
 Using this you don't have to paste long ugly links, instead just give your link a name and then paste the link after the name to get a nice smooth name that will take you to your desired source!
Using this you don't have to paste long ugly links, instead just give your link a name and then paste the link after the name to get a nice smooth name that will take you to your desired source!
 This will put a line through your page similar to the ones you can see in this post, nifty right?
This will put a line through your page similar to the ones you can see in this post, nifty right?
 Not many users know this, but when using the Markdown/HTML editor you can drag and drop actual picture files onto the Steemit Markdown/HTML editor page. They are automatically uploaded! This saves a lot of time!
Not many users know this, but when using the Markdown/HTML editor you can drag and drop actual picture files onto the Steemit Markdown/HTML editor page. They are automatically uploaded! This saves a lot of time!
Just remember the link of your image will be dropped exactly where your blinking text cursor is, make sure your cursor is in the center of your picture < center > command.
Centered Picture VS Not Centered

VS
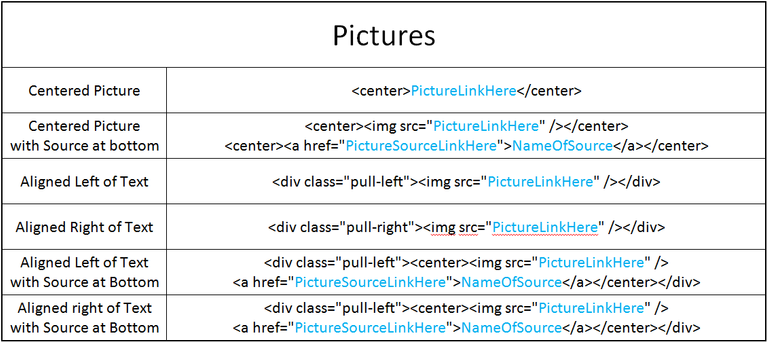
Places the picture in the center of your post, this just looks so much sexier don't you think?
Centered Picture with Source at bottom
 Oh F**K! You're home!?
Places the picture in the center of your post with a clickable source link at the bottom of your picture. You can give the little button any name you want and it will take you to the link you provided.
Oh F**K! You're home!?
Places the picture in the center of your post with a clickable source link at the bottom of your picture. You can give the little button any name you want and it will take you to the link you provided.
Aligned Left of Text
Places the picture on the left of your text. Whatever you write after this command will go to the right of the picture.
If you want to stop writing next to the picture and move down add as many < br > commands as needed to move you down after your text and it will move you down. Note my text here is centered, it doesn't need to be.
Aligned Right of Text
Places the picture on the right of your text. Whatever you write after this command will go to the left of the picture.
If you want to stop writing next to the picture and move down add as many < br > commands as needed to move you down after your text and it will move you down. Note my text here is NOT centered, wanted to let you see the difference from the above picture where the text is centered.
Aligned Left of Text with Source at Bottom
Here the picture is on your left, the same as the above examples, only difference is you now have the source of the picture. The source of the picture is a link, but since long links are so ugly we can simply rename it. Clicking on the name will then take us to the link.
Aligned Right of Text with Source at Bottom
Here the picture is on your right... you get the idea right!

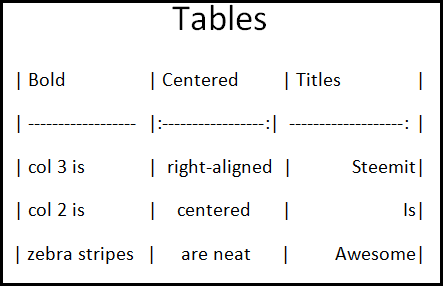
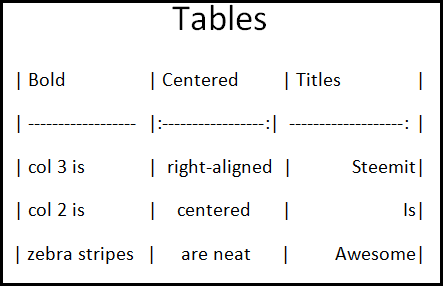
| Bold | Centered | Titles |
|---|
| col 3 is | right-aligned | Steemit |
| col 2 is | centered | Is |
| zebra stripes | are neat | Awesome |
Honestly, will be faster to use excel, take a screenshot and paste it here.
Just included this if anyone was interested. It's a nifty trick and will really make your post stand out.
So there it is! Everything you need to make a beautiful and professional post here on Steemit. Using Markdown/HTML might not be easy at first but trust me it get's a lot easier and you will appreciate the extra things you can do. I am not a coder or the owner of any of this content, I simply shared what I have learned and made a Word Document so it will be easier for me and fellow Steemians to post.
The link to the cheat sheet if you would like to use it, its a 2 page word doc saved on google drive. Simple HTML Copy/Paste Cheat Sheet.

This was a excellent opportunity to test everything I learned about HTML writing in Steemit. This whole post took me about 4 hours to make and I'm damn proud of it! Hope this could help some of you! Thank you so much for reading!







Steem on Steemians!


























post .... Do follow me. TWO for You and resteemed... Nice postYou recieved a whale vote from #takemyvotes contest...Do resteem the
The whale vote I needed to make my day better! Thank you so much! That boosted my post so much! Much appreciated!
Do a resteem of my Whale day post and Contest post..... will be grateful. Take part in the contest
This post is cool! I upvoted and resteemed at once.
I resteem it so that I can access it earily from my blog, even thought there is suggestions to use bookmark function. More importantly is I believe my followers will be benefited by this post.
Downloaded the cheat sheet file, look like I will change the way I create my posts from now on.
Thank you @scrooger!
You are most welcome and thank you for the resteem! Are you using the eSteem app? How is it?
Yes, I am using eSteem apps on iPad, iPhone and Windows desktop as well. It is convenient and easy to use IF it works properly. Problem is eSteem still have lots of bugs :
-- picture upload functions failed with high frequency. I still don't know why it fails. for me it is just by chance, sometime works sometime no.
-- post listing not refreshed sometime
-- order of posts in the list inconsistent among all the versions and Steemit, so it make you think some posts were missing but they were actually located at different location
-- on Windows desktop version there is no edit function available for comments and replies which is available on iOS versions.
Still working with eSteem and I am posting feedback to the developer from time to time
Oh my I see it still has loads of work. But pretty good so far. I will use it just to quickly check on posts. Question. How do you get those votes from your comments? I see they are on all your comments. Interesring. Is it from the app?
I can see you got the same votes too, so you should know where they come from now. :D
Cheers! Keep using eSteem and try to give some feedbacks by #esteem-feedback tag. I would like to contribute to it and eventually we will be benefited as well.
Oh I see it is from the app. Wow cool!
I will give feedback from time to time when I see some problems
I think I may just love you now! So followed and resteemed for future reference!
Lol, thanks so much for that! Dankie!
Awesome....gotta start tryin' this one out.
Please do, it takes some time to get used to it. As soon as you get the hang of it though, it makes the whole blogging experience so much better. You also feel kinda bad ass using some code!
Great post, the template is just perfect!
Happy you like it, think I might add some things later down the line.
click here!This post received a 48% upvote from @randowhale thanks to @scrooger! For more information,
This is so helpful especially for someone like me who is not technically savy. Now posting at Steemit will be easier. Thanks a million.
Glad I could be of assistance! Now go post awesome stuff! =)
Everyone on Steemit should bookmark your post. It is not a post. It is a resource that I personally know I will be returning to again and again.
Excellent Job!
How to bookmark a post, or it's not on mobile browser.
If I could upvote this response twice, I would! Hehehe
i just upvoted it cant get the smile out of ma face :))
I know right! Hehehe, have a good one mate!
Hmmm... Just look for bookmark in your browser
Yes,yes i know that...but while ago i wrote a post suggesting a bookmark button or favorite's integrated in steemit .so my mined was blocked &.i asked a q liked that,which shows you i liked the post so haa..now you can up vote me twice.
I also wish there was a bookmark certain post button. Let's hope it's a feature we can get later.
I also wish for reddit functionality to save/bookmark posts.
Dude! Thanks mate! I'm humbled by the response im getting! It was even the first time I promotod my post so happy it could be of use to some of you! Thanks!
Gotta upvote you for the help you are giving everyone (new and old users). Thank you.
Thanks a lot! Yes been working on some things that I had questions on when I first started, If I write them down it makes more sense to me. Super stoked if it can help someone else understand some of the ways to improve their Steemit experience.
so informative , gonna use this, thank you for sharing :)
You are super welcome! Go steem on!
very useful! thanks for sharing.
You're welcome! Thanks for the upvote and the for reading!
nice "cheatsheet", but just to clarify, that's not the HTML editor (although it does support certain HTML tags), it's the MARKDOWN editor!
Link: How to Liven up your Steem Posts with Markdown
Noted, still quite new at all of this and was all that I have learned so far. Will adjust change some of my wording to fix it.
Hahaha, I love this way more than I should. =) Thanks for the laughs!
Thanks. Using this right now :D
Great post @scrooger Thanks for all your hard work. My blog post will defiantly look much sexier now! Resteemed, cheers!
Much appreciated mate! You have some pretty cool artwork, I like your style! I also kill my coffee but just in a different way =P Followed!
This article is very useful.Thanks for sharing @scrooger
Glad you found it useful! Thanks!
Very helpful. I am saving the article for reference.
Sweet, glad it was useful!
Brilliant! Thank you. :) followed
Thanks for the follow! Have fun here on Steemit! Peace!
Excellent post. When I discover aligning photos, I made a post just about it. But this is really good.
Thank you! Yeah I saw a post or two that had similar content. I wanted to create a post that put everything I find the most useful in one spot big shout out to @bitcoinparadise who inspired me to write this post. Thanks for reading mate!
Nicely done! thanks for the mention. Resteemed :)
Thanks so much!
Holy cow, thank you for this! Formatting for Steemit when one's used to Wordpress has been a stumbling block thusfar. Upvoted, saved for later, and I only wish I could vote it up twice. :)
Much obliged! There are always some time where I wish I could upvote twice, just waiting to have more steem power so I can give my votes some more power! One of these days!
Yeah, I know that feeling! Minnow power!! :)
Minnow power indeed!
nice I'm going to leave 2 points here, you can also use markdown, and you can nest the links and provide images as links :)
)you can also use this `to cover any
codeand
<sup></sup>Hello there it's a fine day today :)
You've covered most :) good work :)
Ooh, thanks. Didn't know that, will definitely use it in the future! Like I said, I'm no guru, simply wrote down the codes I use the most. Really appreciate the input!
well you covered almost everything I knew and in a readable manner, so I hope more people see it :)
Awesome cheat sheet! Will use it for sure!
Awesome mate! Thanks
Nice.
for HTML aficionados, one can also make the picture itself a link to the source. But it's true that creating a tagline as the source just underneath is just SO much better XD
Cool will look into that, maybe for a future post. Thanks for the heads up!
Thank you very much for sharing these tips. I have used some of them on my latest post, and it looks so much better!
Cool man! Now go post and show of those skills! Glad you found them useful!
Thanks
You are welcome! =)
Very helpful! I've struggled with getting the left and right image/text layouts to work. But I'm hopeful your cheat sheet will be the directions that make a difference. If I'm successfull, folks will see it my posts, lol. Thanks!
Awesome sauce! Greatcman, yeah it takes some practice. My editing is also far from perfect. Pracrice practice practice then we will make amazing posts!
Thanks for sharing! Links to this post were included in Steem.center wiki pages Tips for formatting your post and Including images in your post. Thanks and good luck again!
Ooh, pretty cool! Much appreciated!
This post has been ranked within the top 80 most undervalued posts in the second half of Jun 13. We estimate that this post is undervalued by $24.88 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Jun 13 - Part II. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.
I agree, had to go to @randowhale just to bump the numbers up a bit. His vote was almost the same amount as all other 97 voters combines. I need some whale power here...ㅜㅜ
Thanks a bunch @scrooger
Very helpful.
upvoted and following you mate.
Thanks mate! Appreciate it! Will check out your profile! In the meantime...
STEEMIT KNOCKOUT SERIES GAME
Thanks friend.
I like to play.
thanks mate,i knew some of it but this work of yours is just a fantastic cover all ....once thanks again for sharing
cheers
Appreciate the thanks! Have a good on mate!
no worries...thanks u...
have a nice weekend....
This post is awesome and spreads a lot of aloha which means love to us newbies. Thanks!
So glad many of the new users get to see this early on. Will help a lot in the long run!
Awesome! I have been looking for this for a long time. I agree, Editor more is crappy as once you invoke that then you can't insert images.
Upvoted and following you now.
Awesome! Glad you agree with me, It's a bit tricky at first but taking the time to study it really pays of. Thank you!
Thanks a million , worthy for noobs like me , followed
Cheers
You're welcome! Makes me so happy when I see this is helping someone. Thanks!
Thank you! I have wondered how to do lots of these things. Now I know....
You are welcome! Go ahead and Pimp your Posts!
THIS IS ABSOLUTE GOLD, THANK YOU!!

Thanks man! Awesome gif! 1st time I see someone use that on here!
Great post, Thanks!
You are most welcome. Enjoy it!
Excellent information! I always wondered how to fix photos on steemit posts. Thanks so much!
You are welcome! Glad you found it useful! =)
I did! And I am using it now in may newest post. :D the pics are now beside the text
Excited much
Yeah I checked it out! Well done! You will only get better now! =)
Please resteem this post if you really liked it, thanks a lot!
The re-steem button is not available, weird?
Oh... That is strange. It's normally right next to the "Reply" button when you open the post... Thanks for trying though =)
I know, I think after payout, resteem is disabled?
Yess! What I was looking for :)
Glad you found this then!
Thank you for this guide, and tips.
You're welcome!
I really love this post and now understand how to add signature and link in the last of every post !!
YES! Makes me so happy if I know someone will use it! Thanks
Thank you scrooger this is for a newbie like me very helpful :)
great post !
Have a good day
Pleasure mate! Hope you have a good day too!
Wow that is nice :D i didn't know steem can do this
Yeah, most people don't know about it. It's complicated at first, but as soon as you get the hang of it it's easy!
Dude cool post.
I knew some but not all however I've tried and tried the centering but it never works.
I don't know what I'm doing wrong. :-(((
Don't give up mate, you have to be in HTML mode (top right corner button, swithc from editor to html) then put your picture link between these two commands. Hope you can get it centered!
I'll try again bit I mostly work on iPad.
Does that make a difference?
I am not really sure, never used Steemit on a iPap before. Remember to use Markdown/Html you have to select that style of editing first, its in the top right corner of your post when you start writing.
That dude I'll work it out.
Very helpful, saved it for future reference...
and followed...
Awesome sauce! Stay tuned, contest coming up 50SBD+ prize money!
Yes, I am using eSteem apps on iPad, iPhone and Windows desktop as well. It is convenient and easy to use IF it works properly. Problem is eSteem still have lots of bugs ..????? and wen its for Android..????
As far as I know it is for android already, I'm using it on my LG G6. Yes a few bug here and there, but it is still in development. Give it time and support the developers.
Thank you excellent post very informative!
You are super welcome mate! Glad it could help!
Well, now I know how to make tons of money with lots and lots of votes... I can put so much content that no one here will have the time to read it, but I'll still get the upvotes... lol...
@pocketechange
I immediately improved my post with the information presented, thank you!
Awesome Sauce!
bravo
Massive Thanks!
That's very very helpfully for newbies, I'm sure I use this post for me post in future.
I rebloged it.
Thanks!
Wow, that's very kind of you! Thanks!