
Halo para pengguna Steemian’s yang telah bergabung bersama STEEMIT, sebenarnya aku ingin mengkhususkan postingan ini untuk para pengguna baru yang belum terlalu memahami betul tentang seluk beluk Steemit. Banyak dari mereka bertanya-tanya “Bagaimana sih cara menulis yang baik dan benar?”. Nah, disini aku akan mencoba membantu para Steemian’s baru untuk memberikan sedikit tips tentang bagaimana menulis yang baik dan benar. Menulis itu bukan hanya sekedar menulis tanpa arti, ataupun sekedar menulis hanya untuk mereperesentasikan kata yang ingin dituangkan. Melainkan menulis itu adalah sebuah kreatifitas yang melahirkan ide gagasan ataupun pikiran yang dituangkan kedalam keterampilan berbahasa. Bertujuan untuk dapat mengenali beberapa potensi serta menggali wawasan untuk menambah kemampuan yang ada didalam diri seseorang, sehingga gagasan dan pola pikir terus berkembang dengan baik dan menghasilkan penalaran secara sistematik didalam mengolah kata yang dijadikan sebuah karya tulisan. Dengan menulis kita juga dapat melatih pemikiran kita secara logis dan juga sistematis, lalu dengan menulis akan mengurangi tingkat kesetressan yang ada didalam diri seseorang.
Maka dari itu aku telah menganalisis beberapa point penting yang akan aku bahas didalam postingan ini. Salah satunya adalah tentang bagaimana menulis dan mengatur tata letak tulisan yang baik pada saat ingin menulis postingan di sosial media platform terpopuler saat ini yaitu STEEMIT. Jika kalian telah terdaftar sebagai user baru, pastikan kalian terlebih dahulu mengerti apa itu Steemit dan apa dampak serta manfaat yang terkadung pada Steemit. Jika kalian sudah benar-benar mengerti serta tahu segala manfaat yang ada jika kalian bergabung bersama Steemit, maka kalian akan menjadi orang yang paling beruntung di Indonesia ini karna setiap karya kalian akan dihargai apapun itu jika postingan kalian tersebut adalah postingan yang benar-benar merupakan konten orignal dan bukan merupakan hasil dari jiplakan atau copy-paste dari internet atau apapun itu yang bukan milik kalian.
Menulis Tag HTML pada "Submit a Story"

Nah, mari kita bahas secara rinci agar para Steemian’s baru dapat menulis serta dapat mengatur tata letak tulisan yang baik dan benar pada Header Steemit. Pada header tersebut terdapat “Submit a Story” yang terletak di ujung kanan atas header. Disini aku akan memberikan 2 tips mudah untuk membuat hasil tulisan menjadi lebih rapi dan terlihat bagus. Tips pertama yaitu dengan cara mengedit tulisan pada “Editor”, lalu tips kedua yaitu dengan cara menggunakan “HTML”. Mengedit tulisan pada editor sebenarnya adalah hal yang mudah, karena disitu terdapat beberapa “Tools bar” yang dapat dipilih sebagai menu untuk mengedit tulisan seperti memperbesar, memperkecil, mempertebal tulisan , menambahkan Numbering dan Bullets, dll. Oleh karena itu aku tidak akan membahas tips pertama pada tools bar editor melainkan aku akan membahas tips kedua yang membahas tata cara mengedit serta membuat tata letak tulisan dengan menggunakan HTML yang sedikit membuat kepala puyeng :D. HTML atau Hyper Text Markup Language merupakan metode penulisan berbasis source code yang biasanya sering digunakan oleh para blogger atau WEB Designer untuk mendesain serta membuat tampilan pada blog dan web mereka lebih bagus dan terlihat lebih menarik. Namun metode penulisan HTML pada STEEMIT berbeda dengan metode penulisan pada Blog dan Web, karena mungkin Steemit merupakan sosial media platform yang masih berstatus BETA. Maka dari itu masih banyak kekurangan pada Steemit karena hanya bisa menggunakan source code HTML dasar untuk mengedit tulisan seperti memperbesar dan memperkecil, tagging alamat web, mempertebal, memiringkan tulisan, membuat tulisan ditengah, menambahkan garis pembatas, menambahkan Blockquote, Bullets, Numbering, image, dan Strikethrough. Kekurangan lainnya pada Steemit adalah tidak bisa mengatur fonts tulisan serta tidak bisa memberikan warna pada setiap tulisan tersebut.
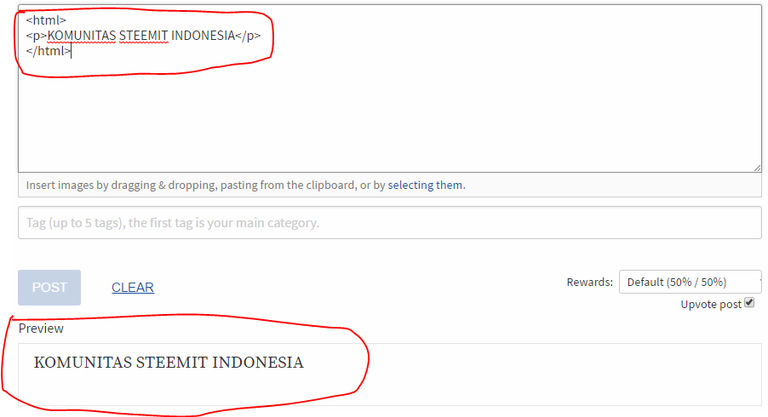
Berikut beberapa contoh mengedit tulisan menggunakan HTML pada “Raw HTML”, simak secara lengkap dan kalian dapat mempelajarinya jika ini bermanfaat :
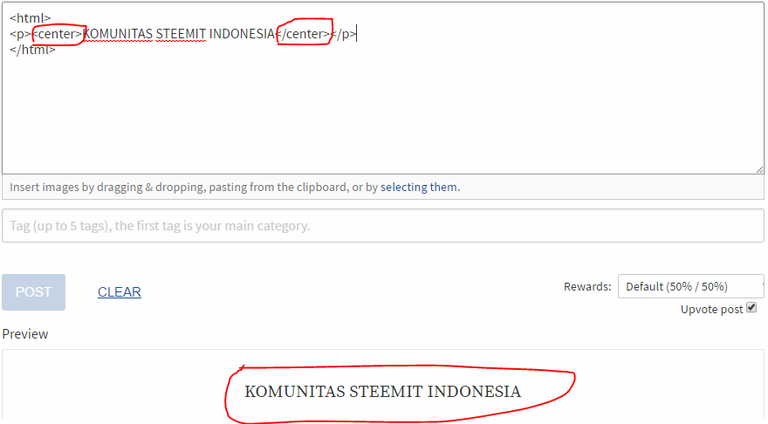
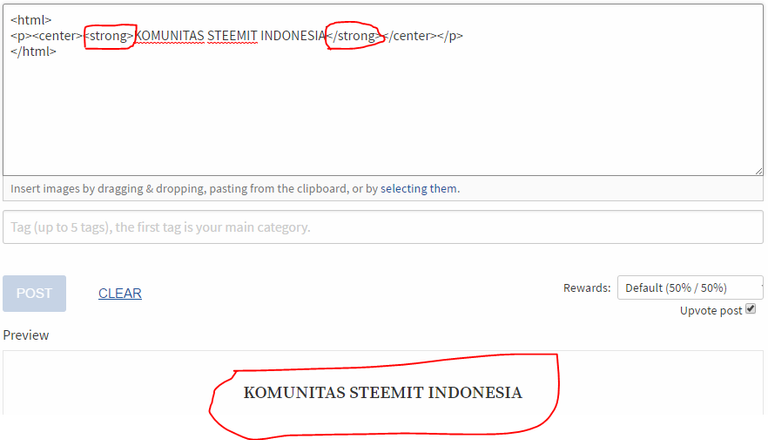
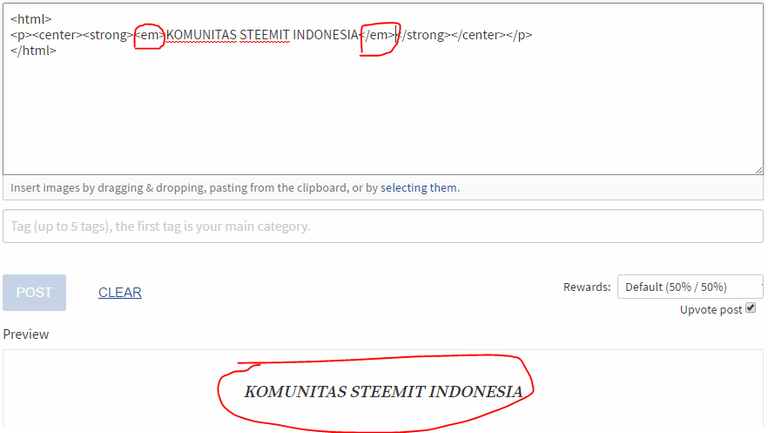
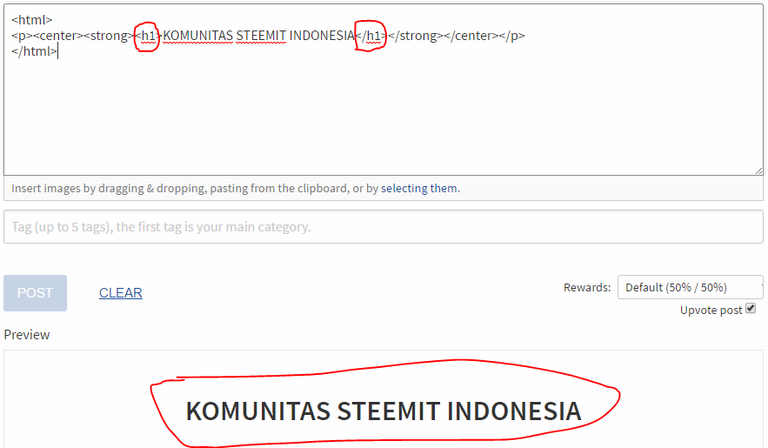
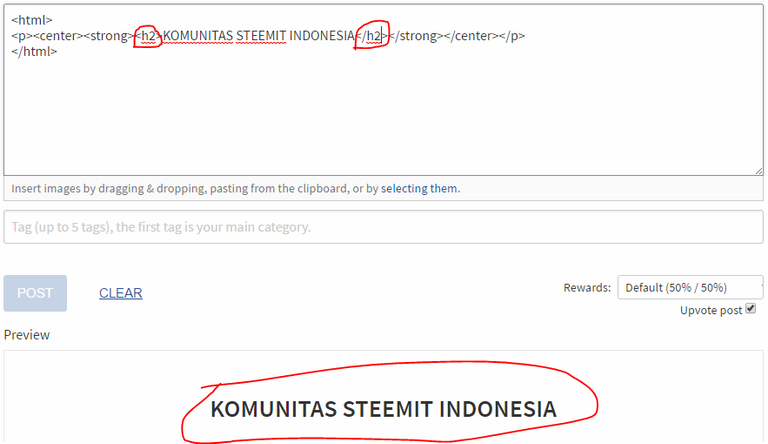
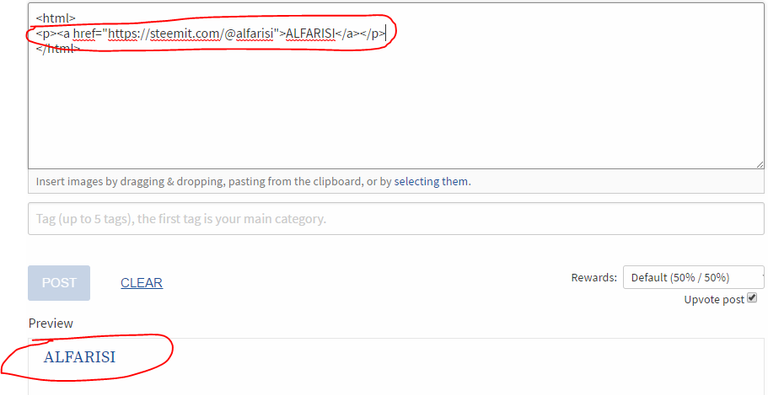
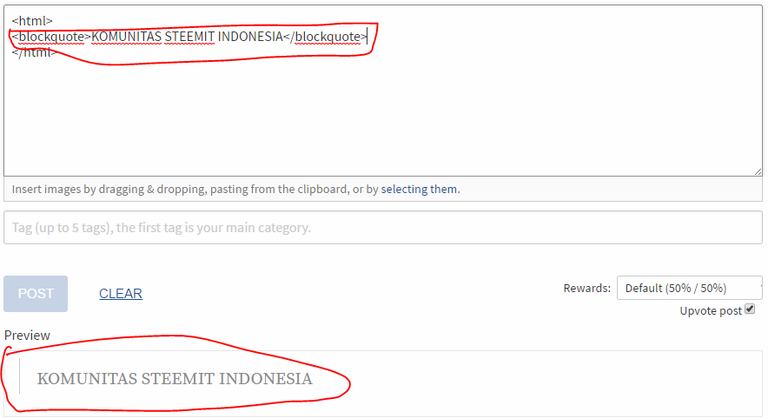
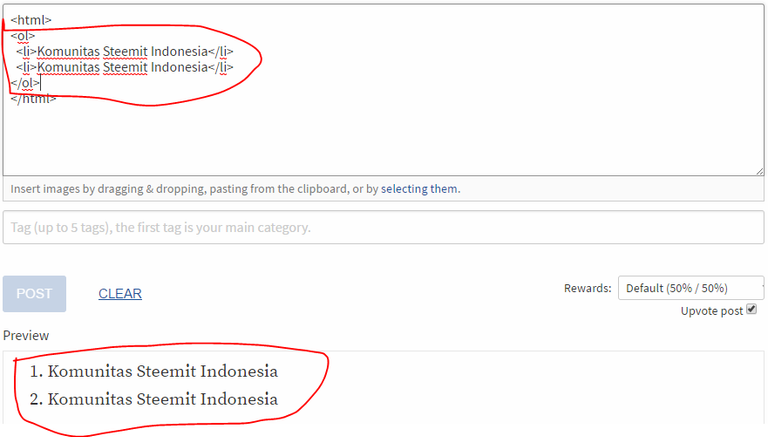
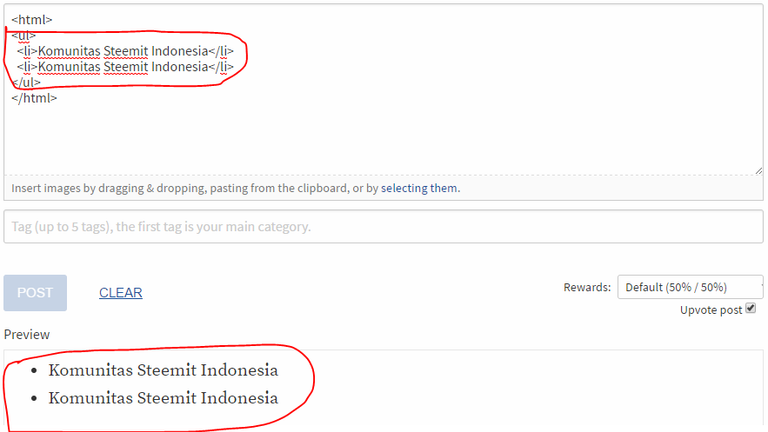
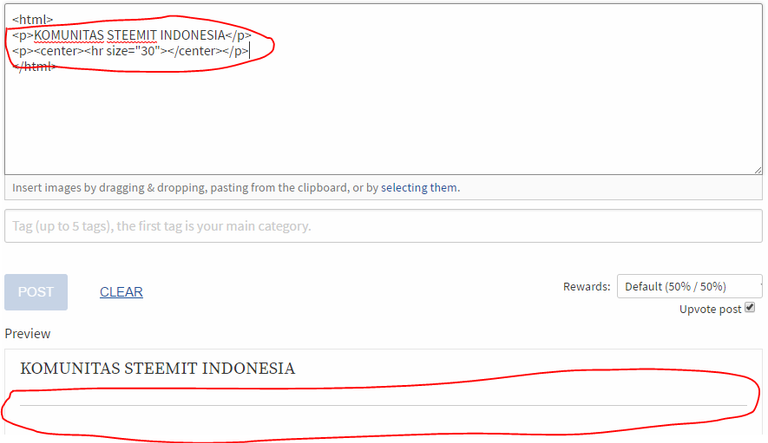
Source code dasar dalam menulis menggunakan HTML yang terlampir pada gambar dan preview tampilannyaTeks yang ditambahkan dengan "center" untuk membuat teks berada ditengahTeks yang ditambahkan dengan "strong" untuk menebalkan teksTeks yang ditambahkan dengan "em" untuk memiringkan teksTeks yang ditambahkan dengan "h1" untuk membuat ukuran besar pada teksTeks yang ditambahkan dengan "h2" untuk membuat ukuran sedang pada teksTeks yang ditambahkan dengan "a href" untuk membuat tag link agar ketika di klik tag tersebut akan terbukaTeks yang ditambahkan dengan "blockquote" untuk mendefinisikan kutipan panjangTeks yang ditambahkan dengan "numbering" untuk menambahkan nomor pada teksTeks yang ditambahkan dengan "bullets" untuk menambahkan list bullets pada teksTeks yang ditambahkan dengan "hr size" untuk menambahkan garis pembatas
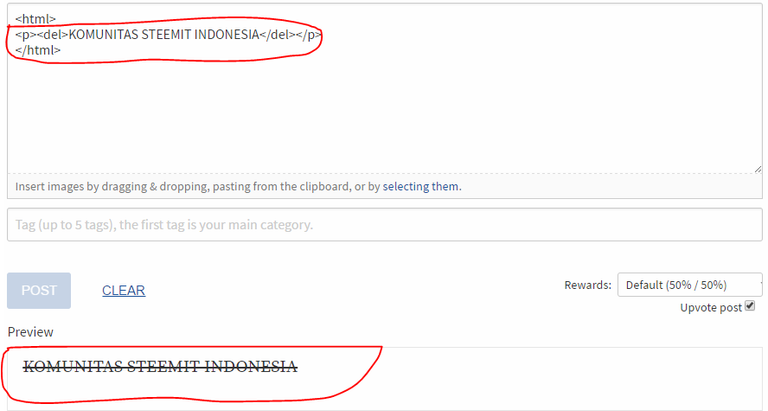
Teks yang ditambahkan dengan "strike" untuk memberi garis tengah pada teksPada gambar diatas telah ada beberapa contoh penggunaan html pada setiap teks yang bertujuan untuk memberi hasil yang lebih baik pada setiap tulisan. Terdapat perintah-perintah html yang bisa digunakan dan dapat di kreasikan sesuai dengan yang diinginkan untuk menghasilkan karya tulisan yang patut untuk di berikan appaluse bagi si penulis. Itu adalah beberapa tahapan untuk membuat tulisan semakin menarik dan tata letak tulisan juga semakin bagus. Oleh karena itu aku ingin para steemian's yang baru bergabung di Steemit khususnya orang-orang Indonesia dapat memberikan postingan terbaiknya dengan cara membuat postingan mereka terlihat menarik. Ini merupakan tips sederhana yang mampu aku sharing ke teman-teman steemian's dan semoga ini bermanfaat besar bagi perkembangan STEEMIT INDONESIA.












Terimakasih, postingan anda Sangat membantu
Sama-sama bang :) @fauzi86
selain dengan format HTML apa ada dengan cara lain dengan yang lebih mudah mas???
terima kasih kak
ini membantu sekali bagi pemula seperti saya
Interesting, upvoted you $10
follow you
Have a great day
Thank you so much :) @healthiswealth
Nice to know you.
🍁 I just did a new post 🍁
Add a new entry daily to the draw 😜
Sangat detail penjelasan nya, dan sangat bermanfaat.
Terima kasih @alfarisi
Sama-sama bang, saya juga berterima kasih karna postingan saya bisa bermanfaat bagi banyak orang :) @mirzacho
Mantap,broo
Terima kasih mas ) @bosjaya
Wah bermanfaat sekali :D
Terima kasih @anejosua
Mantap, teruslah berkarya anak muda @alfarisi
SALAM KOMUNITAS STEEMIT INDONESIA
Terima kasih banyak bang @aiqabrago SALAM KOMUNITAS STEEMIT INDONESIA
sama-sama @alfarisi
bos cara hubungkan esteem dengan bitcoin gimana?
luar biasa, informasi yang sangat berguna bagi saya yang baru bergabung
Thanks
Urwell @sokha
thank you
terimakasih bang atas bantuannya. saya masih banyak yang belum tahu. .
ada brapa banyak komunitas steemit indonesia ya?
sangat membantu... terima kasih...
Terima kasih, bisa tolong di tambahkan dasar-dasar html yang berguna dalam menulis blog bro.
Postingannya sangat membantu terutama pengguna steemit pemula seperti sy.
Ohya kalo kita mau masukkan postingan dari website kita gimana ya tanpa harus menulis manual lg
Terimakasih atas postingannya, sangat membantu bagi saya yang pemula di steemit :)
sangat bermanfaat bagi yang baru mulai :D
Sangat membantu gan, makasih artikel nya. Oh iya kalau buat teks berwarna di Steemit cara nya gimana gan?