This is part 2 of a series of posts that will describe how to use the Steem Javascript API to display data from the Steem blockchain on a webpage. The first few posts will talk about setting up some basic HTML using a text editor and displaying the HTML in a web browser. To read about texteditors and minimal HTML, see part 1.
HTML Meta Tag:
To build on part 1, we will add a “meta” tag to the HTML file. “meta” is short for “metadata”. Metadata in a data file is usually prepended and tells the data interpreter about the data in the file. Image files, for example, usually have metadata prepended that tell image display apps how to interpret the image data. Things like numbers of rows and columns, bytes per pixel, data compression algorithm etc. are the information in the metadata of an image file (JPEG, TIFF etc.).
The "meta" tag in the following HTML has an attribute called "charset" which is set to "utf-8". Note the placement of quotes when writing HTML. The values of attributes are usually in quotes.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Steemit User</title>
</head>
<body>
HELLO TO YOU!
</body>
</html>
Unicode Characters:
The metadata with attribute "charset" in the HTML file tells the browser how to interpret the character and number codes in the file to display symbols in the web browser. Our meta tag tells the browser that the charset is utf-8. A “charset” is a “defined list of characters recognized by computer hardware and software” with each character (or symbol) being represented by a number. Web browsers usually have a default charset but we will define it explicitly to be sure that our pages display properly in any browser. “UTF” stands for “Unicode Transformation Format” and it uses 1-4 bytes to encode more than a million characters and symbols. The characters and symbols are from all the alphabets of the world, Chinese, Japanese, and Korean characters, and emojis and other symbols.
The browser interprets letters from a standard keyboard as letters but requires special numbers for other symbols. These numbers are decimal or hexadecimal and their corresponding symbols are listed in the Unicode Standard. To use special symbols in your html file, enter &# and then the decimal number or an &#x and then a hexadecimal number to specify the symbol. For example, 😁 is the hexadecimal representation of a happy face and 😁 is the decimal (converted from the hexadecimal) representation of the same happy face (😁). (aside: symbols can be displayed in Steemit pages using UTF-8 codes followed by a semicolon ";".)
Inline CSS and HTML tags used for text:
To increase the sizes of characters so we can see them better, we will use an in-line CSS “style” attribute inside of an HTML markup tag. “CSS” stands for “Cascading Style Sheet” and a CSS is usually a separate but linked file that contains formats for different HTML elements. Here we will put these formats into an HTML file using the HTML “style” attribute inside of HTML tags to define the text styles in sections of the document. Usually, text in an HTML file is surrounded by a formatting tag like “p” for paragraph or “h1-h6” header tags. Text can also be put in something called a “div”.
In the following example, the letter “A” is inside of a paragraph section and the letter “B” is inside of a paragraph section with a different font-size. If font size isn’t specified, the browser automatically applies a default font size. “px” stands for pixels and 1 px is the size of one point in the resolution of the computer screen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Steemit User</title>
</head>
<body>
<p>A</p>
<p style="font-size: 28px">B</p>
</body>
</html>
The display of this page in my web browser looks like this:

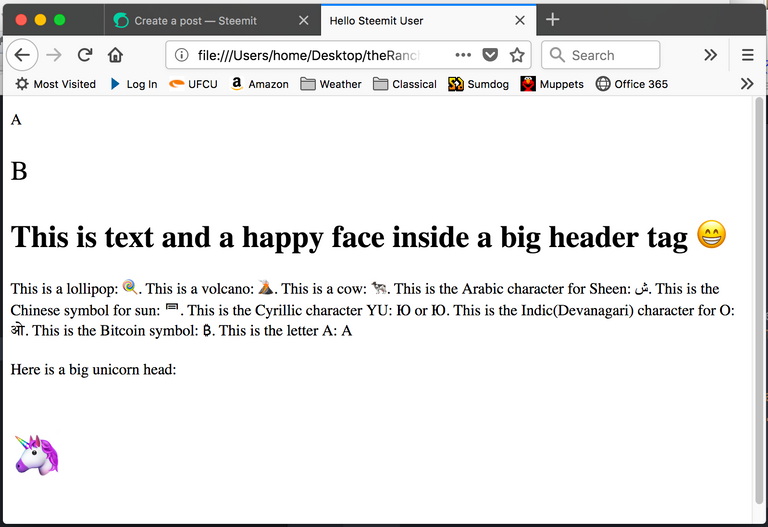
Here is some HTML showing examples of how to use unicode to represent symbols for various alphabets and emojis:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Steemit User</title>
</head>
<body>
<p>A</p>
<p style="font-size: 28px">B</p>
<h1>This is text and a happy face inside a big header tag 😁</h1>
<p>This is a lollipop: 🍭. This is a volcano: 🌋. This is a
cow: 🐄. This is the Arabic character for Sheen: ش. This
is the Chinese symbol for sun: ⺜. This is the Cyrillic character
YU: Ю or Ю. This is the Indic(Devanagari) character for O:
ओ. This is the Bitcoin symbol: ₿. This is the letter A:
A</p>
<p>Here is a big unicorn head:</p>
<p style="font-size:50px">🦄</p>
</body>
</html>
It looks like this in my browser: