Hello Steemians!
Para criar um documento de texto em HTML é necessário um editor de texto para tal. No mercado existem diversos editores, profissionais, pagos e gratuitos. Eu utilizo o Notepad++ que você pode através do site https://notepad-plus-plus.org/download/v7.6.1.html . Eu recomendo pela facilidade de usar e ele suporta diversas linguagens como C, C++, Java, C#, XML, HTML, PHP, Javascript entre outras. E ele é GRATUITO.

Você encontra um guia para download e instalação através do link https://steemit.com/utopian-io/@jepu/notepad-tutorial-download-and-installation. Ele foi postado pelo @jepu e está bem compreensível, porém em inglês.
Primeiramente, crie uma pasta. Você vai usá-la para organizar as demais pastas e arquivos do site HTML. Eu criei a minha e chamei-a de "curso_html5".
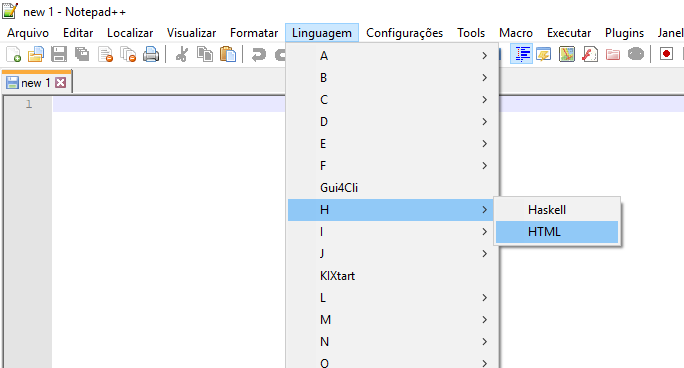
Agora abra o Notepad++ e crie um novo arquivo de texto HTML. Você pode fazer isso acessando "Linguagem / H / HTML".

Iremos formular nosso documento HTML. Faremos o tão conhecido "Olá mundo".
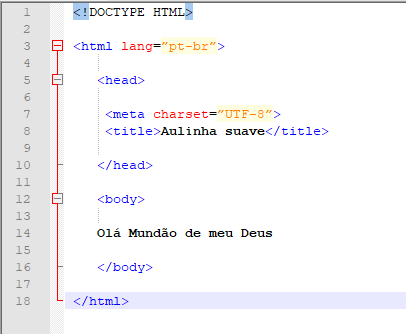
Digite o seguinte no notepad++ :

O que precisa necessariamente saber:
- Tudo que você escreve deve estar entre sinais de menor-que "<" e maior-que ">" que são chamados de TAGS.
- Toda a tag aberta precisa ser fechada. A tag é aberta com "<>" e fechada com "</>"... ficando assim.:<informação_da_tag> informação afetada pela tag </informação_da_tag>
A estrutura do HTML5 continua sendo a mesma das versões anteriores, há exceção do Doctype. O Doctype precisa ser a primeira linha de código HTML, como é mostrado na imagem acima. O Doctype indica para o navegador qual a especificação de código deve ser utilizada. Basicamente ele avisa que será HTML5!
O código HTML é formado por uma série de elementos. Dentro de um elemento pode conter outro elemento, onde o elemento contido é chamado de filho do elemento que o contém. Leia isso novamente se não entendeu. É uma hierarquia de pais e filhos. A exemplo na nossa estrutura de pagina HTML é a tag head que é filha da tag html. Sendo a tag title filha da head, e assim sucessivamente.
O elemento principal dessa grande árvore é sempre a tag HTML.
É preciso usar o atributo LANG para que os user-agents saibam qual será a linguagem principal usada no documento.
A Tag HEAD é onde fica toda a parte, digamos que, inteligente da página. Encontramos os metadados que são informações sobre a página e o conteúdo publicado.
A responsável por chavear qual tabela de caracteres a página está utilizando é a *metatag *.
A tag BODY , basicamente é tudo o que vemos em um site haha tudo isso estará dentro da tag body. Como o próprio nome sugere, a tag body é o corpo do site. É lá que estarão as informações visíveis para o usuário.
Sendo esse o tripé essencial do HTML, as três tags mais importantes, HTML, HEAD e BODY.
A nossa primeira página ficará assim:
.png)
Legal não é mesmo?!

Você acredita que as minhas informações são valiosas para Steem e você quer me apoiar? Então por favor vote em mim como testemunha.
poste by J.Batista (Zeta)
Congratulations @zetacoin! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOP