
This step by step tutorial focuses on creating customized Adobe Photoshop Styles which is important for graphic designers and beginners because it can make things easier and faster. Also, there's this keyboard shortcut craze that content creators, stock illustrators and photo editors would really want to master especially when working with this image editing software (Adobe Photoshop)...so read on and see for yourself.
OBJECTIVES
Before we start, here are the four (4) facts of what you will learn after reading this tutorial.
1. How to create customized Adobe Photoshop neon led light text style (On/Off) in three (3) easy steps
2. How to save your newly created neon led light text style in Adobe Photoshop Styles Panel for instant effect application
3. How to create a backup file for Adobe Photoshop (asl.) Styles
4. How to save your newly created neon LED light text illustration for GIF Animation
Donât want to read? Donât want to read? Watch how Adobe Photoshop does its magic in just one click.
Now that we've established the inevitable, let us now begin our creative thinking and...
#1 OPEN ADOBE PHOTOSHOP CC
When I was a beginner in Adobe Photoshop, I was never so attached with its user interface because I knew I'd learn it eventually along the way so I skipped the traditional approach and just started manipulating photos with just basic knowledge. As the time goes by, I have managed to work my way through this photo editing software by first studying and using keyboard shortcuts.
Note: Keyboard shortcuts used on this Adobe Photoshop tutorial are based on windows pc.
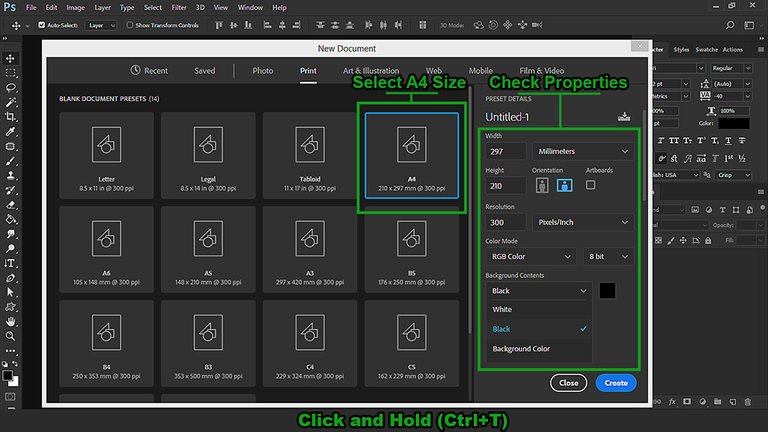
To create a new document, just click and hold (Ctrl+ N) on the keyboard. A new window will pop up. You can choose which item you want to use or which size you want. I will use A4 size with 300ppi (pixels per inch) in this tutorial. Ensure to select black for the background contents as shown below.

Image by Jenns Design Avenue
Adobe Photoshop works with layers, same as Microsoft Word works with pages, or Microsoft Excel which works with sheets.
If the Layers Panel is not visible in your workspace, open the Layers Panel under the Window Tab.

Image by Jenns Design Avenue
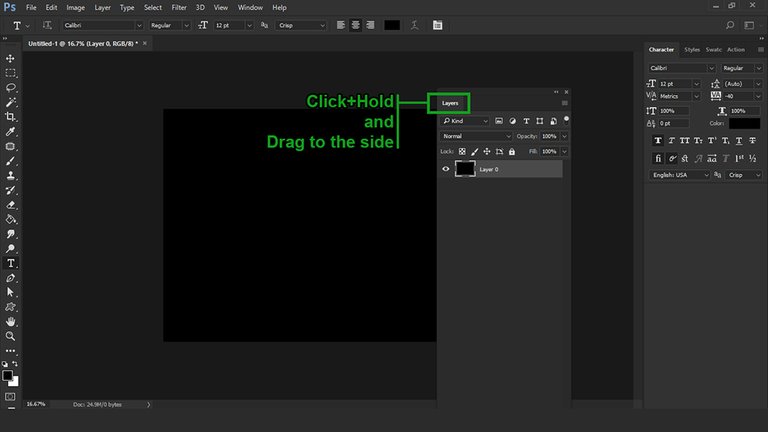
Drag the Layers Panel on the side. See photo below.

Quick Tip #1
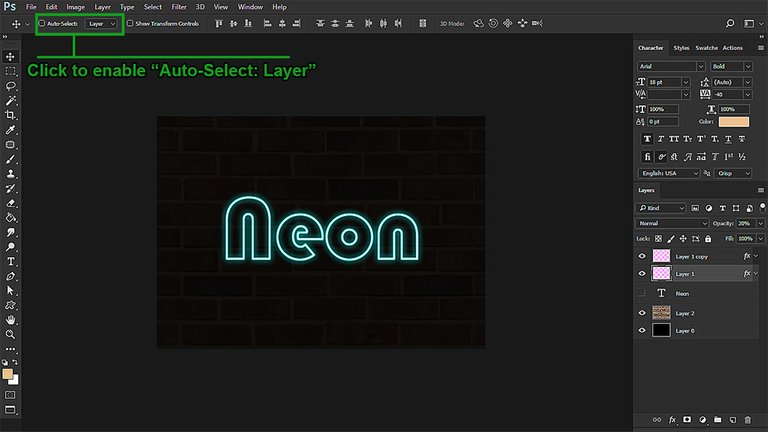
Do not get confused by how Adobe Photoshop behave. To quickly select layers in this photo editing software, just turn on "Auto Select" by clicking on the box next to it. See photo below.

Image by Jenns Design Avenue
This will enable easy selection of the layers you work on as long as they exist in front of the work space. You'll then understand what I mean when you finish this tutorial.
#2 CREATE A TEXT
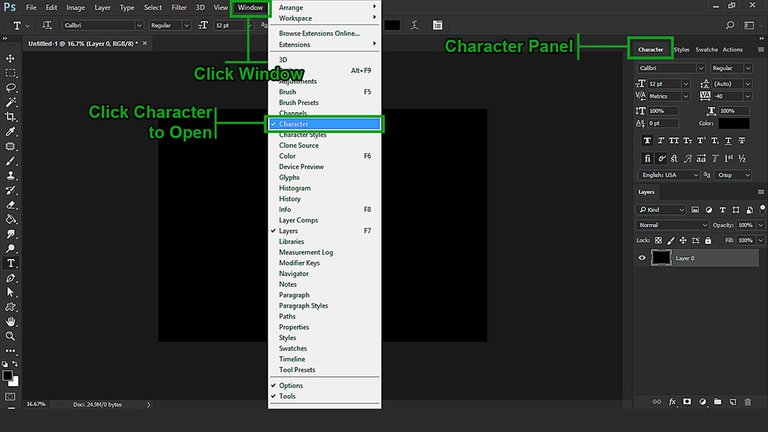
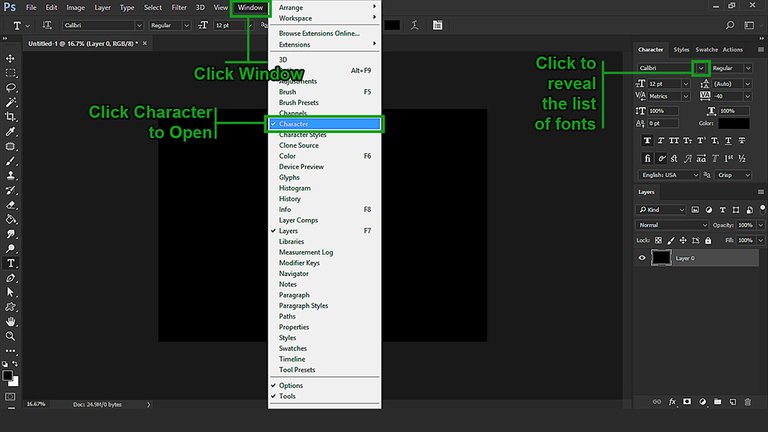
The fonts can be seen when you click the Character Panel under the Windows Tab on the top. Refer to photo below.

Image by Jenns Design avenue
Under the Character Panel, you can choose from a list of pre-installed fonts by clicking that cute arrowhead as shown below.

Image by Jenns Design avenue
Quick Tip #2
Neon led light text effects have high contrast and brightness. In order to keep the balance, we need to consider thin widths for the font and not the thick ones so we can focus more on the effects and not the font style.
If it so happen that the font you've chosen is quite thicker than expected, there is another way to modify the font. Example. I chose the font named âBauhaus 93â, which have quite a thicker width.
First, ensure the foreground color is white so your text would be of the same color. If not, just press (D) on your keyboard to set the default foreground and background color then press (X) to swap colors. You can also check on the Character Panel. See photo below.

Image by Jenns Design avenue
To create a text in Adobe Photoshop, just click (T) on the keyboard. You can check the tools on the side if the Type Tool is activated. See photo below.

Image by Jenns Design avenue
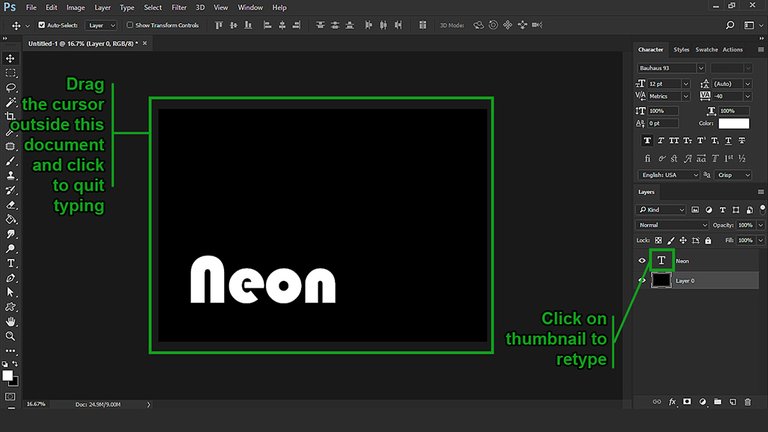
Then type any word you want. Mine is Neon. After typing, just drag your cursor outside the document and click anywhere to quit typing.

Image by Jenns Design avenue
Quick Tip #3
Always save your work first to avoid any sudden and unexpected crashes in your computer or problems that might ruin your work. To do that, just press and hold (Ctrl+S). This will enable your file to be saved in Photoshop Document File with the âpsd.â file extension. Type in your preferred name for your Photoshop file and save it where you can easily find your file, desktop or your local disk.
Moving on, click the letter (V) on the keyboard to change the cursor into move tool.
To quickly adjust and get your desired text size, just click and hold (Ctrl) or command key then (T) on the keyboard (Ctrl+T). You will then notice a box around your text as shown below.

Image by Jenns Design avenue
All you need to do is just hold the (Shift) key while clicking and dragging any corner of that box to resize your text in equal proportion. You can also drag the box anywhere within the document to arrange your text. Then hit Enter on your keyboard. See photo below.

Image by Jenns Design avenue
You can now experiment with your text size easily and effortlessly. Just don't forget to use (Ctrl+T).
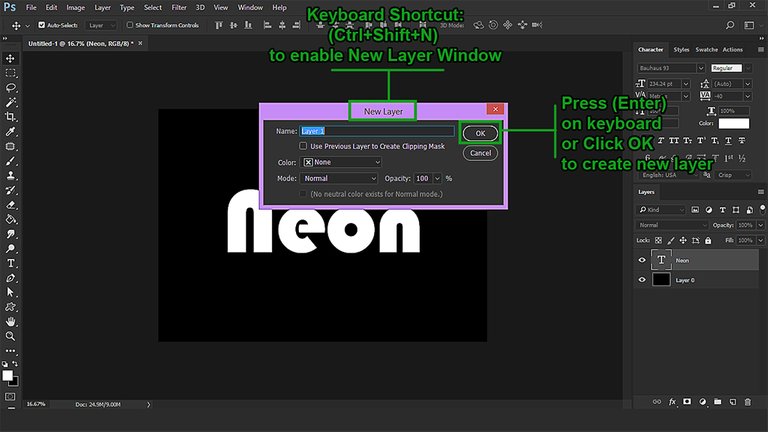
Going back to what I said earlier about modifying the font, first you need to create a new layer by pressing (Ctrl+Shift+N) on your keyboard, then press Enter or click OK. Refer to photo below.

Image by Jenns Design avenue
You'll notice a new layer in the Layers Panel as shown.

Image by Jenns Design avenue
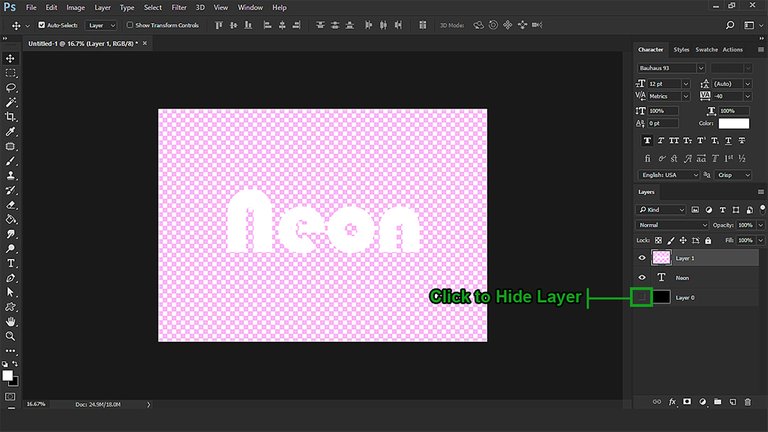
Hide the background layer by clicking the eye icon just located as shown below.

Image by Jenns Design avenue
After hiding the
Posted from my blog with SteemPress : https://jennsdesignavenue.com/neon-text-style-photoshop-tutorial/