
Hey y'all!
A wonderful Hivian, who knows I have no interest in graphic design, took it upon herself out of the goodness of her heart to create the beautiful set of graphics you see in this post. I cannot thank her enough! I wanted to tag her in this post to give her credit, but she asked me not to, so I am honoring that wish. But I hope she realizes just how much I appreciate and love her for it!
She also helped me realize that, despite my dislike of blogging, I probably do more writing in a day than most of the bloggers on Hive. So why not create at least a few posts that might assist, enlighten, or at least entertain folks?
Just don't get too used to it, okay? I still maintain my stance that I don't like blogging. 😂

Without further ado, let's begin!

Navigate to the profile page of the person you want to download stuff from. So, in my own case, https://peakd.com/@willendorfia
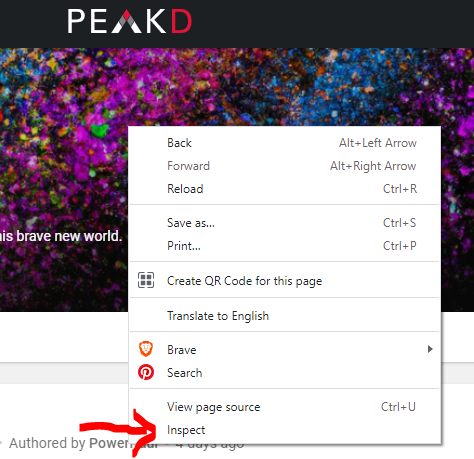
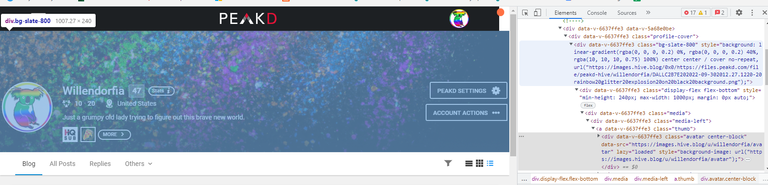
Then right-click in any open spot on the header, and click Inspect, like so:

This will bring up a right-hand sidebar showing all the code that makes the page work. From there it's just a matter of drilling down to the images. Generally speaking, whatever you clicked on will be close to the center of the code bit that's brought up. From there, you can hover over each code bit, and it will be highlighted in blue on the screen to the left (as well as in the code to the right), like so:

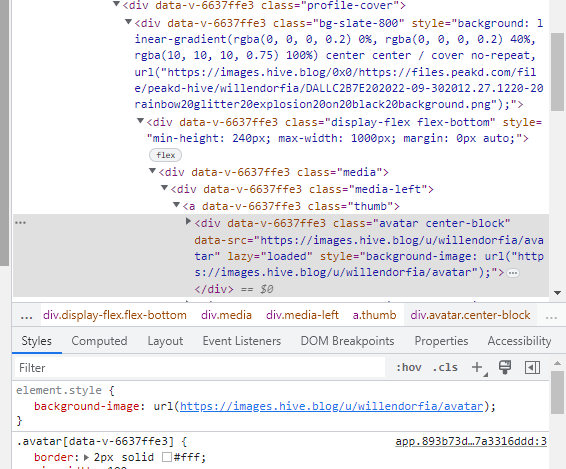
Once you see the correct section highlighted in blue, you just keep clicking the tiny arrows to the left of each code block to drill down through the code until you reach the one that shows you the image file you're looking for. In this case, it's the avatar. You can see here when I click on the code block in the top part of the right-hand code window, it brings up an URL to an image in the bottom part of the code window.

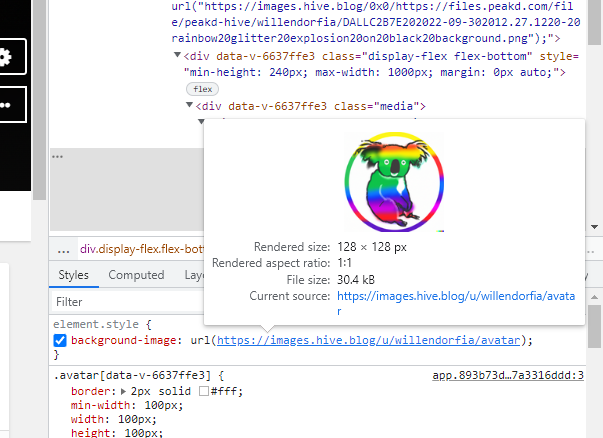
From there, you can verify that you've found what you're looking for by hovering over that URL in the lower window. The image will pop up like so:

Once you know you've found the right image, just right-click on the link and tell it to open in new tab, and you can nab it like you would on any other site, by right-clicking on it and selecting "Save image."

Much love, Lady Willendorf
All photos are mine unless otherwise stated. My header image and avatar are AI-generated. Any screen captures may contain material that does not belong to me.




LOVE this!!!
Now I do not have to ask @thekittygirl but we all know I still will :D
This post is very informative and Thank you for sharing it!!
You did great Lady W.!!
HUGE HUGS!
😂 LOL!
hehehehehe
Thank you...for everything!
Anytime!
XoX
OMG, you posted! And your graphics look amazing! 😃
I did! A little birdie (the same one who made me the amazing graphics) pecked on my head until I got off my tush and did the thing. 😂
Awesome information there! And the graphics look fantastic. Your friend should be making posts of her own to show us more of her graphics. 😉
!PIZZA
Oh, she does. And her graphics are fantastic as well! I'm dying to say who it is, but I'm sworn to silence. 🤐 Thank you for the kind words though, I'm sure she'll see them as well!
What a beautiful and insightful post! This is great information for anyone hoping to dip their toes into designing, I didn’t know that about the preview thingy! I don’t tend to do stuff like that much, but when I do, I copy other peoples (open source) code to mess with- now I can comprehend more I bet!
Thanks for the great post! 😁
Thanks so much for the kind words! I'm glad you found it helpful. I do find being able to dig through the code very handy, since I am very much a hack when it comes to formatting things online. So being able to peer in and see "how'd they do that?" is very handy!
Really cool ladies who do not wish to be named (sick sorceress name, right? jotting down...) are super nifty at formatting!
It's nice to see you posting as well btw! I don't think I've ever directly said hi to you, so that seems weird to say... but whatever. I am glad to see you posting! 😂 There are legends of your coolness 😎😁 Dropped ya a follow, excited to see where inspiration takes you here!
Congratulations @willendorfia! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 600 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out our last posts:
Support the HiveBuzz project. Vote for our proposal!
$PIZZA slices delivered:
(3/15) @nane-qts tipped @willendorfia (x1)