Sebagai orang yang suka utak-atik blog, aku tuh sering gemes sama tampilan postingan kita di steemit yang masih terlihat datar-datar saja. Pengen ubah warna font untuk satu dua kata, misalnya, belum nemu caranya, kecuali untuk bikin font warna merah doank. Pengen pake font lainnya, belum nemu caranya juga untuk di steemit.
Rasanya pengen utak-atik dan pasang script begini begitu, untuk memperindahnya, etapi, mana bisa? Atau dakunya yang masih oon, hehe. Entahlah. Yang pasti, aku tuh gemeeesh!
Etapi, tenang, Al. Masih banyak jalan mempercantik tampilan artikel yang kita publish di blog steemit kita, kok! Salah satunya dengan memberi borderline atau garis pembatas, yang akan menjadi pemisah paragraf. Tentu saja jaraknya diatur sedemikian rupa agar terlihat serasi. Kayak gini, nih!

Jadi cakep kan? Setidaknya membantu untuk refresh mata dan ga bikin lelah. Cara bikinnya juga ga ribet-ribet amat kok. Banyak banget aplikasi online yang bisa kita manfaatkan untuk membuatnya. Kalo aku sih, biasanya pake canva application. Ini, loh! https://www.canva.com/
Caranya juga ga ribet, kok. Cukup sediakan image yang akan kita gunakan untuk membuat borderline-nya, dan melipirlah ke link si canva tadi. Bagi yang belum punya akunnya, bisa bikin akunnya dulu, baru kemudian leluasa menggunakannya. Ok, kita anggap saja bahwa semuanya sudah punya akunnya, ya!
Tutorial Membuat Borderline atau Garis Pembatas Paragraf dengan menggunakan Canva Aplication.

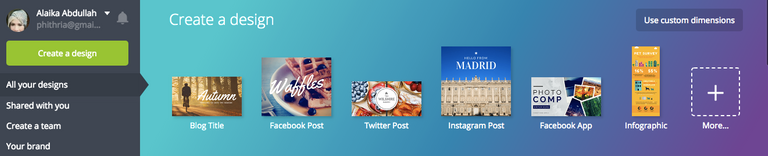
- Buka aplikasi canva dan pilihlah opsi 'use custom dimention', noh, yang paling kanan atas.

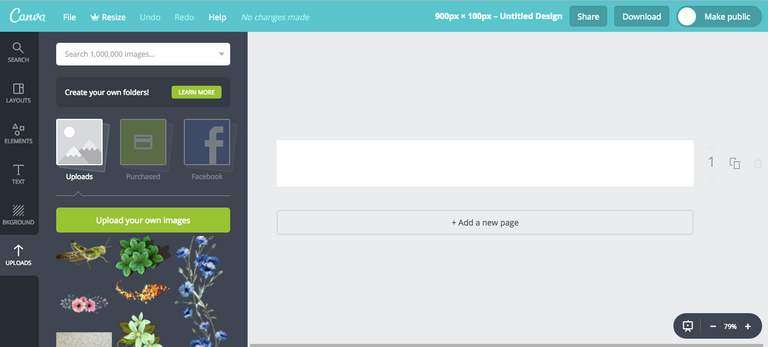
- Setting ukuran gambarnya menjadi 900 px X 100 px aja, kan mau untuk borderline.

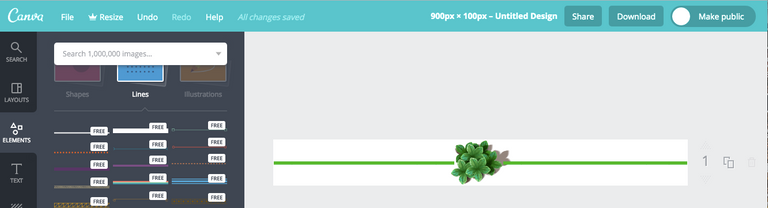
- Cari gambar (format .PNG) yang akan dipakai lalu upload ke canva, dg menekan tombol upload pada sisi kiri aplikasi. Pada contoh ini, aku pake gambar dedaunan hijau seperti yang terlihat pada image. Kemudian, pilih juga line/garis yang telah tersedia di dalam aplikasi untuk memperjalas garis pemisahnya.

Setelah rasanya ok, lalu image ini ready to be download, maka download-lah, untuk kemudian bisa kita pake sebagai garis pemisah paragraf, sehingga tampilan postingan kita terlihat lebih manis.
Gimana, steemians? Mudah banget kan? Kayak gini nih, setelah download.

Dan berikut adalah beberapa contoh lain dari borderlines koleksiku. Ayo, coba bikin versi kamu! Pasti kece, deh!






Gimana, temans? Cakep-cakep ya? Semoga tulisan dan tips ini bisa sedikit menginspirasi, ya!
Sampai bertemu lagi dalam tips lainnya.
Al, Bandung, 21 May 2018

Dari dulu saya pingin buat kaya gini tapi gak tau caranya, hee
Terima kasih ya teh, bermanfaat
Nah, sekarang udah tau caranya dan bisa dicoba ya. :)
Ya terimakasih sangat bermanfaat☺
Haaa... Aku juga demikian kak. Boleh tuh usulin sama si Ned. Hee. Biar cakep blog di steemit ini.
Ngomong2 salam kenal kak ya. Ini kli pertama aku singgah di blog kak Alaika. Salam dari Singkil kak
Wah, bagus dan cantik kak.
Hehe, trims. Sila dicoba. :)
terima kasih kak ini informasi yang saya tunggu". sukses selalu ya kak :)
Semoga bermanfaat ya. :)
Ternyata itu buatnya di canva ya kak? Hahaha
Kirain emang ada kode khusus untuk membuat pembatas otomatis 😅
Iya, buat via canva.
Belum nemu kode khusus untuk pembatas pada steemit. Adanya berupa garis putus yang halus banget. Cukup ketikkan tanda bintang tiga kali (***) di bagian yang ingin kita batasi.
Tampilan di handphone tidak seperti itu kak
Mungki harus menggunakan laptop ya
Paling enak pake canva itu via laptop atau ipad, Bun. Coba deh.
Ilmu yang baru bagi saya,apalagi saya masih dalam tahap belajar dan masih baru dalam KSI.
Salam kenal dan santun dari saya. Terimakasih ya Ka @alaikaabdullah atas ilmu yang sangat bermanfaat ini.
Selamat datang di KSI ya, salam kenal kembali. Yuk, kita saling belajar, agar bisa berkembang bareng. :)
asiiikkk.... nanti kk buatin untuk fara ya... hehe
Siap, Fara cari aja dulu image/object yang ingin Fara pakai, nanti kita bikin. :)
Lucu teh @alaikaabdullah 😁 jadi pengen bikin kayak gini juga. Makasih infonya teh.
Cantik banget...saya sudah coba ini buat ini kak,,dari 2 hari yang lalu. Tapi ga secantik ini
Hohooooo cantik bangettt .. manis, simpel dan imut keliatannya. Makasih kak Al infonya, akan dicoba nih
Mau ah bikin juga. Biar kelihatan indah dipandang mata...hehe
Terimakasih telah sharing Disini.@alaikaabdullah Mantap ni kak ...
ciamiiik perlu ditiru dan halal ini nirunya yaaa Teh @alaikaabdullah
Kak! Ini saya banget yang nanya hari tu, terengkiyu cinta wkakak..
Rasa penasaran rika akhirnya terobati, tq kk alaika
Tidak hanya cantik and smart, tetapu juga kreatif Kakakku satu ini.
Saved tutorialnya Kak, Resteem yah, suatu saat kalo free pengin mencoba.
Sangat indah Kak @alaikaabdullah. Tapi butuh waktu lebih lama, ya....
Wah boleh dicoba ini, semoga berhasil,hihiihi
wuuiishh cantik banget...saya suka ...saya suka...tapi saya masih gaptek nih, perlu lama belajarnya karena masalah waktu dan lorong pikirannya sudah banyak cabang ha ha ha padahal mau banget bisa...thank @alaikaabdullah telah berbagi...maafkan ya bila blog teteh blm secanggih itu he he masih lelengkah halu istilahnya hiii...
Nah ini dia nih yang dicari-cari. Terima kasih Bunda @alaikaabdullah atas informasinya. Mau belajar dari awal nih😂
Oh iya ya kok gak kepikiran cara ini padahal gampang banget hahaha makasih kak.
Jadi berasa ada lagu "eta terangkan lah"
Bermanfaat sekali untuk mempercantik post... 😉
Begitu baca postingan ini, saya langsung nyoba mbak. Tapi masih gagal, ahaahaaaa ...
Besok coba lagi ah ☺️
Pantang menyerah mode on 💪
Makasi banyak tips nya ya mbak 😘
Salam kenal dari Endang di Pekanbaru, yang telah terjaring oleh mbak untuk join di steemit ini 🤗
Pantasan susah scroll.
Postingan ini 2 bulan yang lalu, haha
Makasih Mba Al. Done!