Halo @steemian teman- temanku tercinta dimanapun kalian berada. Kali ini saya ingin share sedikit tentang Bagaimana Cara Membuat Gambar Bergerak(Gif) Menggunakan Photoshop. Wahh kira- kira sulit tidak ya??? Sebenarnya mudah saja teman- teman cara membuatnya, dan nanti dibawah akan saya jelaskan sedikit bagaimana cara membuatnya.

Mungkin kita sudah tidak asing lagi dengan Photoshop. Aplikasi image editor yang sudah tidak diragukan lagi kecanggihannya dalam membuat suatu gambar ataupun dalam mengedit foto. Tapi bagi sebagian orang mungkin aplikasi ini cukup sulit untuk digunakan, karena memang kita harus menguasai dasar-dasar dari fungsi tool- tool yang ada di aplikasi tersebut. Tapi bukan tidak mungkin jika kita mau serius mau mempelajarinya, maka dari itu disini saya akan jelaskan sedikit tahap- tahap cara pembuatannya. Mohon untuk dengan teliti memperhatikan gambar- gambar dibawah ini.
Saya asumsikan anda telah menginstal aplikasinya, untuk versi yang saya gunakan adalah Photoshop CS3 (untuk versi lain atau diatasnya pun sama saja).
Buka Photoshop dan buat file baru, Pilih File - New

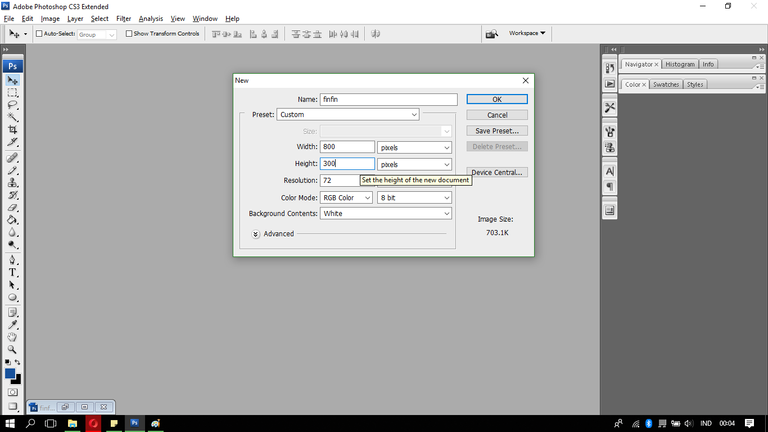
Lalu beri nama (bebas) dan ukuran pixel seperti dibawah

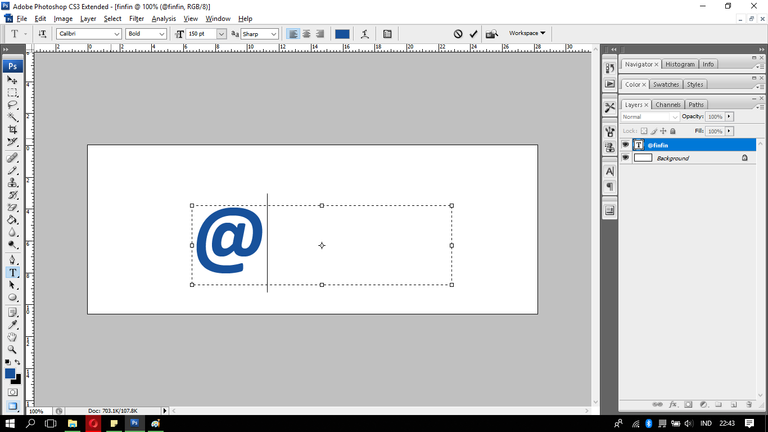
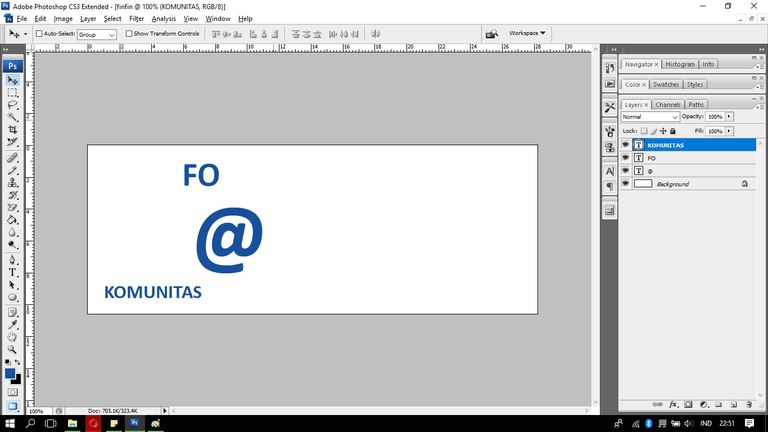
Hal yang pertama kita lakukan adalah memasukan teks kedalam lembar file, dengan memilih Horizontal Text Type

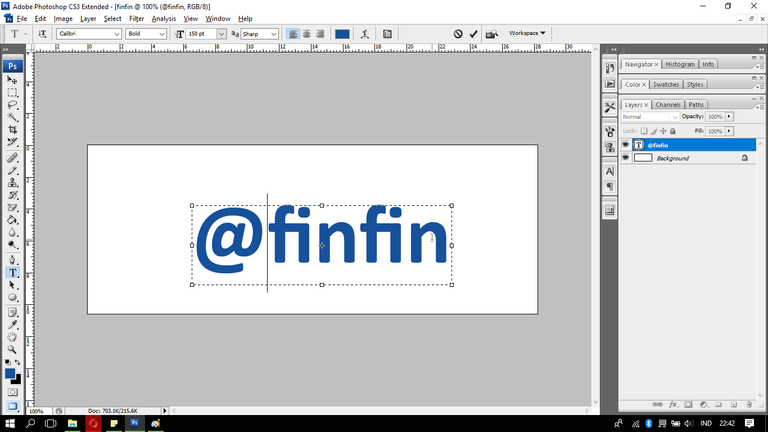
Lalu kita ketikan dahulu teks untuk utuh yang ingin dimasukan

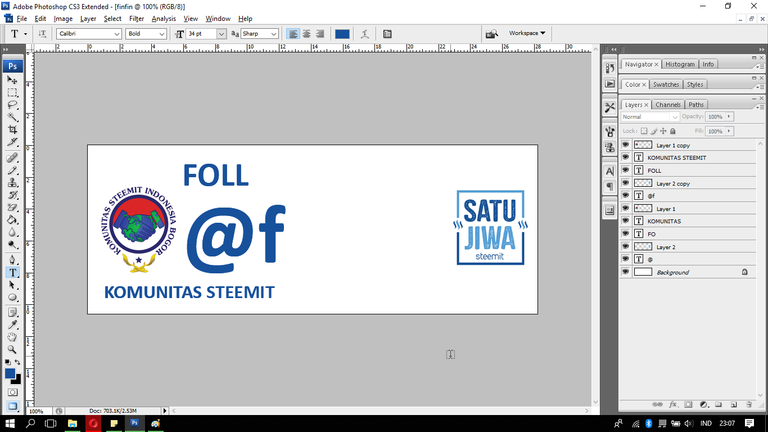
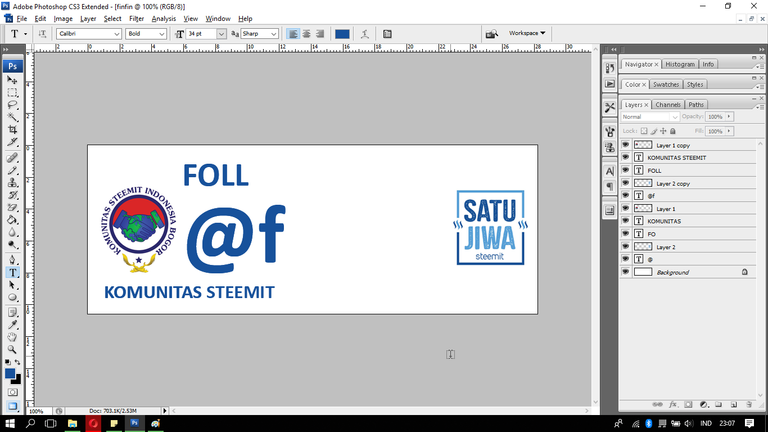
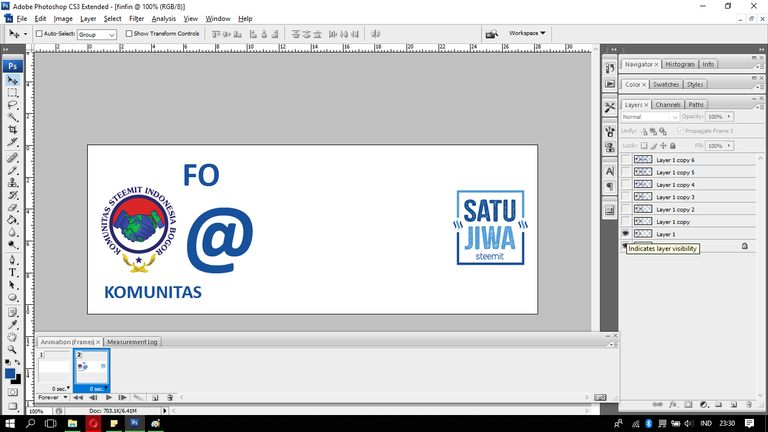
Hapus dan sisakan 1 huruf paling depan untuk 1 clip awal

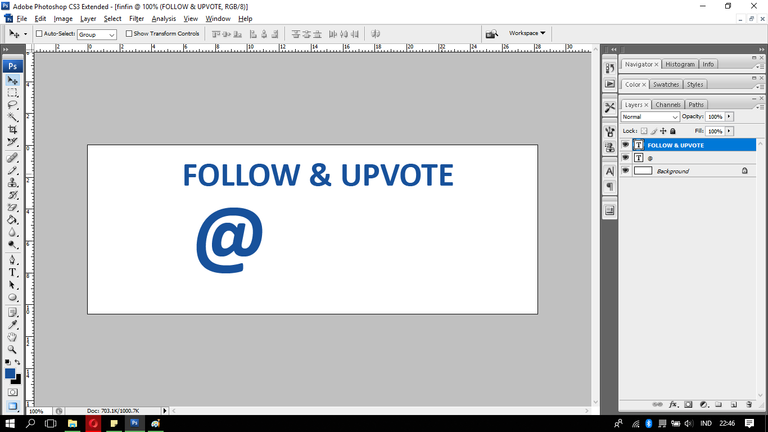
Lakukan hal yang sama untuk menambahkan kalimat atau kata lain yang ingin dimasukan

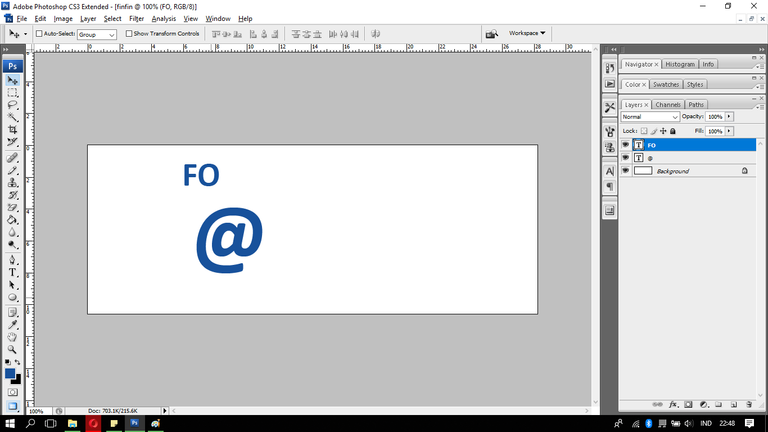
Hapus lagi dan sisakan kembali 1 huruf depan

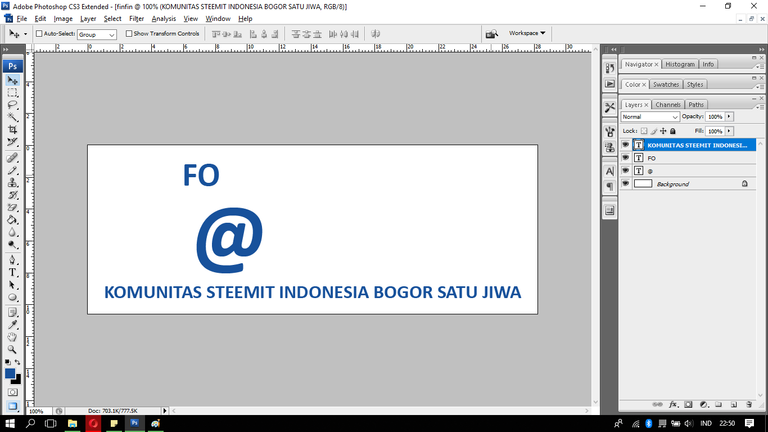
Tambah lagi kalimat teks seperti cara sebelumnya

Hapus lagi, hingga kini kita sudah punya 3 layer yang memuat teks

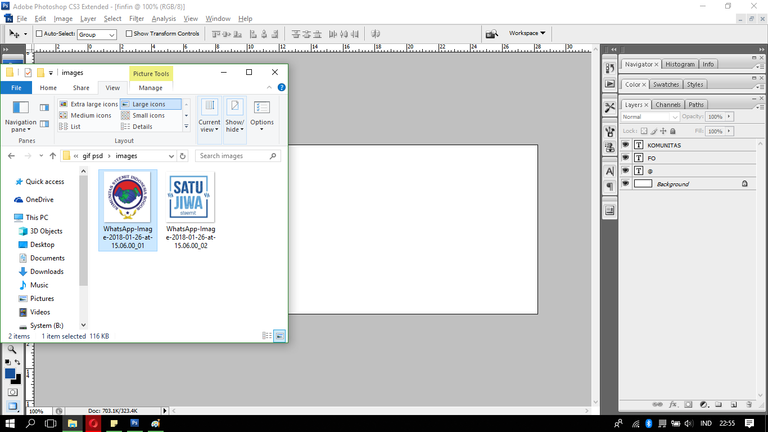
Untuk mempercantik tampilan gambar, kita bisa menambahkan gambar dengan drag gambar dari file explorer atau klik open dari tab File

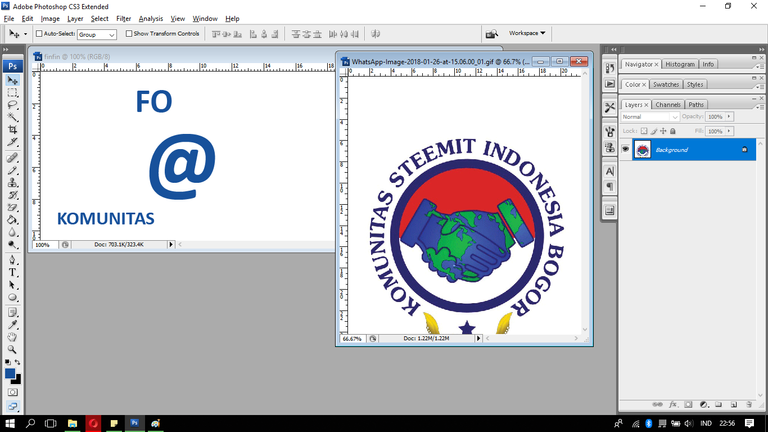
Setelah gambar masuk ke lembar baru, anda tinggal drag gambar tersebut ke lembar yang telah anda buat tadi untuk memasukan gambar

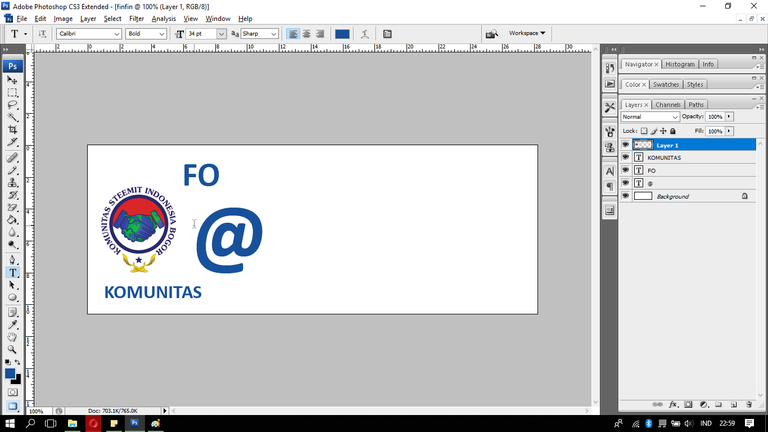
Atur ukuran dan letak sesuai keinginan anda, untuk megatur ukuran anda bisa dengan menekan Ctrl + T stetelah selesai klik saja Enter

Lakukan hal yang sama jika anda ingin menambahkan gambar lain

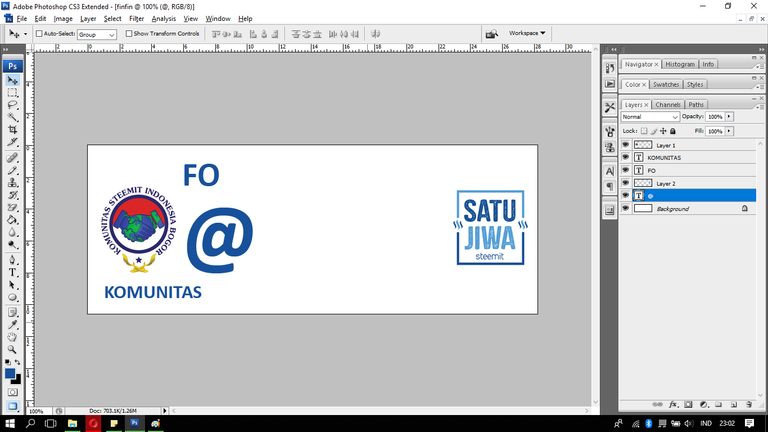
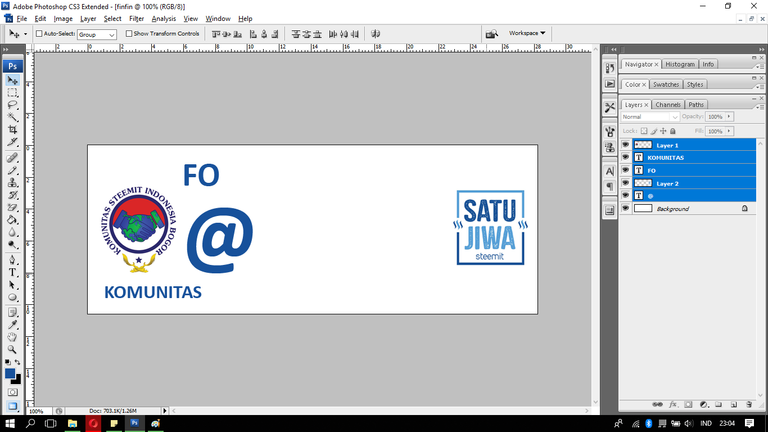
Sekarang kita sudah mempunyai 5 layer (perhatikan sisi kanan) yang akan kita buat menjadi 1 clip, lalu select ke- 5 layer tersebut dengan cara menekan Shift + klik setiap layer

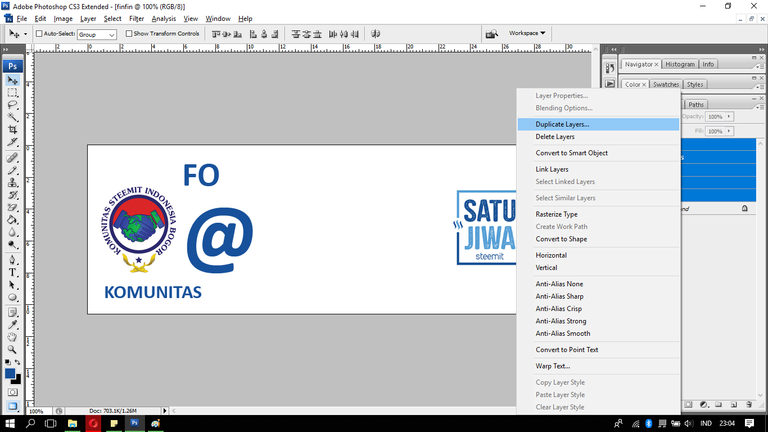
Lalu klik kanan dan pilih Duplicate Layer, karena kita akan membuat lanjutan dari teks untuk di clip ke-2

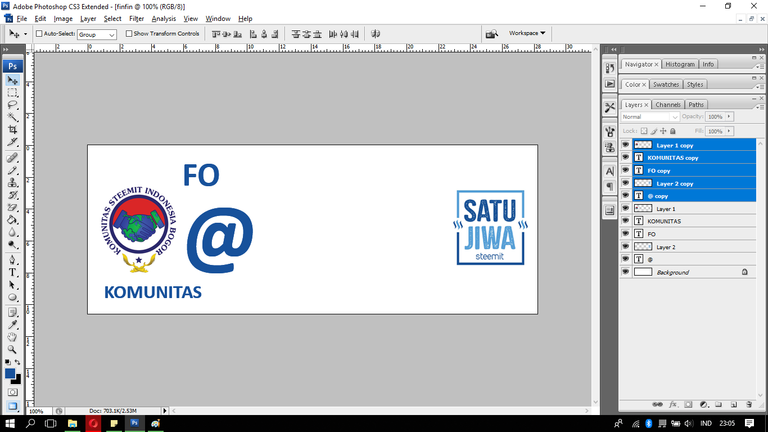
Maka akan muncul Duplikasi dari layer- layer tadi

Selanjutnya edit semua teks layer untuk menambah teks lanjutan

Edit dengan cara menekan tool Horizontal Type Text, lalu edit satu persatu teksnya

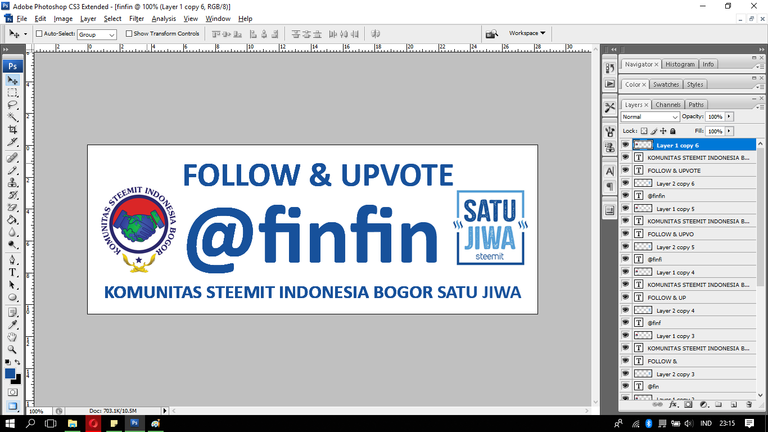
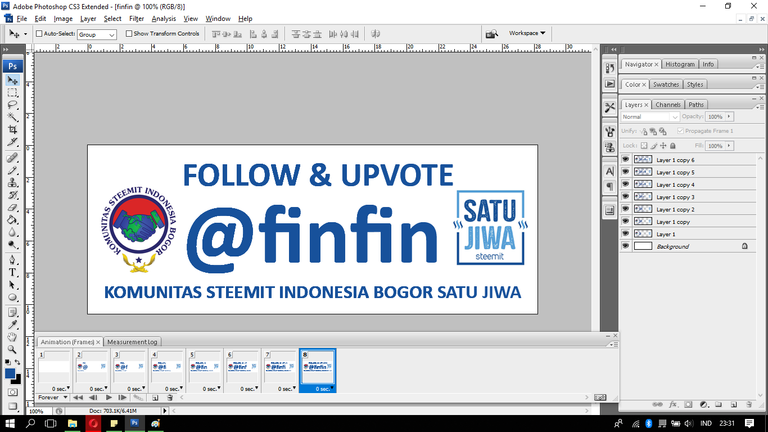
Lakukan hal yang sama hingga tulisan teks pada gambar utuh seperti pada gambar

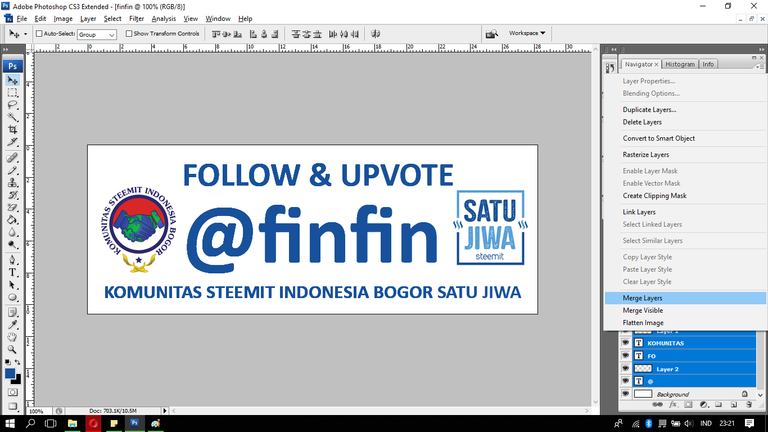
Sebelum ke tahap pengaturan clip, kita akan mengelompokkan dahulu layer- layer yang telah dibuat agar tidak terlalu banyak dan mencegah kita kebingungan karena banyaknya layer. Cara select 5 layer (1 clip) lalu klik kanan dan pilih Merge Layer

Setelah selesai mengelompokan layer- layer, maka sekarang hanya memiliki beberapa layer saja yang merupakan bisa dibilang beberapa clip.

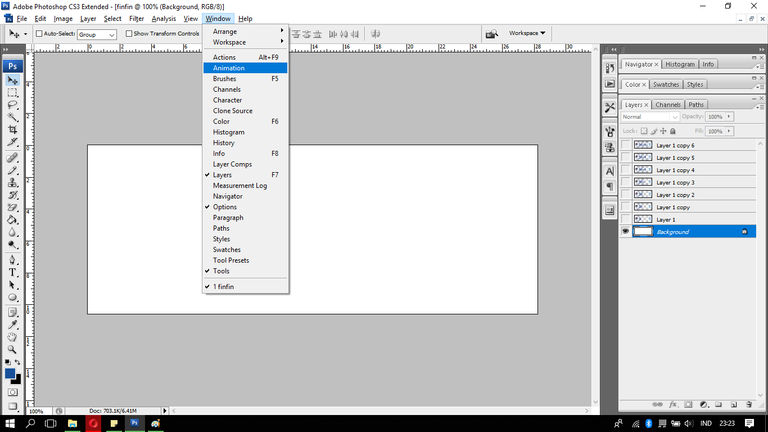
Selanjutnya untuk pengaturan animasi, kita pilih tab window diatas dan pilih Animation

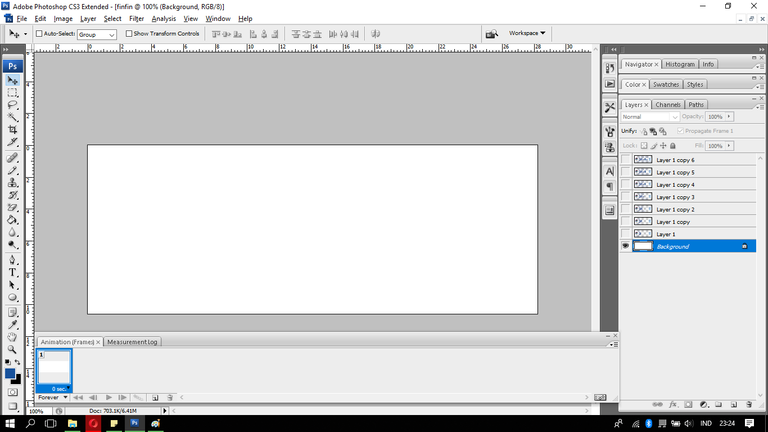
Maka kita akan melihat Animation Frame dibawah yang akan kita gunakan untuk mengatur clip pembuatan gif

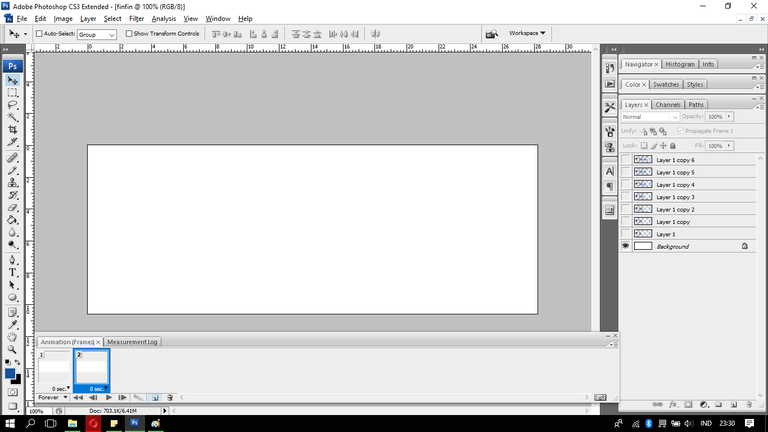
Untuk memasukan layer ke frame kita cukup mengklik icon dibawah "Create a new group", maka akan terbuka frame ke-2

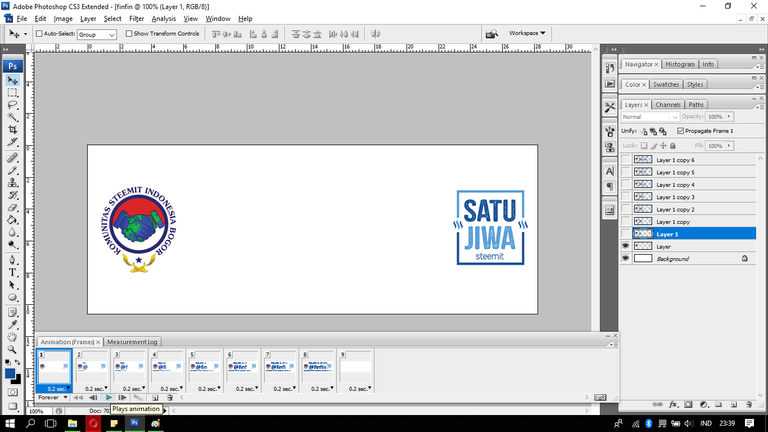
Lalu klik icon mata pada layer yang urutannya diatas background "Indicates Layer Visibility" untuk memasukan layer tersebutke frame ke-2

Lakukan hal yang sama pada semua layer secara berurutan dari bawah keatas

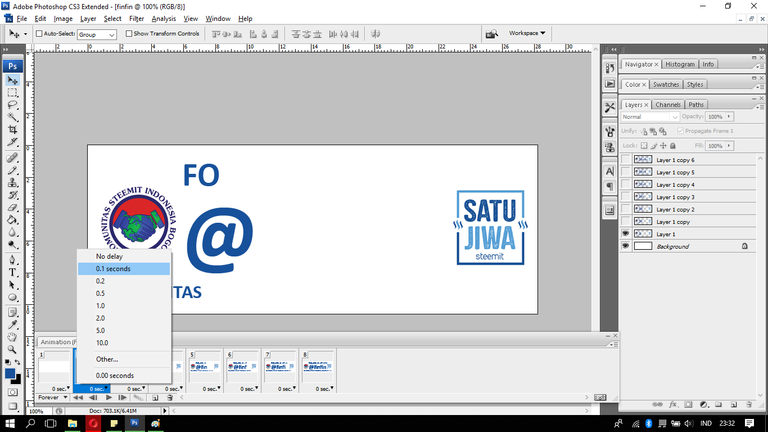
Lalu atur delay time setiap frame dengan mengklik frame

Untuk melihat hasilnya, klik saja Play Animations dibawah frame

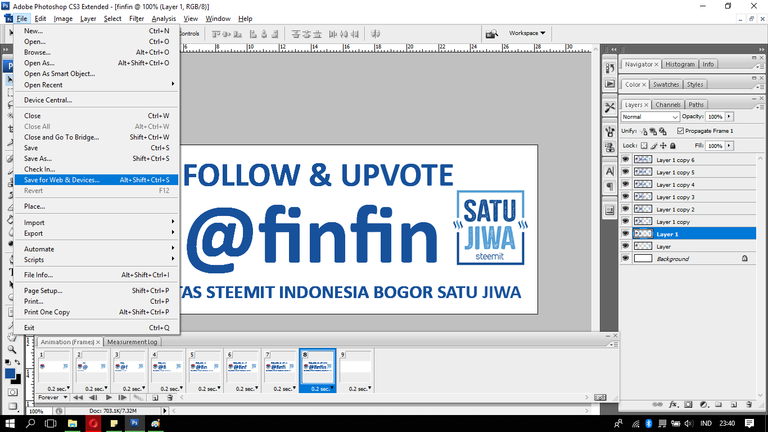
Bila dirasa cukup, bisa langsung kita save dengan cara pilih File - Save For Web & Devices...

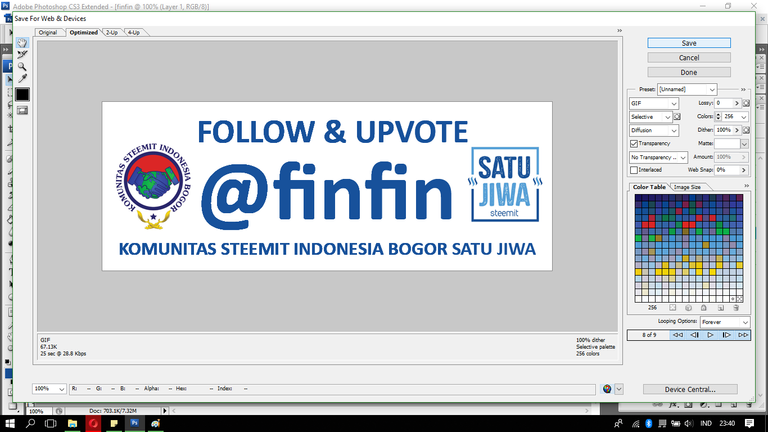
Klik Save

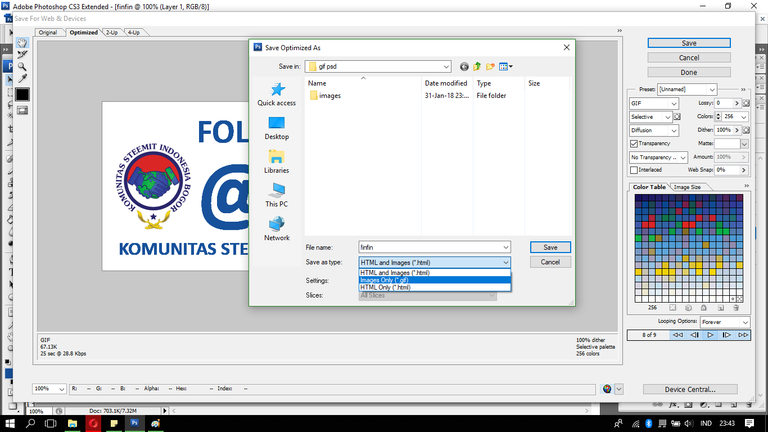
Pilih folder dimana anda ingin menyimpan gambarnya, Lalu pilih Save AS Type " Images Only.(gif)"

Dan lihat hasilnya

Bagaimana teman- teman @steemian ?? cukup mudah kan??
Tutorial diatas masih bisa dikembangkan dan dipercantik lagi sebenarnya tergantung kreasi teman- teman. Cara diatas adalah favorit saya, kenapa?? karena memang tahap tahapnya cukup mudah dan sederhana, dan juga tidak merusak kualitas gambar atau membuat gambar jadi blur karena kita menggunakan pixel yang standar web, yang sudah tentu akan cocok untuk diupload ke media sosial, atau bahkan mengkompresi filenya, gambar tidak akan terlalu jatuh kualitas.
Mungkin saya rasa cukup sekian dulu untuk post saya kali ini, semoga bermanfaat dan jika ada kesalahan tolong isi kolom komentar dibawah, saya sangat butuh kritik dan saran dari teman- teman untuk tambahan pembelajaran saya agar lebih baik lagi.
Terima kasih dan salam sejahtera untuk semua.
Indonesia Bogor Salam Satujiwa

kereeennnnn
terima kasih
Good post..!! 👏👏 mau bikin ah.. Thanks for sharing..
thanks .. silahkan mencoba, good luck
pengen atuh @dianruadiana dibikinin