
There are also a few frontend platforms into which you can integrate e-commerce functionalities, like Next.js, a lightweight framework for static and server-rendered apps. Finally, we’ve chosen for this post? React E-commerce Builder. We’ll integrate it with our shopping cart for developers. The result should be a neat, React-powered e-commerce app!
Why Should you use React for e-commerce?
A common E-commerce website usually comprises a plethora of forms to fill, complex filters, elements, which interact with different APIs, maps, etc. With the help of React, you can easily implement all of those features, making it a good option to build highly interactive E-commerce websites.
One of the great things about React is that it allows for a rather convenient way of storing and manipulating the state of your app (e.g. filtering through items is a change in the state of the app). What’s more, React comes with a whole bunch of ready-made modules for all occasions, not mentioning that it’s easy to test and scale.
It has been at the forefront of frontend web development for a few years now. It boasts a constellation of stars at the top of its GitHub repo. It’s used by tech behemoths like Airbnb, Netflix, and Instagram. It was created by Facebook developers for Pete’s sake! Saying it’s trendy is an understatement.
React has proven its awesomeness more than enough. With its component-centric development, Virtual DOM, JSX syntax, etc. it has changed frontend development for the best.
Features:
-
The use of components for flexibility:
Component-based development enables easy code reuse through your app, but also the writing of small features. Or, in our case, small e-commerce functionalities. This comes in handy once you start scaling and expanding your shopping cart integration. I’ll show you a concrete example in the demo further down.
-
Virtual DOM for performance:
React’s virtual DOM provides a more efficient way of updating the view in a web application. Performance is HUGE in e-commerce; every milli-seconds count. Speed = Better UX/SEO = $$$.
-
Popularity & vast community for peace of mind:
If you’re a merchant, it shouldn’t be too hard finding developers to maintain your React e-commerce app. If you’re a developer, any issue has probably already been documented. Also, the ecosystem has spawned dozens of excellent dev tools to optimize React development. -
Have a look at React e-commerce tools:
A couple of solutions will let you kickstart your e-commerce development with React:- Moltin - An API-based e-commerce solution. It allows you to use React natively to power your applications.
- Cezerin - A React & Node.js-based e-commerce platform. Enables the creation of PWAs.
- Reaction Commerce - Open-source, real-time platform. Built on Node.js, but plays nice with React.
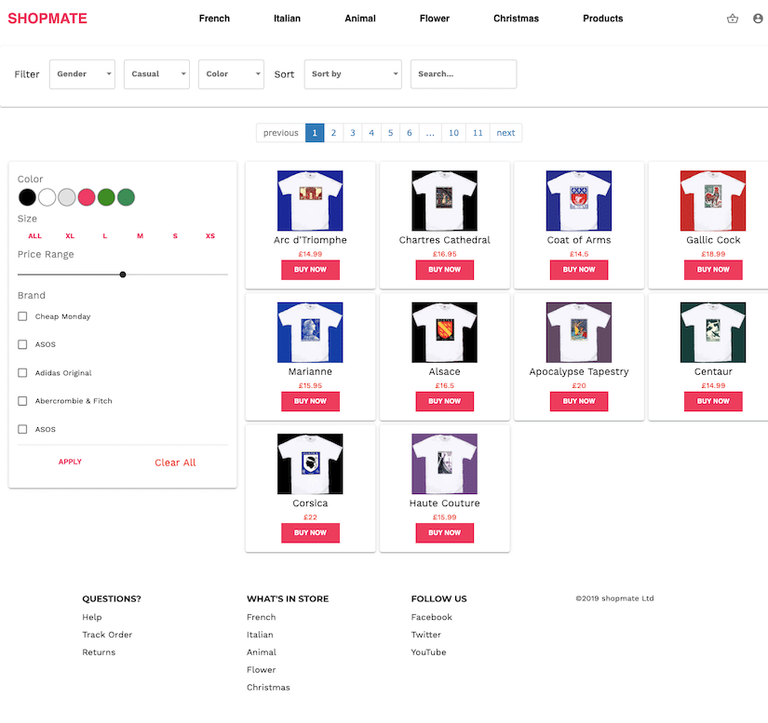
Client:
The React E-commerce is a project relying on [React] a powerful javascript library for building the user interface. In this project, I tried to show some features of react/react components as an e-commerce platform. The structure of this project gives the ability to the developer to develop their project on their own idea and environment.Features:
- Product listing

- Search the product by text
- Product Details
- SignIn and Signup
- Add to cart
- Payment through PayPal
- Update Shipping Details
Structure:
The current structure could make the project easy to change and scale up. Using the current structure we are able to develop the mobile app in parallel with web app only with changingComponents layer. It means we can keep Core, Data layers, Actions, Reducers, etc. What we have high reusability and fast in producing the products. So here is the structure of the project:
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Prerequisites
Install NodeJs
Note
- If you're using Windows you should install all node-gyp dependencies with following commands:
- and then install the package
Installing
- Download the source code file or clone it from https://github.com/ipragmatechadmin/React-Ecommerce-Builder.
- Go to the project root directory
- To install node dependencies use
- Open environment config and set the APIs URL. React E-commerce is able to be connected with current Node Web APIs.
- Once done we are ready to use the e-commerce app.
Server:
An eCommerce platform for Node web APIs focused on the separation of concerns and scalability. The app is deployed on Heroku and APIs documentation is available at https://ipragmatech-ecommmerce.herokuapp.com/api/docsQuick Start:
This platform has basic web APIs for the e-commerce app. The platform uses backend as a MySQL database but can be used for other platforms like firebase, dynamodb, etc.- Download the source code file or clone it from https://github.com/ipragmatechadmin/React-Ecommerce-Builder.
- Setup the database on
config/database.jswith the MySQL database configurations. - Go to the root directory server
- Install the dependencies with
yarnor npm (click here if you don't have Yarn installed) - Create the development and test databases you have set up on
config/database.js: - Run the database script located at
src/infra/database scripts. This shall create the sample data along with tables and stored procedures. - If MySQL is not present with the local system, download the MYSQL to the system.
- Start the MYSQL Server and import the database tables like:
- For Database backup, there is a need to export the database like:
- Run the application in development mode with
npm run dev - Access
http://localhost:3000/api/docsand you can check the APIs documentation. You can test the APIs by changing the base URL. you're ready to go!
Script:
This boilerplate comes with a collection of npm scripts to make your life easier, you'll run them withnpm run <script name> or yarn run <script name>:
dev: Run the application in development modestartRun the application in production mode (prefer not to do that in development)test: Run the test suitetest:unit: Run only the unit teststest:features: Run only the features teststest:single: Run only the single test casecoverage: Run only the unit tests and generate code coverage for them, the output will be oncoveragefolderlint: Lint the codebasesequelize: Alias to the Sequelize CLIconsole: Open the built-in console, you can access the DI container through thecontainervariable once it's open, the console is promise-friendly. Click here to know more about the built-in console
Demo App:
[av_hr class='short' height='50' shadow='no-shadow' position='center' custom_border='av-border-thin' custom_width='50px' custom_border_color='' custom_margin_top='30px' custom_margin_bottom='30px' icon_select='yes' custom_icon_color='' icon='ue808' font='entypo-fontello' av_uid='av-3bdd715' custom_class='' admin_preview_bg='']Conclusion
In this article, you would know how to create an e-commerce app with react-redux. Create a UI in the React component. Redux manages the states and properties and the data is stored in the local or may use the Heroku. After reading this article, you will know that how can you run an e-commerce app. Feel free to ask any query, glad to hear from you.References
Suggestions for further reading
- How effortlessly create free social media app like facebook
- Easy and scalable solution for mysql database backup to AWS S3 bucket
- Building a real world app using React, Redux, Firebase, and Typescript
- React Redux Firebase With Firestore Tutorial
Posted from my blog with : https://www.ipragmatech.com/the-easiest-way-to-develop-a-free-e-commerce-app-using-react-and-nodejs/
Congratulations @ipragmatech! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!