Ciao a tutti gli Steemers,
Sono approdato da qualche tempo sulla piattaforma ma vuoi per il lavoro, vuoi per il poco tempo a disposizione, non mi sono mai cimentato nella scrittura di post “fatti bene”, e mi riferisco ad un utilizzo corretto del codice html e markdown al fine di creare un post anche piacevole da vedere.
Oggi, mentre tentavo di scrivere un post, mi sono imbattuto in un ostacolo quasi insormontabile in un primo momento: le tabelle!
Come si fa una tabella? Devo usare il linguaggio html o il linguaggio markdown? E chi lo sa…
Allora ho fatto qualche ricerca e ho trovato numerosi post che trattano l’argomento, quello che mi serviva però era un maggior dettaglio, e così, dopo svariate ore, ho capito qualcosa sullo stile markdown!
Quindi ho deciso di condividere quanto appreso con tutta la community nel caso servisse a qualcuno (magari a chi come me è alle prime armi).
STRUTTURA DELLA TABELLA IN STILE MARKDOWN
La tabella deve avere la seguente struttura:
Riga 1: |Titolo 1 |Titolo 2 |Titolo 3 |
Riga 2: |------------ |------------ |------------ |
Riga 3: |testo 1 |testo 2 |testo 3 |
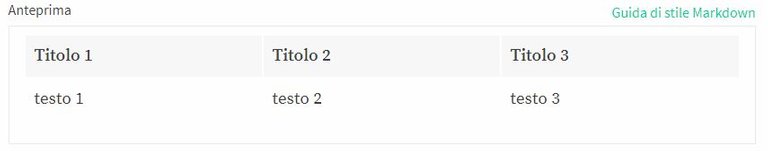
Inserendo questa struttura nell’editor di Steemit otteniamo:
Immagine di proprietà dell'autore
Si intuisce facilmente che:
- Riga 1: è l’intestazione della tabella, la prima riga in alto, e viene automaticamente tradotta in grassetto.
- Riga 2: è una linea di separazione tra la riga 1 e tutte le altre che comporranno la nostra tabella. La approfondiremo in seguito poiché permette di formattare il testo.
- Riga 3 (e successive): sono le righe che compongono la tabella e al contrario della riga 1 non vengono evidenziate in grassetto.
COME FORMATTARE IL TESTO ALL’INTERNO DELLA TABELLA
Come dicevo prima sfruttiamo la riga 2. Facciamo un esempio aggiungendo dei “:” alla destra dei trattini di riga 2:
Riga 1: |Titolo 1 |Titolo 2 |Titolo 3 |
Riga 2: |-----------: |-----------: |-----------: |
Riga 3: |testo 1 |testo 2 |testo 3 |
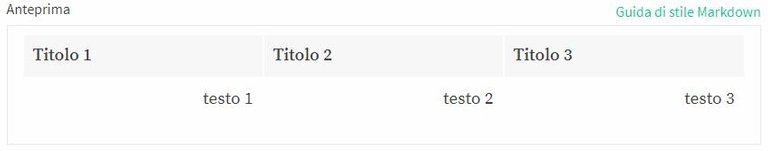
Il risultato è il seguente:
Immagine di proprietà dell'autore
In pratica il contenuto della riga 3 (e delle successive) viene allineato a destra.
Un’altra possibilità è la seguente:
Riga 1: |Titolo 1 |Titolo 2 |Titolo 3 |
Riga 2: |:----------: |:----------: |:----------: |
Riga 3: |testo 1 |testo 2 |testo 3 |
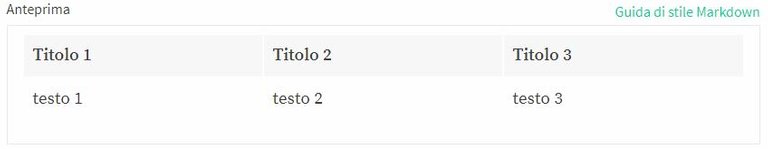
Aggiungendo dei “:” anche a sinistra dei trattini di riga 2 l’editor dovrebbe restituire un testo centrato, purtroppo però questa istruzione non sembra funzionare, infatti otteniamo:
Immagine di proprietà dell'autore
INSERIRE DELLE IMMAGINI NELLA TABELLA
L’inserimento e il ridimensionamento delle immagini segue sempre le stesse regole (che ho imparato leggendo questo post ).
Facciamo un altro esempio:
Riga 1: |Titolo 1 |Titolo 2 |
Riga 2: |---------- |---------- |
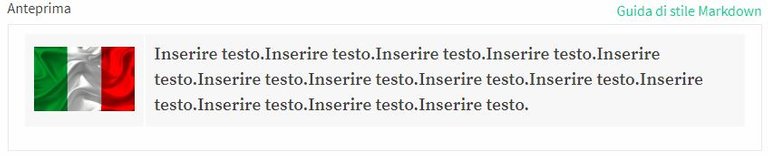
Se al posto di “Titolo 1” inseriamo un immagine possiamo ottenere il seguente risultato:
Immagine di proprietà dell'autore
Al posto di “Titolo 2” ho scritto “Inserire testo” numerose volte per far vedere il risultato finale.
Da notare che ho utilizzato solo la riga 1 e 2 della struttura della tabella.
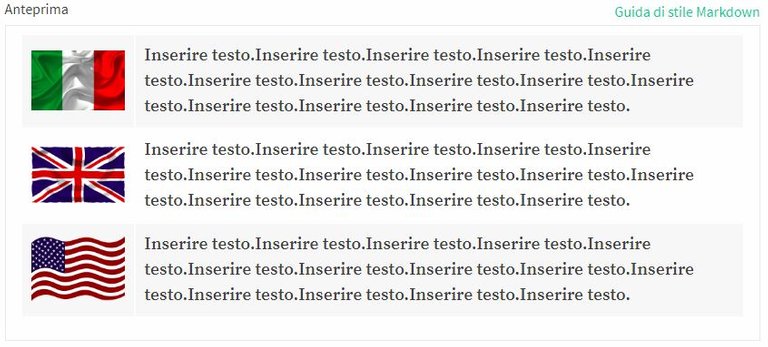
Aggiungendo più righe (riga 3, 4…) il risultato diventa:
Immagine di proprietà dell'autore
Con un po’ di immaginazione questa tipologia di tabella può essere adattata alle proprie necessità.
Spero di aver aiutato qualcuno con questa mini guida.
Se conoscete metodi migliori fatemi pure sapere. Io mi sono avvicinato a questo linguaggio perché sembra molto facile da gestire, al contrario di un html che necessita una miglior conoscenza. Consiglio però di dare un’occhiata a questo sito.
Alla prossima!
 |
|---|






Molto utile per sia per chi è agli inizi, che per chi no!
Molto utile. Spiegazione chiara e semplice.
Bravo
Molto bene! Molto interessante!
Grazie mille arhstix. Credo che i post esplicativi del linguaggio Markdown non siano mai un male e mai troppi, ci permettono di conoscere tutte le funzionalità che questa piattaforma può fornire. Grazie grazie grazie.