Grazie mille,
per l'apprezzamento dimostratomi dopo il primo tutorial realizzato. Questo mi ha dato molta carica.
Quindi, ecco a voi il secondo appuntamento dei tutorial di computer grafica.
Nel primo tutorial abbiamo scoperto la differenza tra grafica raster e grafica vettoriale, ed abbiamo visto come vettorializzare un disegno partendo da una fotografia.
Oggi ci concentreremo su alcune delle funzionalità principali di Photoshop, un programma che, a differenza di Illustrator, utilizza la grafica raster (bitmap), cioè il tipo di grafica basata sui pixel.
Anche oggi, prima di cominciare col nostro esempio, faremo un piccolo passo indietro. È infatti importante capire su cosa si basa la Teoria del Colore.

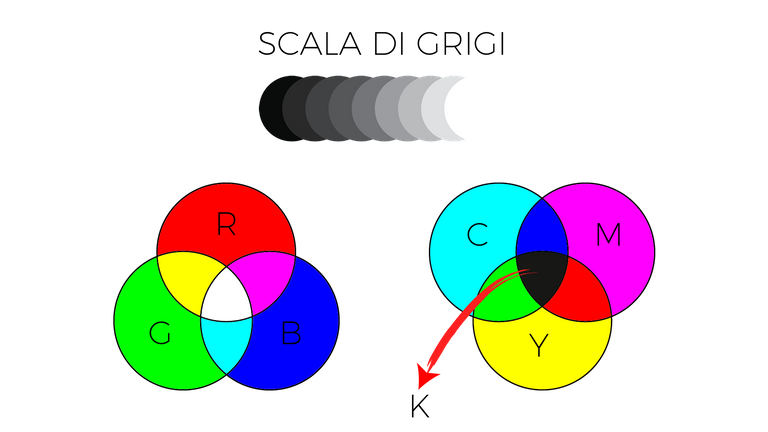
Qualsiasi programma di grafica si basa sulla mescolanza dei colori. Esiste la scala di grigi, composta da tutte le sfumature tra il bianco ed il nero, e due principali miscele di colore: RGB ( le iniziali in inglese di Rosso, Verde e Blu) e CMYK (le iniziali in inglese di Ciano, Magenta, Giallo e Chiave di Nero).
La prima, ovvero la RGB, è denominata "additiva" perché la somma dei colori primari che la compongono danno come risultato il colore bianco
La CMYK è invece detta sottrattiva. Per capirne meglio il significato bisogna pensare che la mescolanza CMYK si usa principalmente per la stampa e si basa, a differenza della RBG, sui pigmenti dell'inchiostro utilizzato. Il pigmento assume un colore in base alla riflessione del colore non assorbito. Il nero si forma dall'impossibilità di riflettere alcun colore. (Curiosità: la lettera K presente nella sigla indica la chiave di nero, che più che un colore rappresenta la lastra chiave che bilancia i colori per la stampa.)
Una volta appresi questi concetti di base possiamo iniziare il nostro primo progetto su Photoshop. Oggi creeremo una GIF (comune formato per grafica raster/bitmap) animata, che può talvolta servire per aggiungere dei contenuti personalizzati all'interno di un post.

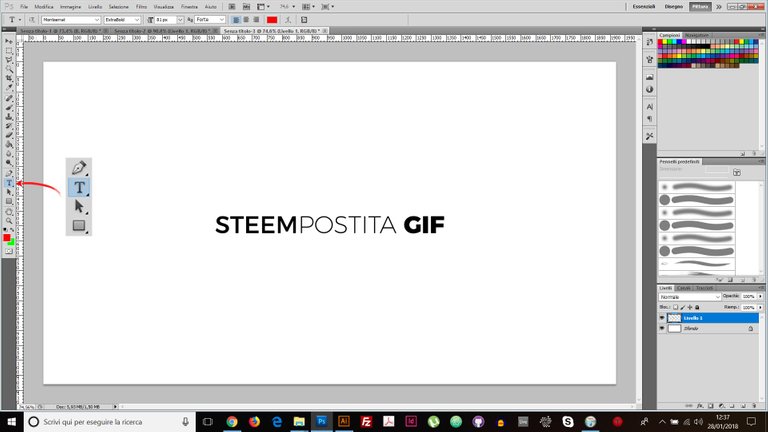
Apro un nuovo documento delle dimensioni desiderate, seleziono lo strumento di testo e clicco con il mouse all'interno dell'area di lavoro.

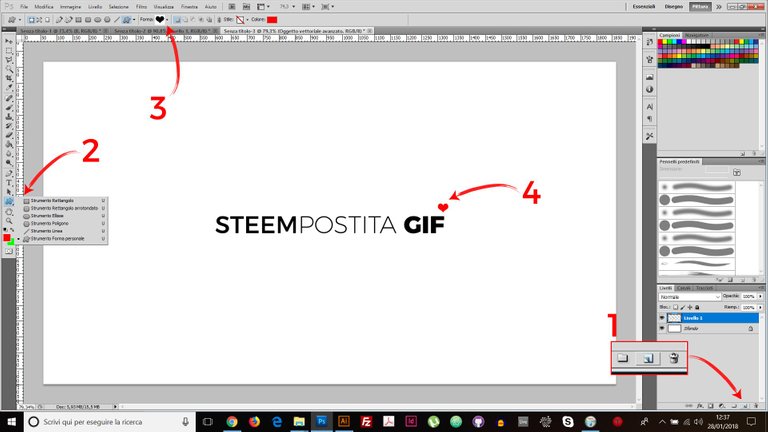
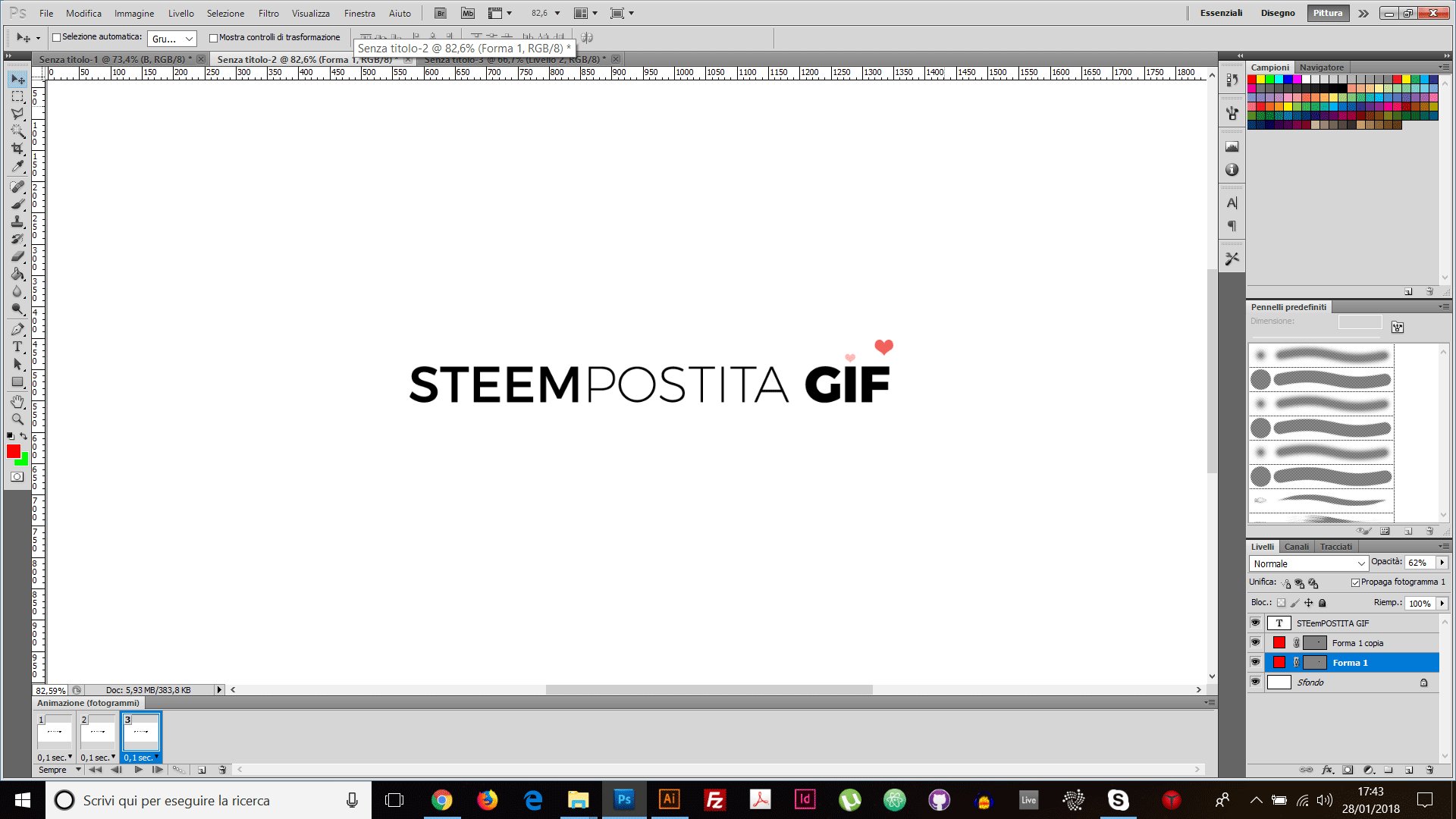
Inserisco un nuovo livello e, tramite lo strumento forma personale, creo il primo cuore da aggiungere alla mia animazione.

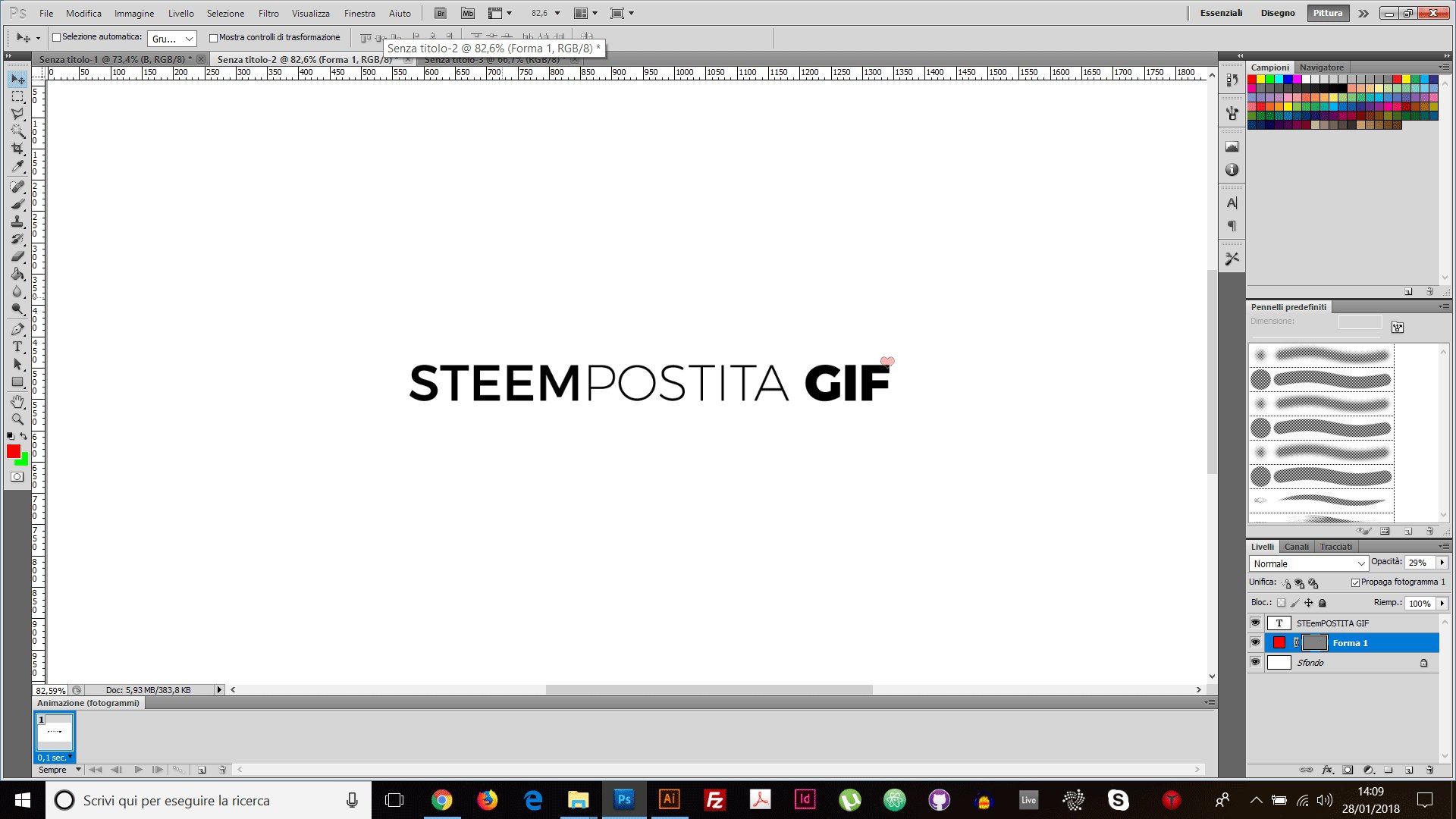
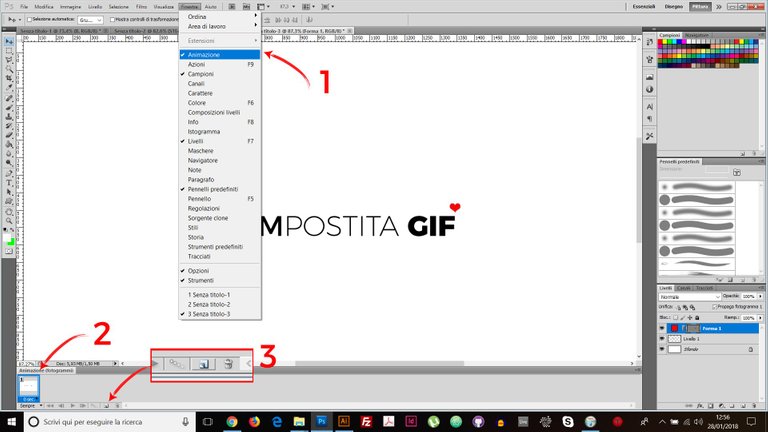
Ora arriva la parte interessante. Clicchiamo su Finestra>Animazione e vedremo spuntare nella parte bassa della nostra schermata la timeline per realizzare la nostra GIF. Al momento sarà presente soltanto un fotogramma ma possiamo aggiungerne altri tramite l'apposito bottone.
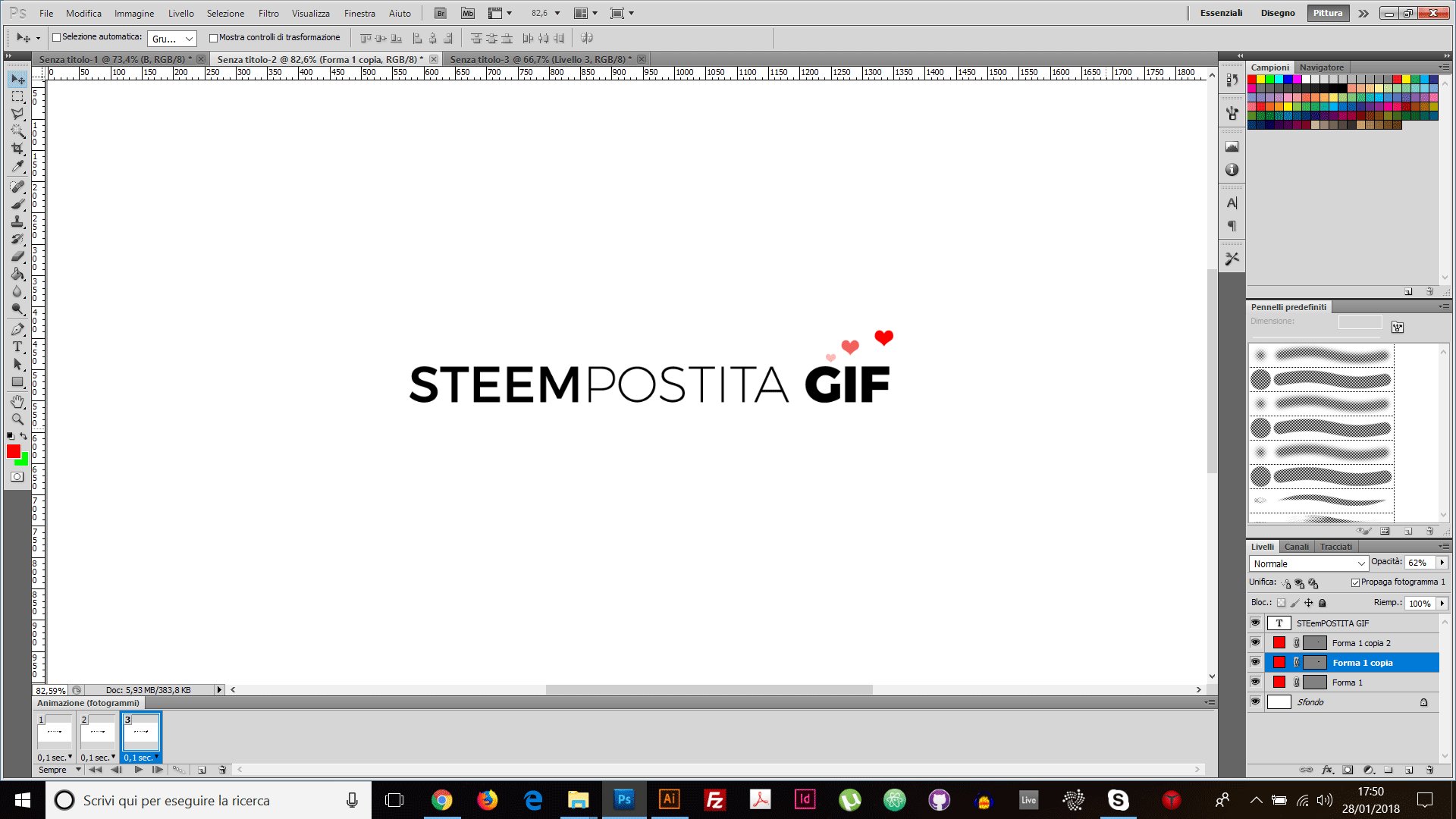
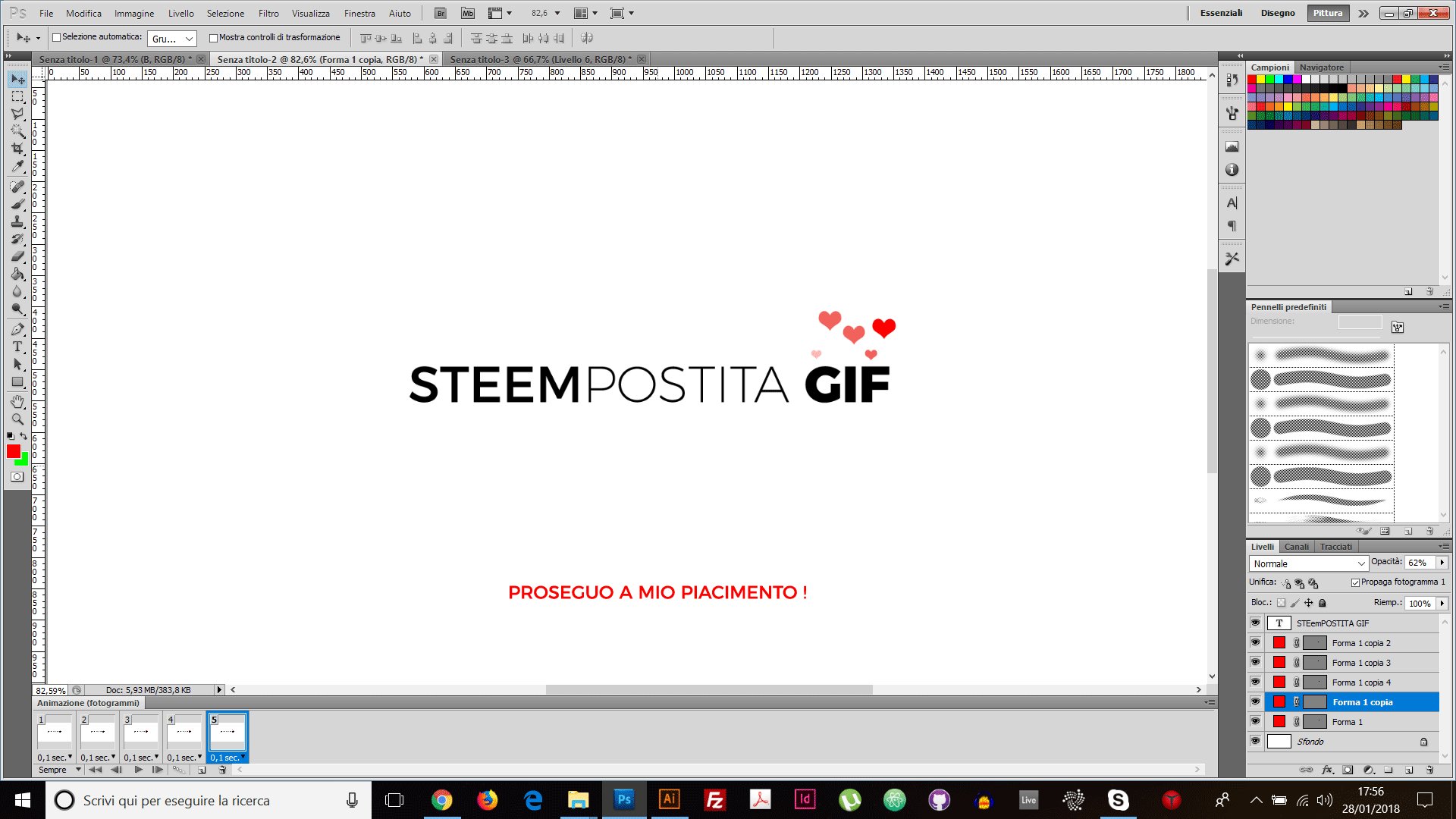
Ora possiamo dare sfogo alla nostra creatività creando un'animazione, in stile Stop Motion. Per ogni "diapositiva" successiva modificheremo dimensione e grandezza degli oggetti che vogliamo animare.

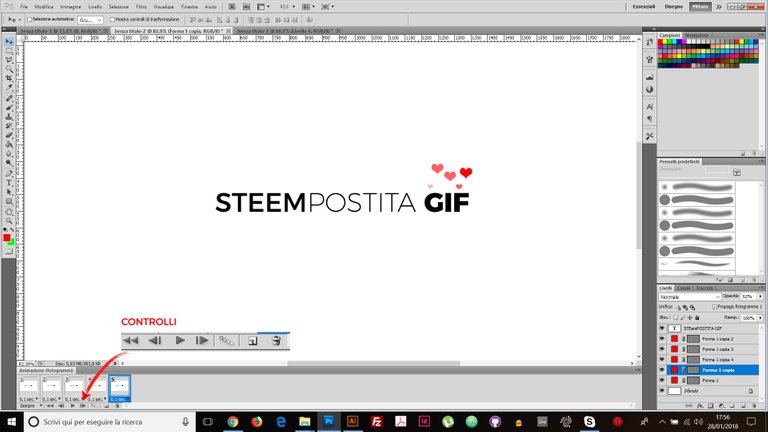
Possiamo scegliere il tempo di durata di ogni singola diapositiva e riprodurre la GIF animata tramite i controlli presenti in basso.
 .
.
Una volta ottenuto il risultato desiderato possiamo salvare la nostra GIF.

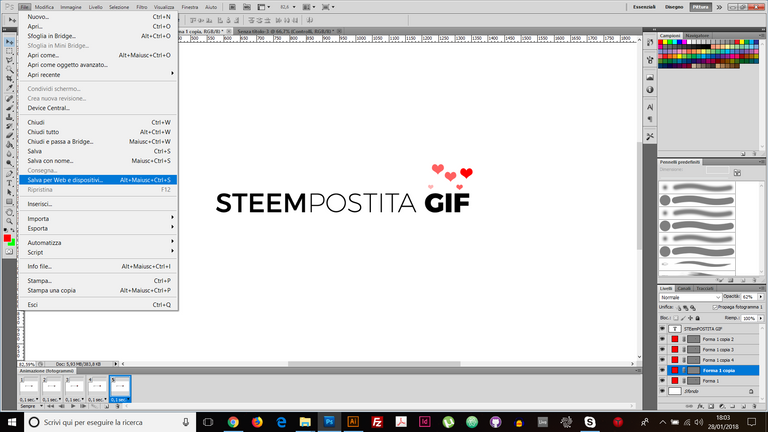
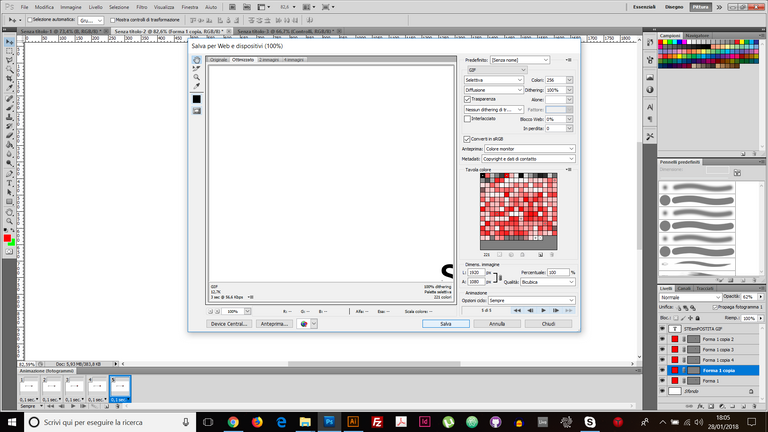
Clicchiamo quindi sulla voce di menù File>Salva per Web e Dispositivi e salviamo la nostra GIF.

Possiamo quindi usare il nostro file come un qualsiasi file immagine.
Se vi ritrovate ad avere un video (magari avete registrato il vostro schermo o ripreso qualcosa di interessante) e volete realizzarne una GIF, allora il mio consiglio è di utilizzare un servizio esterno a Photoshop: EZGIF.COM che devo dire essere molto semplice ed intuitivo.

(screenshot effettuato sul sito ezgif.com)
Se non avete photoshop ma volete ugualmente realizzare una GIF, allora esistono differenti tool sul web che vengono in nostro soccorso.
Per citarne alcuni:
GIF MAKER di Giphy
GIF MAKER di EZGIF
GIF MAKER.me
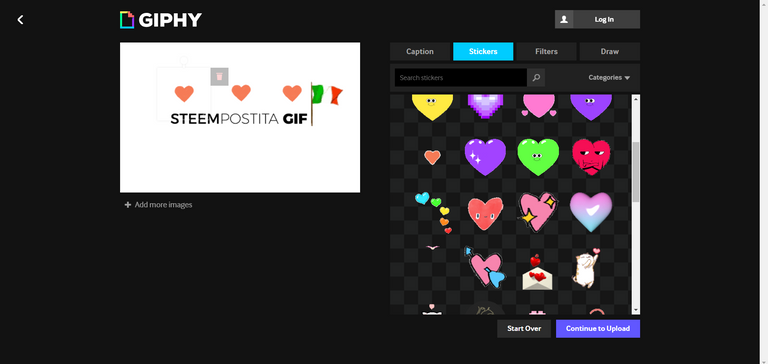
Tra questi tool quello più intuitivo è sicuramente Giphy, che offre la possibilità di aggiungere anche divertenti animazioni già preimpostate.
(screenshot effettuato sul sito giphy.com)
Spero che anche questo tutorial possa esservi utile. Per qualsiasi dubbio o delucidazione non esitate a chiedermi.
Un abbraccio e...

(Tutte le immagini, ove non indicato, sono state realizzate personalmente)




Ottimo tutorial. Le gif animate non le avevo mai fatte con photoshop...bellissimo
Grazie mille @enmaart!!! 😍
Congratulations @giulianomlodi! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBravo, spiegazione ben fatta.