Scrivo questo breve post a seguito di una discussione in chat con @knfitaly, che chiedeva lumi sulla modalità EDITOR. Non fatevi troppe domande sulla foto in copertina, intanto perché non me le sono fatte nemmeno io quando l'ho messa e secondariamente perché mi piaceva così... (p.s., tutte le foto pubblicate sul mio blog provengono dall'archivio del sottoscritto)

Come avrete notato è possibile scrivere i post nella modalità EDITOR o MARKDOWN, ovvero con le funzioni già preimpostate (limitate a quelle principali ovviamente).
Insomma, vi sarà capitato di vedere post belli infarciti con grassetti, corsivi, titoloni in H2/H3, link ipertestuali eccetera, e vi sarete chiesti come diavolo fosse possibile...
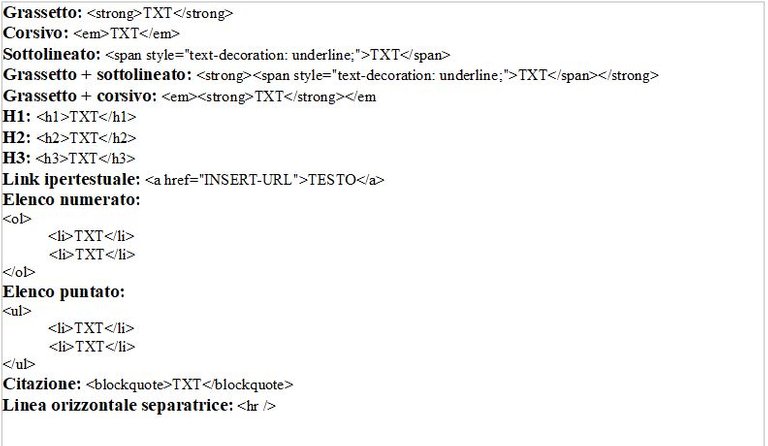
Tutto quello che dovrete fare per ottenere la funzione desiderata nel vostro post è copiare la stringa appropriata e sostituire la parte TXT con la porzione di testo che volete rendere in grassetto/corsivo/ecc. (Nella stringa per inserire un link ipertestuale occorre mettere l'indirizzo WEB nella spazio "INSERT-URL" e il testo da rendere "cliccabile" al posto di TESTO)
Ecco una lista dei comandi principali da inserire nella modalità editor:
Enjoy!!!

Bell'aiuto. Grazie!
De nada
:)
Un saluto, nicolaGrazie per l'aiuto @thebrons, fino ad ora ho provato con i codici markdown ma non sono soddisfatto della formattazione. Proviamo con html e vediamo come funziona. Come programma di editor che consigli? Visto che ci metto tanto per fare un post sono solito salvare la bozza del documento su pc per poi copiarlo direttamente nel post editor di steemit.
Mah, non saprei dirti. Io so proprio due cose perchè lavoro su wordpress e mi son tornate utili qua su Steemit. Online cmq c'è tanta letteratura a riguardo =)
Grande, questo lo tengo 😂
Non riesco a ridurre le dimensioni delle foto, come posso fare?
Ciao grazie del post 👍
Le dimensioni delle foto devi ridurle off steemit, usando photoshop o semplicemente paint. Conta che di default con 600/700 di larghezza l img e' full screen. Cmq a breve faccio una guida piu dettagliata in inglese con @bronsedi ;)