
記載者あばば
新聞奨学生の記事は こちらから

最近、忙しくあまりsteemitできてませんでした。
さて皆さん文章を見やすくを表現する場合ってどのようにしていますか?
私は区切り線に画像を使ってます。
↓こんなのですね。

要望があったので、こっそりと見せかけてがっつり記事にします。


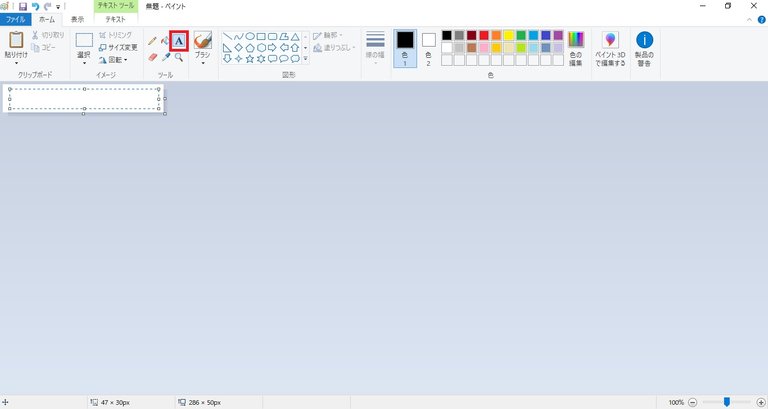
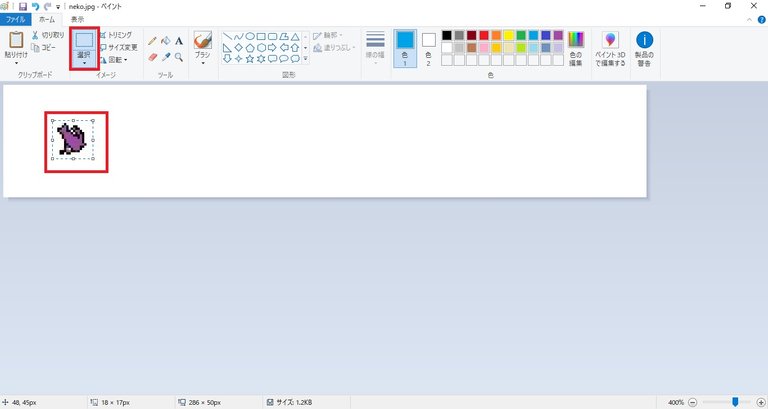
まずペイントを開きます。
Aを押して文字入力モードにしましょう。

好きな絵文字を1文字入力しましょう。
ここでは「ねこ」を変換して🐈にします。

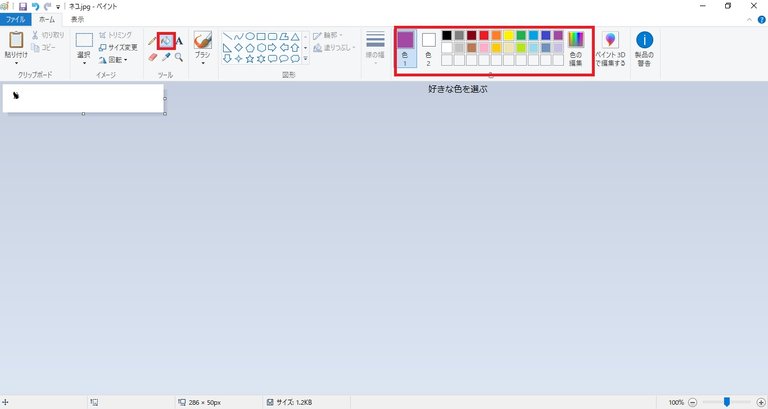
ペンキマークで好きな色に塗りましょう。

細部が荒れてるのでテキトーにきれいにします。

選択を押し、作った画像をぐいーっと選択します。

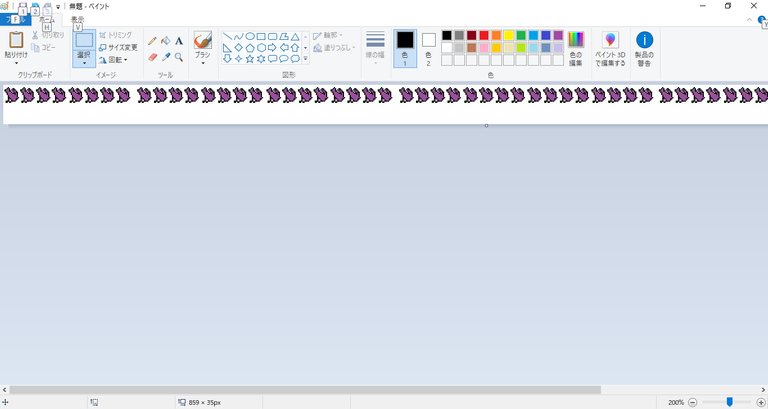
ctrl+Cでコピーし、ctrl+vで張り付けて増やしていきます。

ほそながーーーくして保存します。
画像は一回アップロードすれば、アドレスを入れるだけで毎回使えます。

今回作った🐈
ttps://cdn.steemitimages.com/DQmPcdYE1VYVCqaRfDjLja9BNPtAjoaHvGtEzZB1ZnRtDvA/neko2.jpg
いっつも使ってる🐻
ttps://cdn.steemitimages.com/DQmVWFGmovGq7S9mL3iMqxhUmQcDJLKf98QXx6xTMaGnups/%E3%81%8F%E3%81%BE.jpg
上記アドレスの先頭にhを付けて記載すれば使えます。
@sakurasuiさん!こっそり教えました!
以上、あばばでした。
Congratulations @abamogeteru! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPありがとうございます😊
今度やってみます❗️
Posted using Partiko iOS
自分だけの区切り線って結構素敵ですよね。
是非やってみてくださいー
ありがとうございます。やってみます🌹
こっそりとコメント返しが遅くなりました。
見栄えがよくなるので是非是非
なるほどー。ペイントで作っていたのですね^^
私も他の人から頂いたものや無料配布されていた区切り線を使っていたのですが、自分でも作ってみたくなりました。
ありがとうございます!
わりと5分くらいで作れるのでおすすめですー
これはナイスアイデアですね。作ってみたくなりました^ ^
Posted using Partiko iOS
すぐできてみた目に反映されるのっていいですよね。
けっこう簡単なんですね。今度やってみます。あばばさん、ありがとうございました!^^
おすすめですよー
最後の URLですが、hを外しているのは何故ですか?
hつけたら画像で表示されちゃうんじゃないかなぁ・・と思いました。
ふむふむ。そーいうことだったのですね!教えていただき、ありがとうございます。
Posted using Partiko iOS