Hi!
I am learning blockchain programming from scratch on an online academy called IvanOnTech Academy. Between the clear and structured lectures (not advertising, just observation :D ) they give us some reading assignments and homework.
What I decided to do here, is edit these homeworks to articles and share them with Hive community, as there may be Hivers going through a similar learning process.
My first course that involves some actual programming, is Javascript for Blockchain Developers.
In order to understand how Javascript operates on a webpage, we must first look at HTML.
HTML, or HyperText Markup Language, is a code that determines the structure of content on a page. On its own, HTML enables only creation of static pages that contain some text, some images, links to other pages, and that is what internet looked like before Javascript.
Today, though, we can look at HTML like the skeleton of a webpage. We would define the design in CSS, add some interactivity with Javascript, and HTML would be the one that puts it all together.
It does so by using tags. We can see them as bones of the skeleton.
Generally, each element (paragraph of text, heading, table, link) begins with an opening tag and ends with a closing tag. The tag determines what kind of element it is and how it will behave.
A basic opening tag looks like this:
- angled bracket open <
- abbreviation of the tag
- angled bracket close >
And closing tag looks like this:
- angled bracket open <
- forward slash /
- abbreviation of the tag
- angled bracket close >
So, for example, a heading looks like this :
< h1 > How You doin'? < /h1 >
Generally, you have to close a tag you opened. However, some elements don't need a closing tag, like <img .
A tag can also contain one or several attributes. They contain some information about the tag that doesn’t appear on the page. For example, it can give identification to the element that we may later use to give it some design or desired behavior.
A webpage should contain these fundamental elements:
- doctype - states the type of the document and thus makes sure it behaves correctly;
- html element - wraps all the content (both shown and not shown);
- head element - content you need on the page, but don’t want to show. Page description, keywords for search results, character set, links to design files (.css) and script files (.js).=;
- meta charset element - specifies the charset you will use for the page. UTF-8 is good for most cases;
- title element - sets the title that appears on the tab of a browser. It doesn’t appear on the page;
- body element - all the content you want to show.
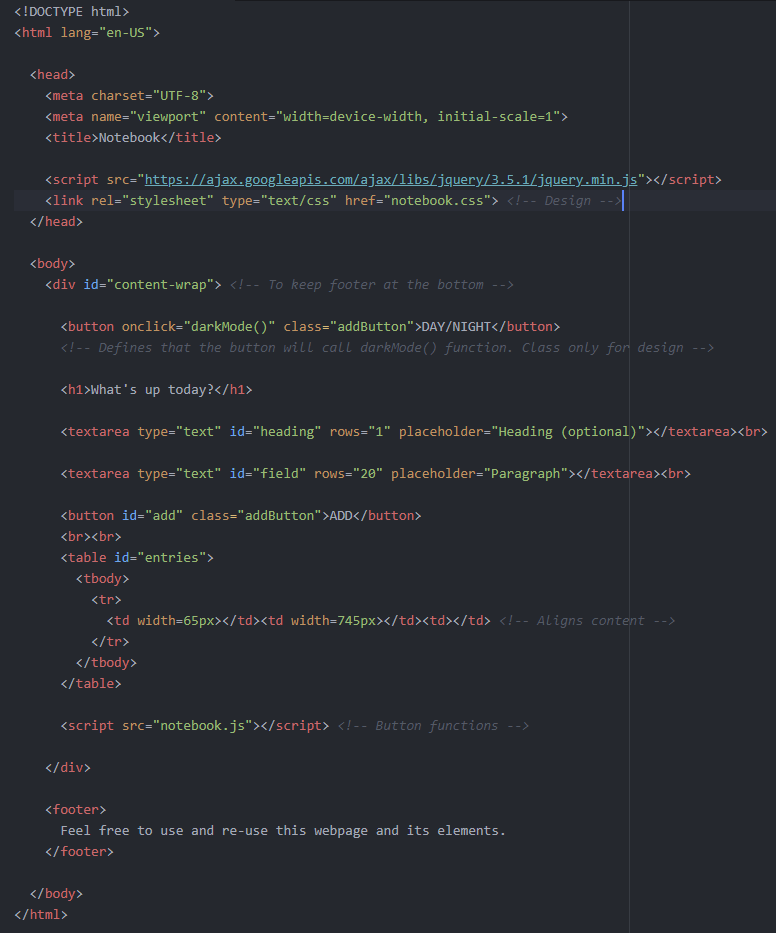
To sum it up, this is what an HTML file of a simple page might look like:

At the time of writing I have already learned some Javascript and the page above is my first project. I will explain what I did there later on this series.
That's it for now. Next time I will get in some actual programming.
Thanks for reading!