
I recently read a medium post where the author claimed that using async-await is better than using promises. While this might hold good in general cases, I think that generalisation was too broad and doesn’t do justice to either async-await or promises. For somebody who is new to Javascript making sense of these and decide which one to use can be a challenge. In this post I will list down things that I have learnt about these and how I decide when to use what.
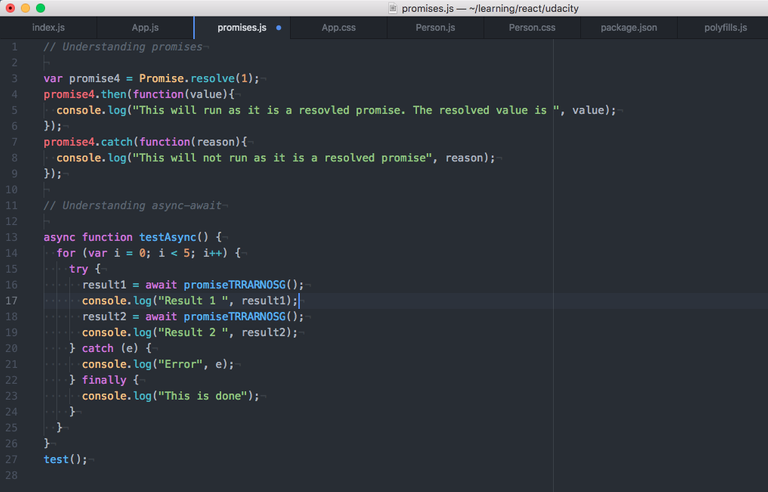
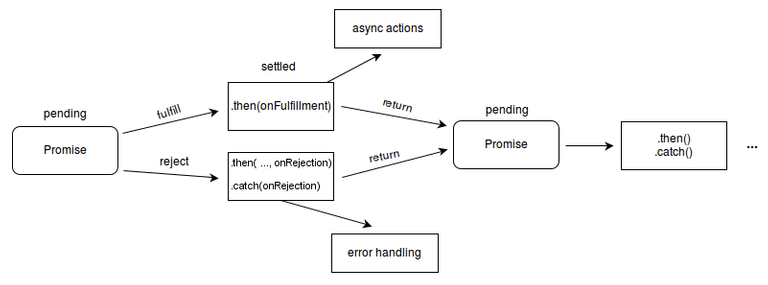
I read somewhere that async-await is syntactical sugar for using promises. So before getting to know async-await or deciding on which approach to you use make sure that you have a better understanding of promises. I captured my learnings in the post Understanding promises in Javascript. If you do not have time to go through the full article checkout the thumb rules that I follow.
Thumb Rules for using Promises

- Use promises whenever you are using asynchronous or blocking code.
resolvemaps tothenandrejectmaps tocatchfor all practical purposes.- Make sure to write both
.catchand.thenmethods for all the promises. - If something needs to be done in both the cases use
.finally - We only get one shot at mutating each promise.
- We can add multiple handlers to a single promise.
- The return type of all the methods in
Promiseobject whether they are static methods or prototype methods is again aPromise - In
Promise.allthe order of the promises are maintained in values variable irrespective of which promise was first resolved.
Once you have wrapped your head around promises checkout async await. It helps you to write code that is much more readable. When not used properly it has its downsides. You can read Understanding async-await in Javascript to checkout my learnings. If you do not have time to read the full article checkout my thumb rules.
Thumb Rules for async-await
Here are a list of thumb rules I use to keep my head sane around using asyncand await
ayncfunctions returns a promise.asyncfunctions use an implicit Promise to return its result. Even if you don’t return a promise explicitlyasyncfunction makes sure that your code is passed through a promise.awaitblocks the code execution within theasyncfunction, of which it(await statement) is a part.- There can be multiple
awaitstatements within a singleasyncfunction. - When using
async awaitmake sure to usetry catchfor error handling. - Be extra careful when using
awaitwithin loops and iterators. You might fall into the trap of writing sequentially executing code when it could have been easily done in parallel. awaitis always for a single promise.- Promise creation starts the execution of asynchronous functionality.
awaitonly blocks the code execution within theasyncfunction. It only makes sure that next line is executed when thepromiseresolves. So if an asynchronous activity has already started thenawaitwill not have an effect on it.
So should I use promises or async-await
The answer is that we will use both. Following are the thumb rules I use to decide when to use promises and when to use async await
async functionreturns apromise.The converse is also true. Every function that returns apromisecan be considered asasync functionawaitis used for calling anasync functionand wait for it toresolveorreject.awaitblocks the execution of the code within theasyncfunction in which it is located.- If the output of
function2is dependent on output offunction1then I useawait. - If two functions can be run in parallel create two different
async functionsand then run them in parallel. - Two run promises in parallel create an array of promises and then use
Promise.all(promisesArray) - Every time you use
awaitremember that you are writing blocking code. Over the time we tend to neglect this. - Instead of creating huge
async functionswith manyawait asyncFunction()in it, it is better to create smallerasync functions.This way we will be aware of not writing too much of blocking code. - Another advantage of using smaller
async functionsis that you force yourself to think what are the async functions that can be run in parallel. - If your code contains blocking code it is better to make it an
asyncfunction. By doing this you are making sure that somebody else can use your function asynchronously. - By making async functions out of blocking code, you are enabling the user who will call your function to decide on the level of asynhronicity he wants.
Hope this helps you decide easily when to use promises and when to use promises and when to useasync-await
If you liked this article and would like to read similar articles, don’t forget to clap. There is a limit of 50 claps on medium. Do check it out.
You got a 33.23% upvote from @postpromoter courtesy of @gokulnk!
Want to promote your posts too? Check out the Steem Bot Tracker websitevote for @yabapmatt for witness! for more info. If you would like to support the development of @postpromoter and the bot tracker please
You have recieved a free upvote from minnowpond, Send 0.1 -> 10 SBD with your post url as the memo to recieve an upvote from up to 100 accounts!
Congratulations @gokulnk! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOP