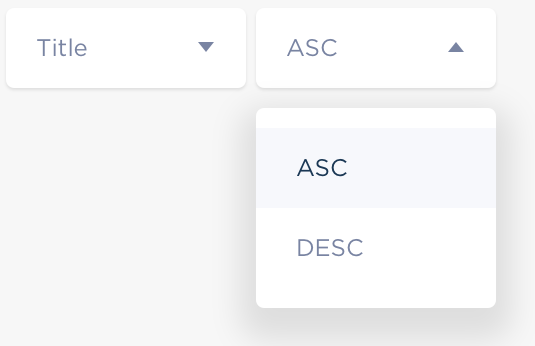
SelectBoxIt Custom Style

css code
.selectboxit-btn{width:122px!important;height:42px!important;border-radius:4px!important;background-color:#fff!important;border-color:#f7f8fc!important;box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.1);}
.selectboxit-btn:hover,
.selectboxit-btn:focus,
.selectboxit-btn:active{background-color:#fff!important;border-color:#f7f8fc!important;}
.selectboxit-btn .selectboxit-text{font-size:12px;line-height: 36px;color:#7984a2;text-align: center;max-width: none!important;padding: 0 33px 0 0!important;overflow:visible!important;}
.selectboxit-btn .selectboxit-text:hover,
.selectboxit-btn .selectboxit-text:focus,
.selectboxit-btn .selectboxit-text:active{color:#213b54;}
.selectboxit-option-icon-container{height:20px!important;}
.selectboxit-default-arrow { width: 0;height: 0;border-top: 4px solid #7984a2;border-right: 4px solid transparent;border-left: 4px solid transparent;}
.selectboxit-arrow-container {position: absolute;width: 20px;height:20px!important;right: 10px; top:10px;border-left: 0px;}
.selectboxit-arrow{top:7px!important;}
.selectboxit-list {width:auto!important;top:50px !important; border-radius:4px!important;border:0!important;box-shadow: 0 8px 16px 8px rgba(0, 0, 0, 0.1)!important;padding:10px 0!important;}
.selectboxit-list li {width:auto!important;padding:0px!important;text-indent: 0!important;}
.selectboxit-list li a{width:auto!important;height:40px!important;font-family: 'Nanum Gothic','Gotham';font-size:12px;line-height: 14px!important;color:#7984a2;padding:13px 20px!important;}
.selectboxit-list li a:hover,
.selectboxit-list li a:active,
.selectboxit-list li a:focus{background:#f7f8fc!important;}
.selectboxit-list > .selectboxit-focus > .selectboxit-option-anchor{background:#f7f8fc!important;}