Redux Zero is a lightweight state container based on Redux with a single store and no reducers, 100% written in TypeScript. Less than 1kb (gzip).
Made for (p)react ⚛️
By Concrete 💙

We all love Redux. It’s probably one of the few things that are adopted by React, Angular and Vue people. (Thanks, Dan Abramov).
But for some cases, Redux is way too much. Maybe you don’t want to add all of that boilerplate to your project. Or maybe the learning curve of Redux is too steep and you just want something simpler to work with.
How Redux Zero is different
The name “Redux Zero” was chosen because of two important characteristics of the library:
- No reducers (or zero reducers)
- It’s lightweight (or zero calories)
That’s why the library is smaller than 1kb (gzip) and the learning curve is so low, you don’t have to learn about dispatchers and reducers, just add some actions and call them from your components!
So what does it look like?
Here’s a working demo increment/decrement app using Redux Zero.
Let’s dig in and understand the code.
First, create your store. This is where your application state will live:

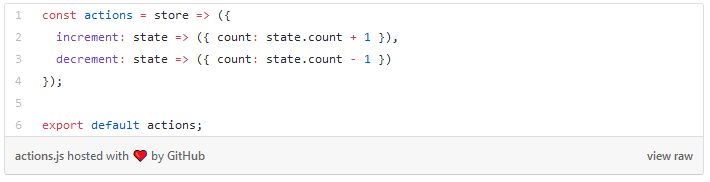
Then, create your actions. This is where you change the state from your store:

By the way, because the actions are bound to the store, they are just pure functions :)
Now create your component. With Redux Zero your component can focus 100% on the UI and just call the actions that will automatically update the state:

Last but not least, plug the whole thing in your index file:

How simple was that? 💙
Conclusion
A big shoutout to Jason Miller, because Redux Zero was heavily inspired by his gist.
Also, a big shoutout to Kent C. Dodds, because this was inspired by his Introducing Downshift post.
And of course, a big shoutout to Dan Abramov because without Redux, Redux Zero wouldn’t exist.
Liked the idea? Please give Redux Zero a star 🌟 and share this post with your friends.
Thanks!
Although my upvote is small I am happy to share it with you.
Congratulations @matheusml! You received a personal award!
Click here to view your Board
Congratulations @matheusml! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!