안녕하세요.
오늘은 booksteem.kr 2.0 소개 및 개발기에 대해서 적어보려 합니다.

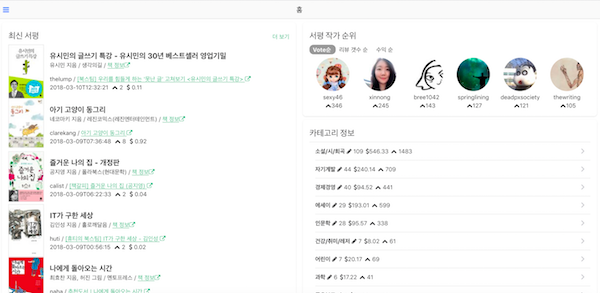
위 사진은 데스크탑 사진이고 모바일 버전도 지원합니다.
소개
스팀잇은 해당 태그에 대해서 7일이 지나면 피드에서 사라집니다. 제가 알기로는 그런데, 만약 아니라면 지적 부탁드립니다. 그래서 좋은 글이 있어도 나중에 찾으려면 직접 permalink 를 찾아서 들어가야 볼 수 있죠. 서평을 읽다보니 좋은 글과 좋은 작가분들이 많던데, 이 글이 7일 후에 사라져서 좀 안타까웠습니다. 그래서 만들었죠.
booksteem.kr는 하나의 포스팅은 하나의 서평을 담고 있는 전제 하에 만들었습니다. 동작은 일정 시간(현재 1시간) 마다 kr-book 태그의 글을 읽어와서 업데이트 합니다. 만약 ISBN이 있으면 알라딘에서 해당 정보를 찾아서 매칭해주고 있죠. ISBN : 97812345678 혹은 ISBN - 97812345567 이런식으로 본문 아무데나 적어두면 알아서 매칭합니다. 아직 7일이 지나지 않아 완료되지 않은 글은 5~6시간마다 한 번씩 읽어와서 Vote, 수익을 업데이트 합니다. 그리고 매일 12시쯤 되서 각 작가별 서평 갯수나 수익을 업데이트 합니다.
2.0 업데이트 상황
- 모바일에서 보기 쉽도록 UI를 구성했습니다.
- 작가별 서평을 모아보실 수 있습니다. 첫 화면에서 작가 프로필 사진이나 이름을 누르면 해당 작가의 서평을 모아볼 수 있습니다.
- 카테고리별 서평을 모아보실 수 있습니다.
2.1 업데이트 예정
- 소설란이 추가됩니다.
- 좋아하는 작가가 서평이나 소설을 올리면 알림을 받을 수 있습니다.
여기서부터는 소프트웨어 개발 얘기입니다.
비개발자분들은 더 이상 안읽으셔도 됩니다. ^^;
개발하시는 분들의 질문 언제든지 환영합니다.
개발 구성은 최대한 자동화, 최대한 돈 안들게 하자! 입니다. (그렇다고 돈 1원도 안다는건 아닙니다 ㅠㅠ)
개발에 사용한 기술/인프라
Google Cloud - App Engine
백엔드(API 서버)는 현재 구글 클라우드 앱엔진 위에서 돌고 있습니다. 왜 아마존 웹 서비스(AWS)를 안쓰고 구글 클라우드를 썼나면 구글은 Free Quota 가 상당히 좋은 편입니다. 간단한 웹 서비스 돌리는데는 전혀 지장 없을 정도입니다. 여기서는 웹서비스 대응 API와 데이터 관련 API로 나눠져 있습니다. 웹서비스는 booksteem.kr 에서 사용하는 API이며, 데이터 API 는 백그라운드로 스팀잇의 서평을 긁어오는 역할을 합니다.

Google Cloud - Datastore
MySQL, PostgresSQL 같은 관계형 데이터베이스가 아니라 NoSQL 인 데이터스토어를 사용했습니다. 이유는 첫 째로 Free Quota 때문에 돈이 많이 들지 않고 쓴 만큼 내기 때문입니다. : > 구글 앱 엔진에서 가장 싼 인스턴스(db-f1-micro)로 MySQL 을 돌리면 최소 16$는 내야합니다. 고가용성 옵션까지 추가하려면 으휴;;; 돈 많이 들죠. 두 번째로는 제가 MySQL 인스턴스를 별로 신뢰하지 않기 때문입니다. 구글 클라우드에서 MySQL 인스턴스가 문제가 된 적이 꽤 있어서요.

Node.js + Express => worker
API 서버에서 스팀잇의 서평을 긁어올 때 사용합니다. Steemit 의 공식 라이브러리는 javascript 와 python인데 API 문서를 살펴보면 역시 javascript 가 압도적으로 지원하는 기능이 많습니다. 따라서 어쩔 수 없이 node.js 를 사용했구요, 웹 프레임워크로는 express 를 사용했습니다.
Heroku
위의 Node.js + Express 프로그램이 돌아가는 곳입니다. 구글 앱 엔진 위에서 구동하지 않은 이유는 역시 돈때문에! ㅎㅎ 구글 앱 엔진은 Standard 환경과 Flexible 환경이 있는데, 구글 앱엔진이 무료로 사용할 수 있는 환경은 Standard 의 가장 성능 낮은 인스턴스 뿐입니다. Node.js 는 Flexible 환경에서 사용해야하고 그러면 또 한 달에 못해도 $40 정도 들기에... 일부러 Heroku 에 했구요.
Vue.js + Onsen UI
Booksteem.kr 웹페이지는 vue.js 를 사용해서 만들었습니다. 서버사이드 렌더링이 아니라 흔히 SPA(Single Page Application)라 불리는 클라이언트사이드 렌더링 형태죠. UI프레임워크로는 Onsen UI를 사용했습니다. 제가 디자인 능력이 거의 0에 근접해서 더 이상 예쁘게 꾸미지 못하는게 안타까울 뿐입니다.
Firebase
위의 웹페이지를 호스팅할 때 사용합니다. Universal 이긴 하지만 https도 지원해서 좋더라구요. 가격도 싸고 쓰기도 편리합니다.
Go
Go 언어 혹은 golang 이라고 불리는 언어입니다. 요즘은 맨날 파이썬만 쓰고 있어서 예전에 배운거 복습도 할 겸 해서 사용했습니다. 근데 웹서버 작성할때는 파이썬 + Flask가 더 좋네요 ㅎㅎ
번외편
Python
각종 스크립트 만들때 파이썬을 사용합니다. 아무래도 파이썬이 손에 더 익고 파이썬 문법 자체가 워낙 우아하다보니까 자꾸만 손이 가네요.
놀랍군요!!
짱짱맨 태그 사용에 감사드립니다^^
의미있는 프로젝트 감사합니다. 보팅하고 팔로우하고 갑니다~